标签:web 分享 打包 com 使用 文件 技术分享 微软 渲染
qweb 是 odoo的模板系统, 在 odoo系统中, 它有不同的用途和实现,
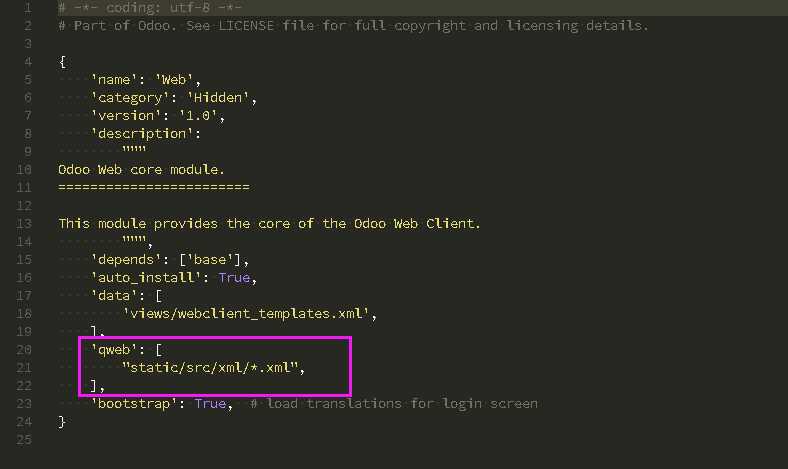
web client 使用的 qweb template 在 manifest 文件中的 qweb项目 进行定义,

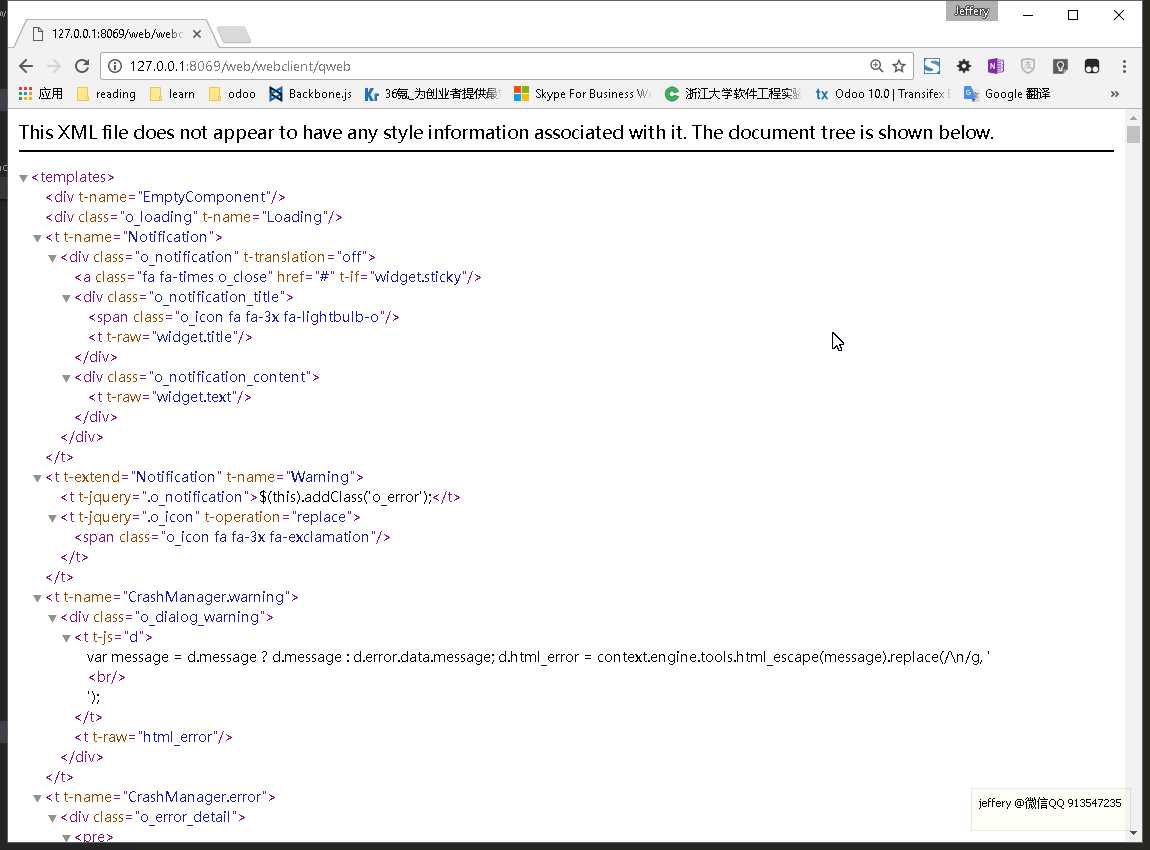
qweb 定义的 模板xml 将在 odoo启动的时候, 被 打包为 /web/webclient/qweb 资源, 例如

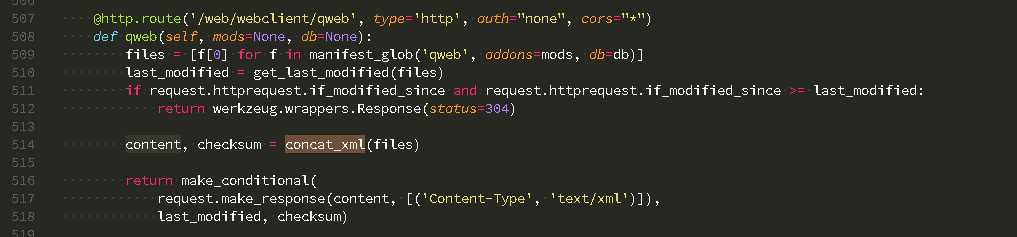
打包的具体代码是

通过 concat_xml 将 所有的 qweb 打包合并在一起,提供给 webclient 使用。
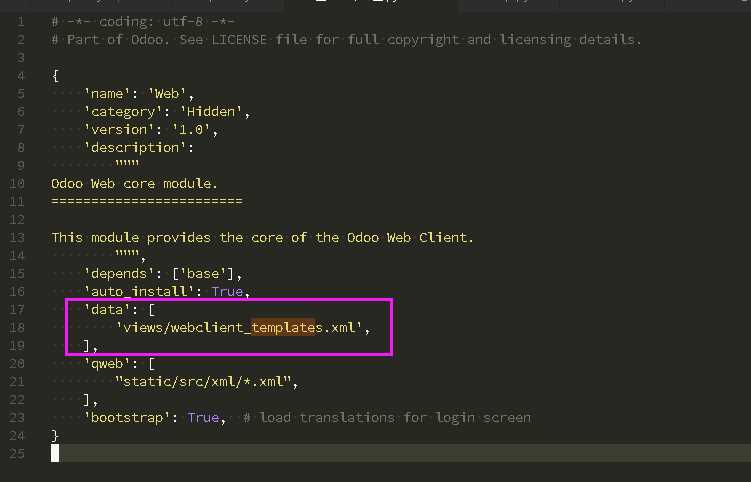
web page 、report、kankan 归根到底 都是 ir.ui.view ; 其中 report、template 均是 ir.ui.view 的别名, 他们 都是 通过标准的 data file 进行定义, 例如

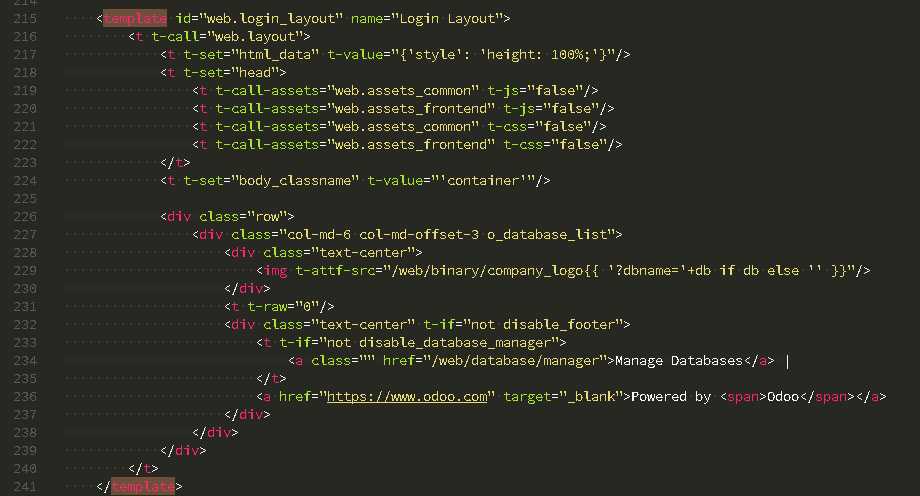
webclient_templates 定义了 web client 页面的骨架

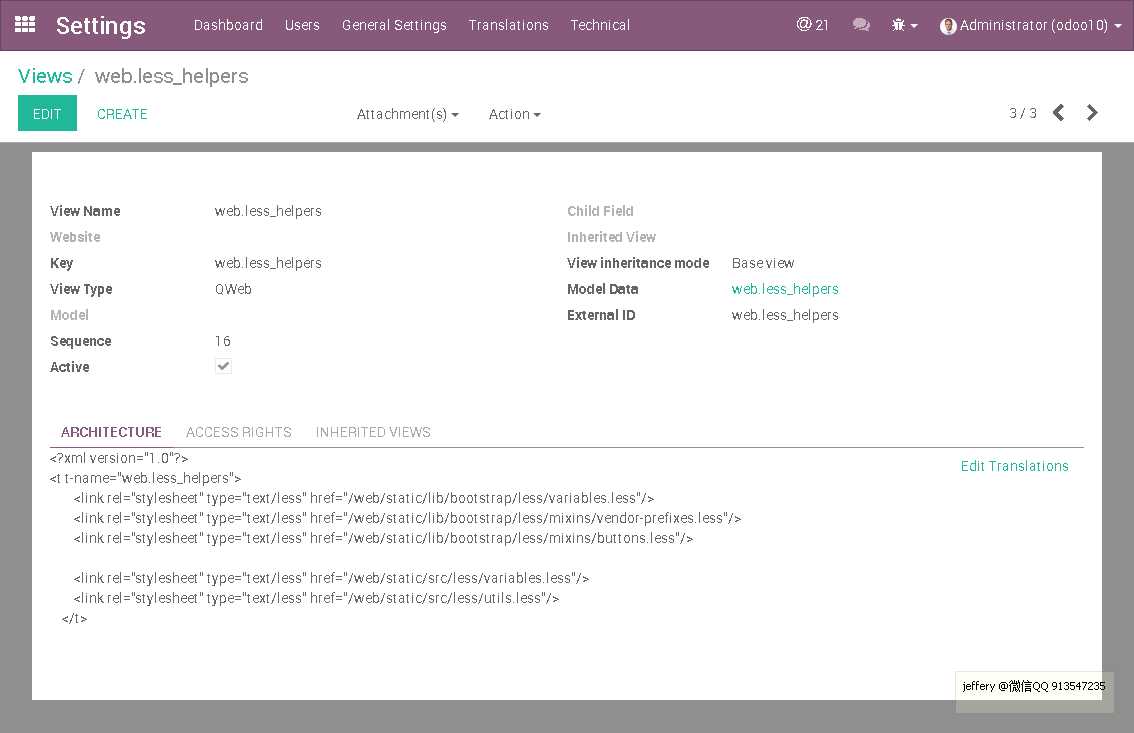
这些 data file 在 安装模块的时候, 被安装到 ir.ui.view 里面去, 例如

因此, 对 web page 的修改 可以直接 在 view 进行 修改
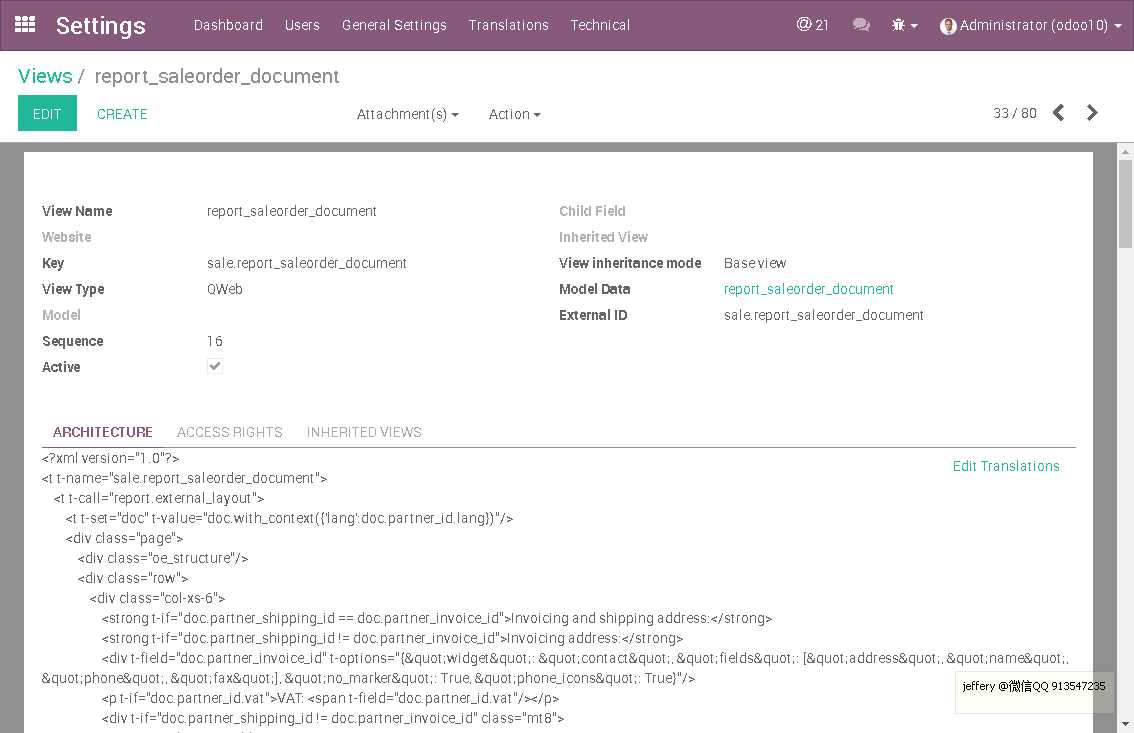
同样, report 的内容也是 装载如到 view 里面, 例如

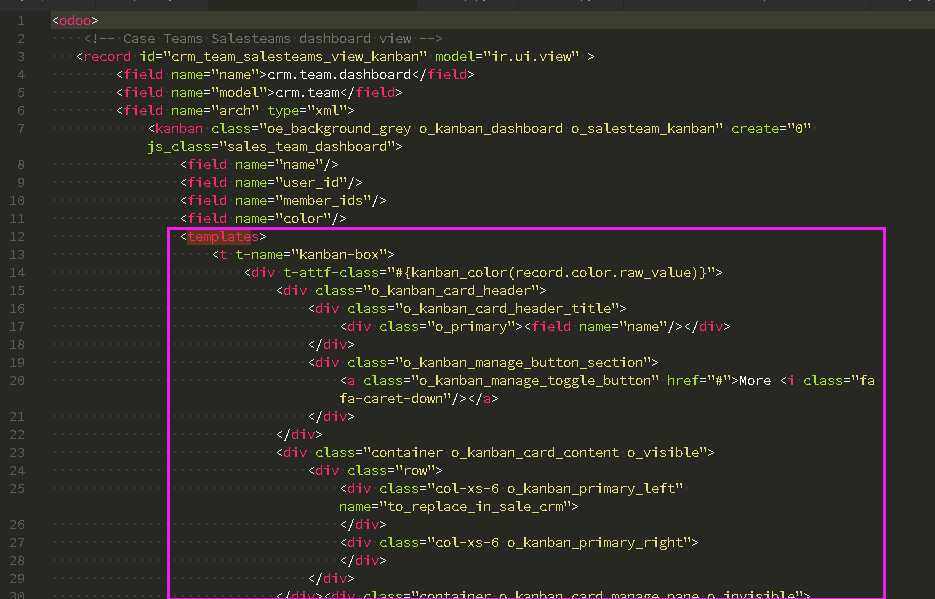
对于看板,也可以 签入 qweb 定义的 页面片段,例如

标签:web 分享 打包 com 使用 文件 技术分享 微软 渲染
原文地址:http://www.cnblogs.com/odoouse/p/6259486.html