标签:利用 方法 用途 nbsp 筛选 for 语言 color ack
一般来说,DOM操作分为三个方面,即:DOM Core(核心), HTML_DOM 和 CSS_DOM。
DOM Core 并不专属于JavaScript,任何一种支持DOM的程序设计语言都可以使用它。他的用途并不局限于处理网页,也可以处理任何一种使用标记语言编写出来的文档,例如XML
JavaScript中的GetElemrntById(),getElementsByTagName(),GetAttribute() 和 setAttribute()等方法,这些都是DOM Core的部分。
例如:
使用DOM Core来获取表单对象的方法:
document.getElementsByTagName("form");
使用DOM Core来获取元素的Src属性的方法
document.getElementsByTagName("p").getAttribute("src");
在使用JavaScript和DOM为HTML文件编写脚本时,有许多专属于HTML_DOM的属性。HTML_DOM的出现比DOM Core还要早,它提供了一些更简明的记号来描述各种HTML属性。
例如:
使用HTML_DOM获取表单对象的方法
document.forms//HTML_DOM提供了一个forms对象
使用HTML_DOM来获取某元素的属性
element.src
通过上面的方法 可以发现获取某些对象 属性及可以用DOM Core 来实现 也可以使用HTML_DOM实现,相比较而言HTML_DOM的实现比较简短,不过它只能用来处理Web文档。
CSS_DOM是针对CSS的操作,在JavaScript中国年,CSS_DOM技术的主要作用是获取和设置style对象的各种属性,通过改变 style对象的各种属性,可以是网页呈现出各种不同的效果。
例如
设置某元素Style对象的字体颜色的方法
document.getElementByTagName("p")[0].style.color = "red";
JQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象的操作的特性,使我们能够方便的操作DOM对象。下面介绍JQuery中的各种DOM操作。
为全面的讲解DOM的操作,首先我们先创建一个网页
HTML代码 我们先引进JQuery
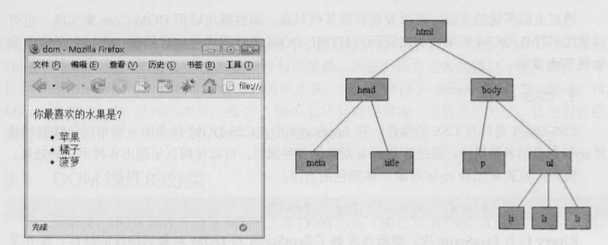
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="../js/jquery-2.1.1.min.js"></script> </head> <body> <p title="选择你喜欢的水果">你最喜欢的水果?</p> <ul> <li title="苹果">苹果</li> <li title="橘子">橘子</li> <li title="菠萝">菠萝</li> </ul> </body> </html>
根据上面的网页结构 构建出一颗DOM树,如图3-2所示。

接下来,对DOM的各种操作豆浆围绕这棵DOM树而展开。
获取元素节点并打印他的文本内容 JQuery代码如下:
//查找ul 的子元素 li 返回集合中的第一个li节点
//text()获取节点上的文本内容
var $li = $("ul li:eq(1)");
var $li_text = $li.text();
alert($li_text);
以上代码获取了<ul>元素粒第二个<li>节点,并将它的文本内容“橘子”打印出来。
利用JQuery选择器查找到需要的元素之后,就可以利用attr()方法来获取它的各种属性的值,attr()方法的参数可以是一个也可以是两个,当参数是一个时,则是要查询的属性的名字
例如
获取属性节点并打印他的title属性内容 JQuery代码如下
//查找属性节点
var $p = $("p");
alert($p.attr("title"));
用JQuery选择器能够快捷而轻松的查找到文档中的某个特定的元素节点,然后可以使用attr()方法来获取元素的各种属性的值。
真正的DOM操作并非这么简单,在DOM操作中,常常需要动态的创建HTML内容,时文档在浏览器里呈现效果放生变化,并且达到各种各样的人机交互目的。
例如要创建两个<li>元素及诶单,并且要把他们作为<ul>元素节点的子节点添加到DOM节点树上。完成这个任务需要两个步骤。
(1)创建两个<li>元素
(2)将这两个新元素插入文档中。
第一步可以使用JQuery中的工厂函数$()来完成,格式如下
$(html)
$(html)方法会根据传入的HTML标记字符串,创建一个DOM对象,并将这个DOM对象包装成一个JQuery对象返回。
创建好两个<li>元素之后,我们可以使用append()方法 添加到DOM树中
下面时完整代码
var $li_1 = $("<li>香蕉</li>");
var $li_2 = $("<li>雪梨</li>");
//将创建的新元素加入文档中
//$("ul").append($li_1);
//$("ul").append($li_2);
//也可以这样写 和上面的两行是等价的
$("ul").append($li_1).append($li_2);
注意:当创建单个元素的时候。要注意闭合标签和使用XHTML格式。例如创建一个<p>元素,可以使用$("<p/>")或者$("<p></p>").但是不要使用$("<p>")或者大写的$("<P/>")
无论$(html)中的HTML格式有多么复杂,都使用相同的方式来创建。例如$("<p><em>哈哈</em><b>一个</b>复杂的组合</p>")
比较简单 代码如下
//创建带有属性的节点 var $li_3 = $("<li title=‘芒果‘>芒果</li>"); $("ul").append($li_3); //是否能获取到属性呢 alert($("ul li:last").attr("title"));//能提示出来 说明添加属性成功
JQuery中将创建好的节点插入某个文档中的方法并非只有一种,还提供了其他方法,下面一一介绍
append() 向每个匹配的元素内部追加内容
$("ul").append($li_3);
appendTo() 将所有匹配的元素追加到指定的元素中,实际上,使用该方法颠倒了常规的$("A").append(B)的操作,即不是将B追加到A中 而是将A追加到B中
例如:添加到已有文本的最后面。
$("<b>哈哈哈哈</b>").appendTo($p);//p.innerHTML哈哈哈哈
prepend() 向每个匹配的元素内部前置内容
$p.prepend("嘿嘿嘿");//嘿嘿嘿p.innerHTML
prependTo() 将所有创建的节点前置到指定的元素中,实际上是将$(A)prepend(B)的操作颠倒了。不是将B前置到A中而是将A前置到B中
$("<b>吼吼哈嘿</b>").prependTo($p);//吼吼哈嘿p.innerHTML
after()在每个匹配的元素之后插入内容
<p>我想说</p> $("p").after("<b>你好</b>") //结果 <p>我想说</p><b>你好</b>
insertAfter()将所有的元素插入到指定的元素的后面。实际上是用该方法是颠倒了常规的$(A)after(B)的操作,即不是将B插入到了A后面,而是将A插入到B后面。
<p id="p1">测试插入</p> $("<b>可以吗</b>").insertAfter($("#p1"));
其实这些颠倒的写法效果都一样 只不过是创建的节点在前在后的问题。
before()在每个匹配的元素之前插入内容
<p>我想说</p> $("p").before("<b>你好</b>"); 结果 <b>你好</b><p>我想说</p>
insertBefore() 将所有匹配的元素插入到指定的元素前面,实际上,使用该方法是颠倒了常规的$A.before(B)的操作,即不是将B插入到A前面,而是将A插入到B前面
<p>我想说</p> $("<b>你好</b>")insertBefore($"p"); 结果 <b>你好</b><p>我想说</p>
这些插入节点的方法不仅能将新创建的DOM元素插入到文档中,也能对所有的DOM元素进行移动
例如利用创建的新元素并对他们进行插入操作
例子
<script> var $li_1 = $("<li title=‘香蕉‘>香蕉</li>") var $li_2 = $("<li title=‘雪梨‘>雪梨</li>"); var $li_3 = $("<li title=‘其他‘>其他</li>") var $parent = $("ul"); var $two_li = $("ul li:eq(1)"); var $one_li = $("ul li:eq(0)"); $parent.append($li_1); $parent.append($li_2); $li_3.insertBefore($two_li); $one_li.insertAfter($two_li); </script>
直到执行到这里的时候 效果是这样的

此时$two_li 是橘子
执行到 $parent.append($li_2);时效果是这样的

执行到这里的时候 $li_3.insertBefore($two_li);意思时把创建的新节点插入到two_li之前 效果是这样的

这里以后再用$two_li
执行最后一句之后 效果是这样的

如果文档中的某一个元素多余,那么就应该将其删除,JQuery提供了两种删除节点的方法,即remove()和empty()
作用是从DOM中移除所有匹配的元素,传入的参数用于根据JQuery表达式来筛选元素。
接着上面的例子讲 添加下面一行代码
$one_li.remove();
会把苹果从列表中删除。
当某个节点用remove()方法删除后,该节点所包含的所有后代节点将同时被删除。这个方法返回的是一个指向已被删除的节点的引用,因此可以在以后再使用这些元素。下面的代码说明了元素用remove()删除后,还是可以继续使用的,
var removeLi = $one_li.remove();
$parent.append(removeLi);
再添加上去 已经变成了ul的最后一个子节点,这样也可以达到移动元素的效果
remove()方法也可以通过传递参数来选择性的删除元素,代码如下
$("ul li").remove("ul li:eq(1)");
严格来说empty()方法并不是删除节点,而是清空节点,他能清空元素中所有的后代节点
$("ul li:eq(0)").empty()//获取第二个li节点 清空元素里的内容 注意是元素里

关于JqueryDOM的操作还有好多,包括 复制节点 替换节点等等,在下一篇博客中讲解。
标签:利用 方法 用途 nbsp 筛选 for 语言 color ack
原文地址:http://www.cnblogs.com/huanying2000/p/6259603.html