标签:微软 ref 背景图片 field 卡顿 creat 方便 txt att
本篇教程我们主要讲解在游戏界面上的布局一般遵循哪些原则和一些性能优化的通用方法。
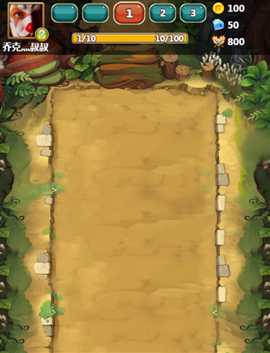
接着教程(五),我们通过Loading类一次性加载了全部图像素材,现在要把我们所用到的素材变成图片对象显示在界面上,由上而下,首先是top层,top里面包涵了玩家(微信)头像,关卡信息,怪物血条信息,玩家金币,玩家宝石,玩家总攻击力。
定义函数 setTop 来初始化top层:
function setTop() { TopDiv = new LSprite();//定义top层 var Topshape = new LShape();//定义画图对象 Topshape.graphics.drawRect(0, "#000", [0, 0, 484, 100, 10], true, "#000");//绘制一个矩形 Topshape.alpha = 0.6; //透明度 TopDiv.addChild(Topshape); //添加矩形对象 BGDiv.addChild(TopDiv); //添加top层 userheadimg = CreatImg("userhead",0.62,0.62,22,12);//添加玩家头像 TopDiv.addChild(userheadimg); headborderimg = CreatImg("headborder",0.8,0.8,18,7);//添加头像边框 TopDiv.addChild(headborderimg); } //创建图片对象公共方法 function CreatImg(name,scaleX,scaleY,x,y) { var bitmapData = new LBitmapData(loadData[name]); var img = new LBitmap(bitmapData); img.scaleX =scaleX; img.scaleY =scaleY; img.x = x; img.y = y; return img; }
运行一下发现头像已经添加成功了!

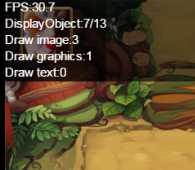
我们添加引擎控制台查看当前游戏运行状态:
addChild(new FPS());

其中FPS表示游戏速度,如果大幅低于设置的游戏速度则会出现掉帧卡顿等情况。
Draw image表示图片对象的数量。
Draw graphics 表示绘图对象的数量,例如圆形 矩形等。
Draw text 表示文本对象的数量。我们目前一共创建了3个图片对象,背景图片 、头像、头像边框,当各种对象大于一定的数量时会占用很多系统资源,导致卡顿无响应等,所以要做一定的优化,我们设置对象所在的层运行时将缓存显示对象的内部位图表示形式,使用cacheAsBitmap函数,参数设为true,那么该层所有的对象将合并成一张图像输出,可以理解成photoshop中合并图层的意思,生效后如果再对该对象进行操作就不会显示效果,例如一个文本的值是“1”,使用 cacheAsBitmap函数后即使把值改成“2”,画面上也是不生效的,需要先设置为false,再修改,再设置成true,所以我们原则上是一些静态的图片和文字是一定要使用cacheAsBitmap函数作优化,而一些动态变量,如金币可以不考虑在其中,因为会随时变化,但也不是绝对不能用cacheAsBitmap,这需要看场合使用,为了方便大家理解,下面是完整的top层的布局和优化代码:
GuankaIndex=1;//当前关卡数 Money=100;//金币 zuanshi=50;//钻石 Dps=800;//总攻击力 BoIndex=1;//当前波数 GWhpyushu=10;//怪物剩余血量 GWhp=100;//怪物总血量 function setTop() { TopDiv = new LSprite();//定义top层 TopDivbm = new LSprite();//定义top缓冲层 var Topshape = new LShape();//定义画图对象 Topshape.graphics.drawRect(0, "#000", [0, 0, 484, 100, 10], true, "#000");//绘制一个矩形 Topshape.alpha = 0.6; //透明度 TopDivbm.addChild(Topshape); //添加矩形对象 userheadimg = CreatImg("userhead",0.62,0.62,22,12);//添加玩家头像 TopDivbm.addChild(userheadimg); headborderimg = CreatImg("headborder",0.8,0.8,18,7);//添加头像边框 TopDivbm.addChild(headborderimg); TopDivboshu1 = new LSprite();//波数按钮层 boshuimg1 = CreatImg("bbtn",0.8,0.8,0,0); TopDivboshu1.x = 94; TopDivboshu1.y = 10; TopDivboshu1.addChild(boshuimg1); TopDivboshu1text =CreatText(16,"#fff",GuankaIndex - 2,"微软雅黑", "#603932",true,2, "bolder",0,0); TopDivboshu1text.y = 14 - TopDivboshu1text.getHeight() / 2; TopDivboshu1text.x = 45 - TopDivboshu1text.getWidth() / 2 - 21; if (GuankaIndex - 2 <= 0) TopDivboshu1text.text = ""; TopDivboshu1.addChild(TopDivboshu1text); TopDivbm.addChild(TopDivboshu1); TopDivboshu2 = new LSprite();//波数按钮层 boshuimg2 = CreatImg("bbtn",0.8,0.8,0,0); TopDivboshu2.x = 148; TopDivboshu2.y = 10; TopDivboshu2.addChild(boshuimg2); TopDivboshu2text =CreatText(16,"#fff",GuankaIndex - 1,"微软雅黑", "#603932",true,2, "bolder",0,0); TopDivboshu2text.y = 14 - TopDivboshu2text.getHeight() / 2; TopDivboshu2text.x = 45 - TopDivboshu2text.getWidth() / 2 - 21; if (GuankaIndex - 1 <= 0) TopDivboshu2text.text = ""; TopDivboshu2.addChild(TopDivboshu2text); TopDivbm.addChild(TopDivboshu2); TopDivboshu3 = new LSprite();//波数按钮层 boshuimg3 = CreatImg("rbtn",0.8,0.8,0,0); TopDivboshu3.x = 202; TopDivboshu3.y = 7; TopDivboshu3.scaleX = 1.2; TopDivboshu3.scaleY = 1.2; TopDivboshu3.addChild(boshuimg3); TopDivboshu3text =CreatText(16,"#fff",GuankaIndex ,"微软雅黑", "#603932",true,2, "bolder",0,0); TopDivboshu3text.y = 14 - TopDivboshu3text.getHeight() / 2; TopDivboshu3text.x = 45 - TopDivboshu3text.getWidth() / 2 - 21; TopDivboshu3.addChild(TopDivboshu3text); TopDivbm.addChild(TopDivboshu3); TopDivboshu4 = new LSprite();//波数按钮层 boshuimg4 = CreatImg("bbtn",0.8,0.8,0,0); TopDivboshu4.x = 265; TopDivboshu4.y = 10; TopDivboshu4.addChild(boshuimg4); TopDivboshu4text =CreatText(16,"#fff",GuankaIndex + 1,"微软雅黑", "#603932",true,2, "bolder",0,0); TopDivboshu4text.y = 14 - TopDivboshu4text.getHeight() / 2; TopDivboshu4text.x = 45 - TopDivboshu4text.getWidth() / 2 - 21; TopDivboshu4.addChild(TopDivboshu4text); TopDivbm.addChild(TopDivboshu4); TopDivboshu5 = new LSprite();//波数按钮层 boshuimg5 = CreatImg("bbtn",0.8,0.8,0,0); TopDivboshu5.x = 318; TopDivboshu5.y = 10; TopDivboshu5.addChild(boshuimg5); TopDivboshu5text =CreatText(16,"#fff",GuankaIndex + 2,"微软雅黑", "#603932",true,2, "bolder",0,0); TopDivboshu5text.y = 14 - TopDivboshu5text.getHeight() / 2; TopDivboshu5text.x = 45 - TopDivboshu5text.getWidth() / 2 - 21; TopDivboshu5.addChild(TopDivboshu5text); TopDivbm.addChild(TopDivboshu5); //玩家昵称 nicknametext = CreatText(16,"#fff","乔克灬叔叔","微软雅黑", "",false,0, "bolder",0,75); nicknametext.x = 60 - nicknametext.getWidth() / 2 - 10; TopDivbm.addChild(nicknametext); //玩家金币图标 jinbiimg = CreatImg("jinbi",0.4,0.4,359,-3); TopDivbm.addChild(jinbiimg); //玩家钻石图标 zsimg = CreatImg("zuanshi",0.6,0.6,371,32); TopDivbm.addChild(zsimg); //玩家攻击力图标 gongjiliimg = CreatImg("gongjili",0.5,0.5,374,64); TopDivbm.addChild(gongjiliimg); //怪物血量背景 gwhpsbgimg = CreatImg("gwhpsbg",1,1,131,62); TopDivbm.addChild(gwhpsbgimg); TopDivbm.cacheAsBitmap(true); TopDiv.addChild(TopDivbm); //怪物血量 gwhpsimg = CreatImg("gwhps",1,1,132,63); TopDiv.addChild(gwhpsimg); //玩家金币 jinbitext= CreatText(16,"#fff",Money,"微软雅黑", "#603932",false,2, "bolder",402,8); TopDiv.addChild(jinbitext); //玩家钻石 zuanshitext= CreatText(16,"#fff",zuanshi,"微软雅黑", "#603932",false,2, "bolder",402,37); TopDiv.addChild(zuanshitext); //玩家攻击力 gongjilitext= CreatText(16,"#fff",Dps,"微软雅黑", "#603932",false,2, "bolder",402,66); TopDiv.addChild(gongjilitext); //当前波数 boyushutext= CreatText(14,"#fff",BoIndex + "/10","微软雅黑", "#603932",true,2, "bolder",140,0); boyushutext.y = 10 - boyushutext.getHeight() / 2 + 59; TopDiv.addChild(boyushutext); //怪物血量总计信息 Gwhpyushutext= CreatText(14,"#fff",GWhpyushu + "/" + GWhp,"微软雅黑", "#603932",true,2, "bolder",140,0); Gwhpyushutext.y = 10 - Gwhpyushutext.getHeight() / 2 + 59; Gwhpyushutext.x = 326 - Gwhpyushutext.getWidth()-3; TopDiv.addChild(Gwhpyushutext); //玩家信息按钮图标 hwenhaoDiv1 = new LSprite(); hwenhaoimg = CreatImg("userinfo",0.5,0.5,65,52); hwenhaoDiv1.addChild(hwenhaoimg); TopDiv.addChild(hwenhaoDiv1); BGDiv.addChild(TopDiv); } //创建图片对象公共方法 function CreatImg(name,scaleX,scaleY,x,y) { var bitmapData = new LBitmapData(loadData[name]); var img = new LBitmap(bitmapData); img.scaleX =scaleX; img.scaleY =scaleY; img.x = x; img.y = y; return img; } //创建文本对象公共方法 function CreatText(size,color,text,font,lineColor,stroke,lineWidth,weight,x,y) { var txt = new LTextField(); txt.size = size; txt.color = color; txt.text = text; txt.font = font; txt.lineColor = lineColor; txt.stroke = stroke; txt.lineWidth = lineWidth; txt.weight = weight; txt.x =x; txt.y =y; return txt; }
运行游戏,top层已经OK了!


这时我们再看控制台,只有4个图片对象,但达到了我们所需要的效果,这样就起到了优化的作用,游戏运行效率会大大提高!
本篇教程结束,如果代码中有不理解的地方可以选择跳过,这里因为程序结构会预先写出一些需要预留的代码,后面会一一落实。
本篇源代码+素材 下载地址:http://pan.baidu.com/s/1c2zeKda
下一篇我们将讲解 怪物的动画与位移
使用Html5+C#+微信 开发移动端游戏详细教程:(六)游戏界面布局与性能优化
标签:微软 ref 背景图片 field 卡顿 creat 方便 txt att
原文地址:http://www.cnblogs.com/Uncle-Joker/p/6260352.html