标签:span net script bsp 文字 round pre 编写 时间
经常编写JS的朋友常常会因为函数写多了,隔一段时间就会忘记了函数的用途,或者函数里带的参数作用情况,这个时候会联想到VS工具里的强大提示功能,多希望也能在JS上实现呀,告诉你,这个想法并不是多难,VS2010以经帮我们解决了这个问题,下面看下具体是怎么操作的:
1 <script> 2 function SayHi(name, age) { 3 /// <summary>自我介绍名字和年龄的函数</summary> 4 /// <param name="name" type="String">要介绍的名字</param> 5 /// <param name="age" type="int">要介绍的年龄</param> 6 var str = "大家好,我的名字叫:" + name + ",我今年" + age + "岁"; 7 alert(str); 8 } 9 </script>
注意到上面的代码中有summary、param英文字体,其summary就是记录该函数的作用,param就是方法里的参数,name就是参数名,type就是参数的类型><中间的就是参数的相关介绍了。
这样我们在隔了一段时间后,再回来使用这段代码时,就能通过这些记录获得提示并理解函数了,不用去跑到这个函数的代码里看半天。
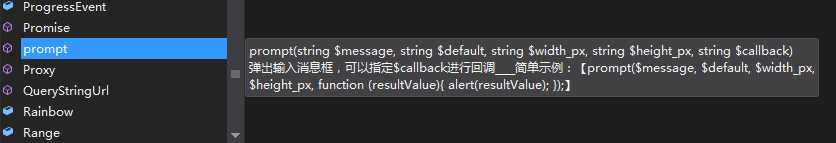
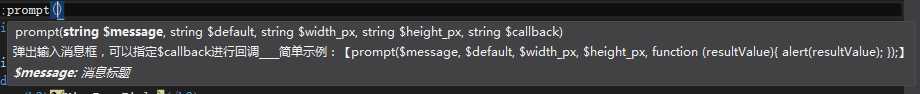
下面看下提示效果,真的很不错。


在vs.net 2010,2015 等版本,给JS函数添加代码提示\注释
标签:span net script bsp 文字 round pre 编写 时间
原文地址:http://www.cnblogs.com/webenh/p/6261168.html