标签:命令 bootstrap 技术分享 压缩 准备 页面 统一 ejs jquer
已有的web项目,一直使用Maven做工程管理,现阶段前端调整为使用requirejs来负责模块加载依赖,同时使用jasmine来完成前端的UT。
便与在maven下统一管理,简单整理了下合在一起的使用,Maven,require,jasmine三者技术细节子去google
一、使用requirejs做模块依赖管理。
叙述下前提摘要
1、为什么使用requirejs
项目越来越大,前端越来越重要,代码越来越多,缺乏有效的管理。于是关注到业内的AMD规范。
AMD规范全称是Asynchronous Module Definition,即异步模块加载机制,完整描述了模块的定义,依赖关系,引用关系以及加载机制,requirejs是该规范的一个比较厚的实现,于是……采用
2、如何使用requirejs
define,require等语法不必多说,参考API文档http://www.requirejs.cn/
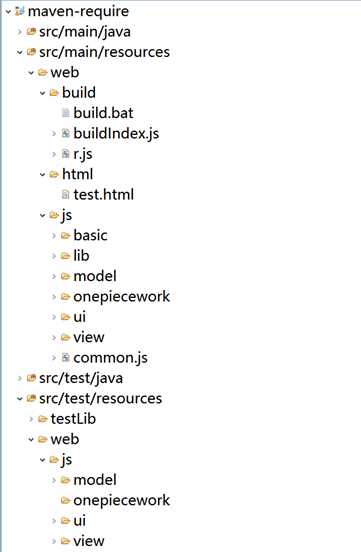
这里其实还得说回前端代码的结构划分,依据我们已有的工程代码,简单整理了如下结构,希望对大家有用。

前端按照后端领域模型开发的方式,同时有针对性的提出UI库,模板库划分
|
Lib |
依赖库 |
|
Basic |
基础,设计命名空间、版本定义、BaseType定义等。 |
|
Model |
模型对象,类似后台的bean |
|
onepiecework |
业务逻辑库,可以存放统一复杂业务逻辑在前端的调用,处理代码。 |
|
UI |
前端UI库 业务逻辑的服务大家都比较认同,但是关于UI,大家总觉得太low,或者有细节差异等等。但是,建议千万不要到处复制粘贴,如果相似,抽取公共部分,这个位置就是专为此准备的) |
|
view |
最终与html打交道的js脚本,control层 |
|
Commonjs |
requireConfig文件,提供全局加载路径、lib库等的管理 |
测试目录对照开发目录,清晰(喜欢maven这一点
二、使用maven来处理对requirejs工程的混淆和编译打包
【注】exec插件的调用命令mvn exec:exec
代码压缩混淆会影响到UT,建议在最终打包时调用,当前工程定义混淆专属的profile,需要在测试执行时-P指定,完整命令为 mvn exec:exec -PjsCompile
1、r.js,熟悉requirejs的大伙对此肯定不生疏。
使用思路很简单,在maven中配置exec-maven-plugin 插件来调用本地编写好的bat命名,命令很简单,核心就一句。可以参考build目录下的build.bat
node r.js -o buildConfig.js
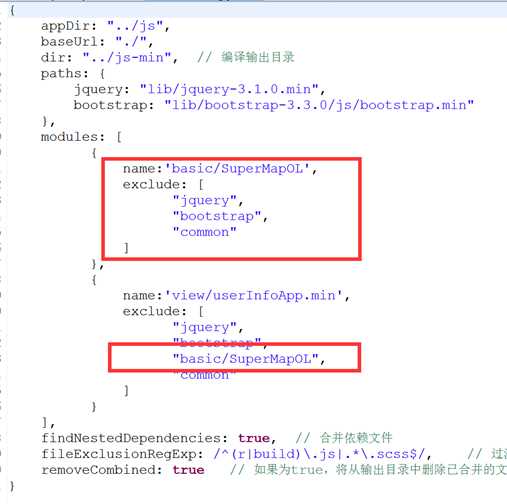
buildConfig.js, 压缩混淆配置,制定对js代码进行压缩,合并的规则。
细节API依旧不说,参考这http://www.yfznw.com/node/22
完了?没完
2、上面的东东大家学习下也就都会了,问题是如何最终发布。压缩合并我们最终考虑的是前端性能,那么在前段展示时需要考虑另外一个就是依赖库的加载性能。
规则:
这个和上面的工程分割有关联,大家看的过程中可以翻回去看看
对比下多种方案
页面相互独立,比较少有公共逻辑,那就这么干
前端SDK开发者,不多说什么,吧你们需要整体对外提供的东东打一个包
其他东东不好说,业务太复杂,不能妄论。
3、针对上面3),如何提供自己的subLib库,不被合并到最终的view.js中,又能将分散的多文件合并到一起呢。

module中,定义自己的模块,然后再view中排除掉
完了,真的完了
三、jasmine的UT测试
这里按照官方的示例简单搭建了下,不值得显摆。给个链接
http://searls.github.io/jasmine-maven-plugin/amd-support.html
示例代码git工程
上述示例工程源码提交到了oschina上( http://git.oschina.net/hansj/maven-require)
标签:命令 bootstrap 技术分享 压缩 准备 页面 统一 ejs jquer
原文地址:http://www.cnblogs.com/xignzou/p/6261632.html