标签:包含 后台开发 动态 ack 解析 html 4.01 lan 基于 ops
这是从零独立开发网站(名为sonne_game)系列的第三篇了。
先简单做个往期回顾~
第一篇,是简明讲了些自己对这个网站的构思和计划。http://www.cnblogs.com/rixiang/p/6259097.html
第二篇,开始搭建框架,完成了spring+mybatis+springmvc框架搭建。http://www.cnblogs.com/rixiang/p/6260433.html
而今天的任务就是在spring+mybatis+springmvc的基础上,将freemarker整合进来。

freemarker是什么?
freemarker是一种模板引擎。它的目的是基于模板和数据,生成目标静态文件(例如html)。所以freemarker不只是用于web开发。
对于web开发,关键在于有了这个模板引擎,便可以不断的依据模板和数据生成html页面,这便实现了动态(随着用户操作而更新数据),虽然生成的都是静态的html。
例如,一个页面中包含${usr.usrname}的内容,显示用户名,用户点击下一页按钮,后台查询数据库,获取下一页用户名,将此作为数据,用freemarker从新生成html,发送给浏览器。新的数据就会替换${..}里的内容。
freemarker相对于jsp
这样做主要是因为freemarker相对于jsp的优势:真正的体现了mvc的设计思维。
因为,jsp是可以插入java代码的,虽然你也可以不那么做,但总是有人会那样做,而那样做,就是没有真正地体现mvc的思想,没有真正地实现分层。只有更好地实现分层,才能更好实现前端开发和后台开发的分工。
上面说过,freemarker就是套用模板,模板+数据生成html页面。
而运行机制上,jsp则是通过引擎转化为servlert,再编译为.class文件。运行这个servlet实例来返回对浏览器的响应。
所以说从运行机制上来看,二者还是有很大不同的。
spring-mvc+freemarker整合
之前已经搭好了spring+mybatis+spring-mvc框架了,所以今天要做的只能在之前的基础上继续。http://www.cnblogs.com/rixiang/p/6260433.html
加入freemarker的jar包。
在spring配置文件里,加入freemarker的配置:
<bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer"> <property name="templateLoaderPath" value="WEB-INF/ftl/" /> <property name="freemarkerSettings"> <props> <prop key="template_update_delay">0</prop> <prop key="default_encoding">UTF-8</prop> <prop key="number_format">0.##########</prop> <prop key="datetime_format">yyyy-MM-dd HH:mm:ss</prop> <prop key="classic_compatible">true</prop> <prop key="template_exception_handler">ignore</prop> </props> </property> </bean>
千万不要忘记,将ViewResolver换成freemarker的视图解析器:
<!-- freemarker‘s view resolver --> <bean id="viewResolver" class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver"> <property name="contentType" value="text/html; charset=UTF-8" /> <property name="suffix" value=".ftl" /> </bean>
ViewResolver是spring-mvc的概念,不理解的就要额外去学习下。
依据目前的Controller类:
package sonn.web.controller; import java.util.List; import javax.annotation.Resource; import javax.servlet.http.HttpServletRequest; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import sonn.web.entity.User; import sonn.web.mapper.UserMapper; /** * @ClassName: GameController * @Description: the controller of game * @author sonne * @date 2017-1-7 16:20:16 * @version 1.0 */ @Controller @RequestMapping("/game") public class GameController { @Resource(name = "userMapper") private UserMapper userMapper; @RequestMapping(value = "/lst", method = RequestMethod.GET) public String submit(HttpServletRequest request,Model model) throws Exception { List<User> usr_lst = userMapper.findAll(); model.addAttribute("lst", usr_lst); return "game_lst"; } }
写一个对应的freemarker模板:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>sonne_game</title> </head> <body> <p>Hello, here is sonne‘s game world. <#list lst as usr> <p>The usr‘s usrname is ${usr.usrname}</p> <p>The usr‘s passwd is ${usr.passwd}</p> </#list> </body> </html>
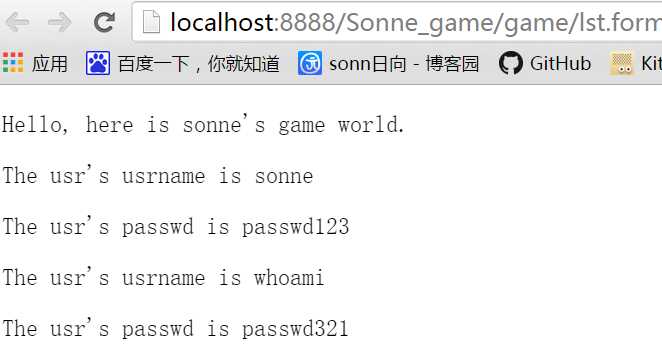
启动项目,输入地址http://localhost:8888/Sonne_game/game/lst.form

相关代码请查阅我的github:https://github.com/SonnAdolf/sonne_game
sonne_game网站开发03 spring-mvc+freemarker整合
标签:包含 后台开发 动态 ack 解析 html 4.01 lan 基于 ops
原文地址:http://www.cnblogs.com/rixiang/p/6261621.html