标签:rip code states async har false ges include dtd
要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择。
实现技术:php ajax
实现:省级下拉变化时市下拉区下拉跟着变化,市级下拉变化时区下拉跟着变化。
使用chinastates表查询
Ajax加载数据
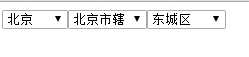
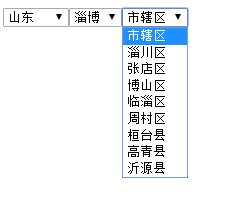
完成效果如下:


实现三级联动 以后可能 还会用到 所以 可以将其封装为一个方法
新建一个JS页面
代码如下:
// JavaScript Document
$(document).ready(function(e) {
//向DIV里面扔三个下拉
var str = "<select id=‘sheng‘></select><select id=‘shi‘></select><select id=‘qu‘></select>";
$("#sanji").html(str);
FillSheng();
FillShi();
FillQu();
$("#sheng").change(function(){
FillShi();
FillQu();
})
$("#shi").change(function(){
FillQu();
})
});
//填充省的方法
function FillSheng()
{
var pcode = "0001";
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str += "<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>";
}
$("#sheng").html(str);
}
});
}
//填充市的方法
function FillShi()
{
var pcode = $("#sheng").val();
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str += "<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}
//填充区的方法
function FillQu()
{
var pcode = $("#shi").val();
$.ajax({
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str += "<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>";
}
$("#qu").html(str);
}
});
}
async:false :
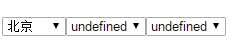
async 可以解释为异步 async:false 就是不异步 也就是同步了 async:true则相反
async:true

async:false

处理页面:
<?php
include("DBDA.class.php");
$db = new DBDA();
$code = $_POST["code"];
$sql="select AreaCode,AreaName from chinastates where ParentAreaCode = ‘{$code}‘";
echo $db->StrQuery($sql);
PHP页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> <body> <div id="sanji"> </div> </body> </html>
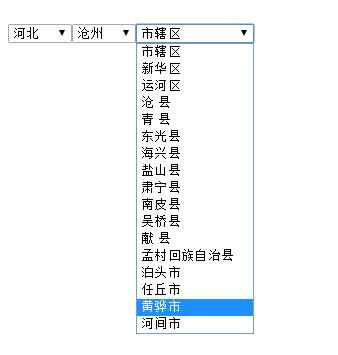
最终效果:


标签:rip code states async har false ges include dtd
原文地址:http://www.cnblogs.com/bhmmlxieliming/p/6262272.html