标签:html blog com doctype float alt foo span round
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css常见布局</title>
<style>
*{
padding: 0;margin: 0;
}
.header,.nav,.main,.footer{
background-color: silver;
border: 1px solid black;
margin-bottom: 10px;
}
.header{
height: 100px;
}
.nav,.main{
height: 200px;
}
.nav{
width: 200px;
float: left;
}
.main{
margin-left: 202px;
}
.footer{
height: 50px;
}
</style>
</head>
<body>
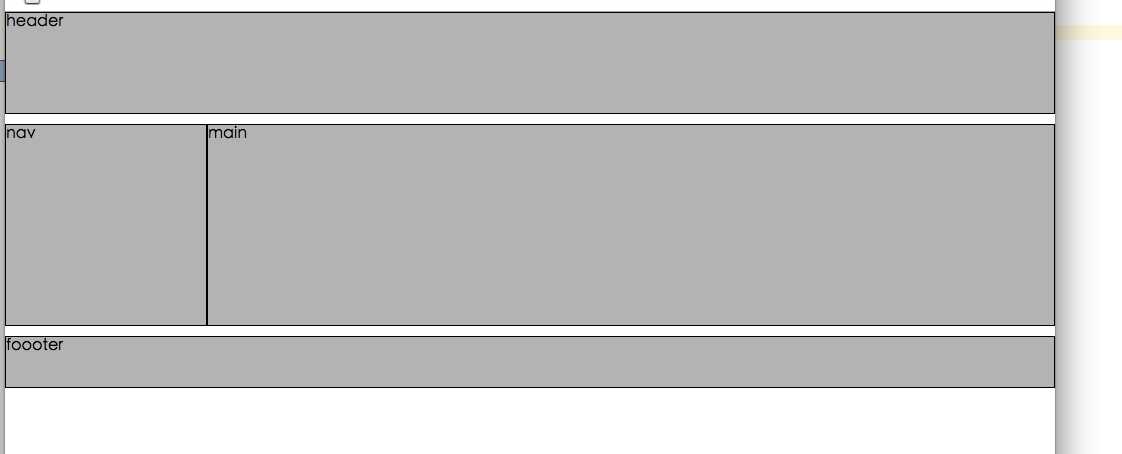
<div class="header">
header
</div>
<div class="nav">
nav
</div>
<div class="main">
main
</div>
<div class="footer">
foooter
</div>
</body>
</html>


标签:html blog com doctype float alt foo span round
原文地址:http://www.cnblogs.com/hywbk/p/6265782.html