标签:sid for lock 程序 asi png clear main after
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>clearfix原理</title>
<style>
*{
padding:0;
margin: 0;
}
.header,.aside,.main,.footer{
border: 1px solid yellow;
background-color: silver;
margin-bottom: 10px;
height: 200px;
}
.aside{
height: 300px;
float: left;
width: 200px;
}
.main{
float: left;
width: 980px;
/*margin-left: 202px;*/
}
.clerafix{
display: table;/* 触发bfc,让div具有包裹性*/
}
.clerafix:before,.clerafix:after{
content: "";
display:block;
clear: both;
height: 0px;
}
/* 在IE6触发bfc,让div具有包裹性*/
/*.clerafix{*/
/*zoom: 1;*/
/*}*/
</style>
</head>
<body>
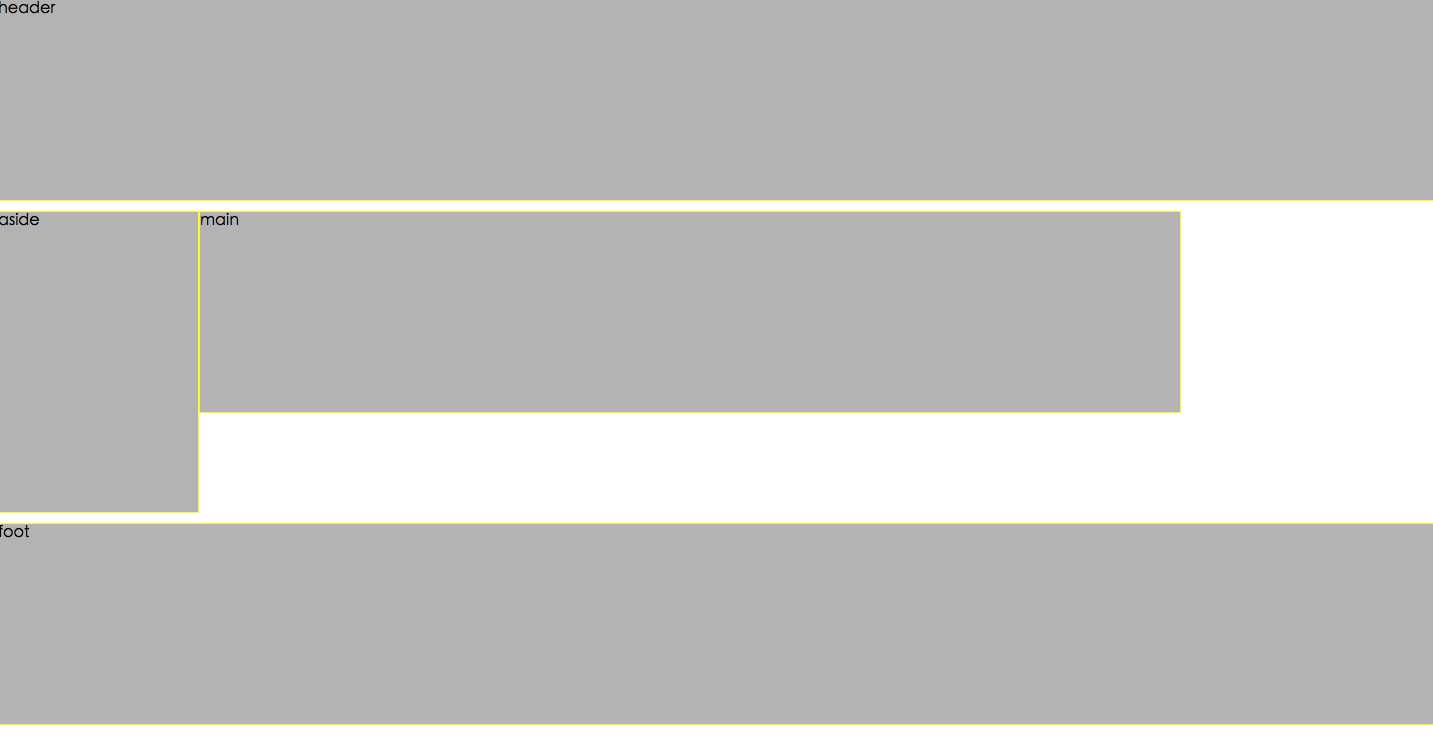
<div class="header">
header
</div>
<div class="wrap clerafix">
<div class="aside">
aside
</div>
<div class="main">
main
</div>
</div>
<div class="footer">
foot
</div>
</body>
</html>

标签:sid for lock 程序 asi png clear main after
原文地址:http://www.cnblogs.com/hywbk/p/6266217.html