标签:工程 ajax strong .com 学习 嵌套 抽象 image log

MVVM框架的应用场景: 1、针对具有复杂交互逻辑的前端应用
2、提供基础的架构抽象
3、提供ajax数据持久化,保证前端用户体验
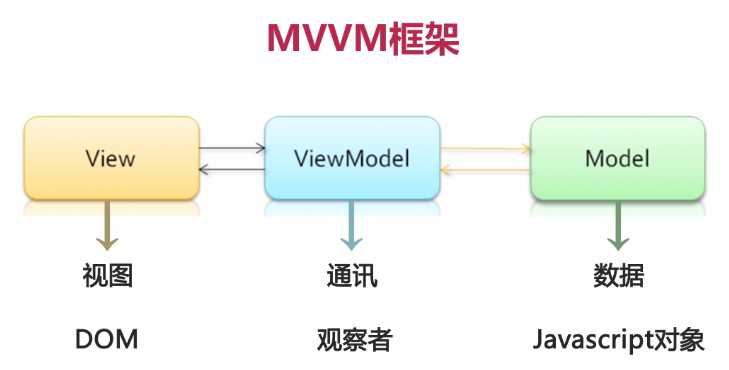
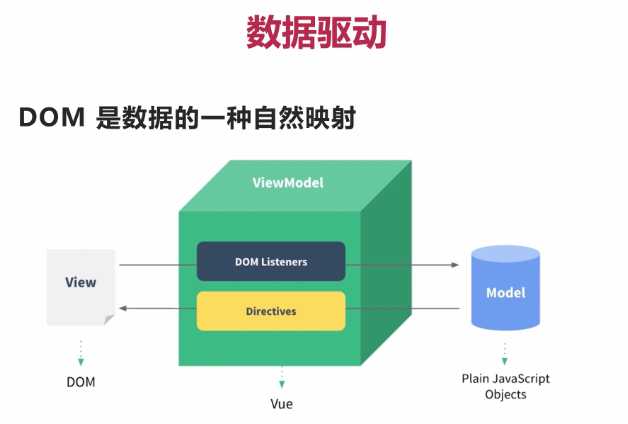
(一):数据驱动

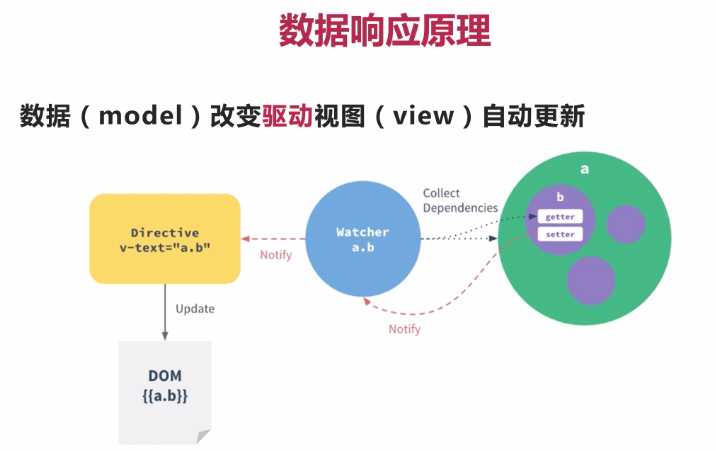
(二):数据响应原理

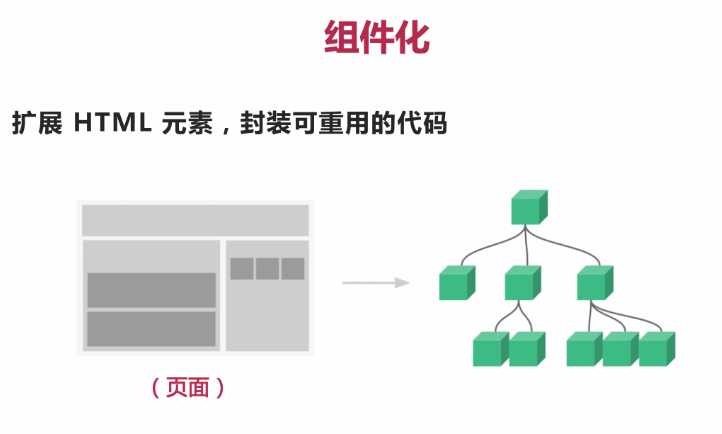
(三):组件化

(四)组件设计原则
1:页面上每个独立的可视/可交互区域视为一个组件
2:每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护
3:页面只不过是组件的容器,组件可以嵌套自由组合形成完整的页面
vue.js学习笔记(一):什么是mvvm框架,vue.js的核心思想
标签:工程 ajax strong .com 学习 嵌套 抽象 image log
原文地址:http://www.cnblogs.com/momozjm/p/6237326.html