标签:查找 his prototype 通过 理解 alt javascrip nbsp cti
javascript的继承和java或C#的继承是不一样的,后者是基于类的继承,而javascript是通过原型来继承的。所以,先得理一理原型是个什么鬼。
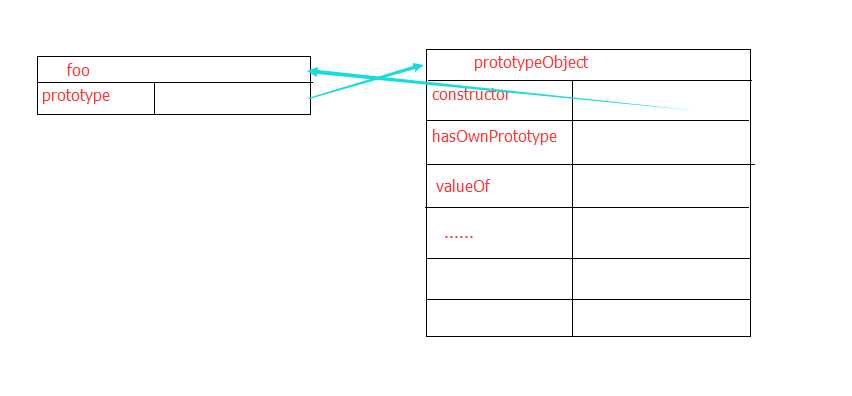
当一个函数对象被创建时,Function构造器产生的函数对象会运行类似这样一些代码:this.prototype={constructor:this},新对象被赋予prototype这样一个属性,它的值是一个包含constructor属性的对象。可以看出,这个constructor指向新对象本身。prototype属性指向的对象自然不会只有constructor一个属性,也可以扩展属性。下面我画了个图来展现可能更明显。foo是个函数对象。

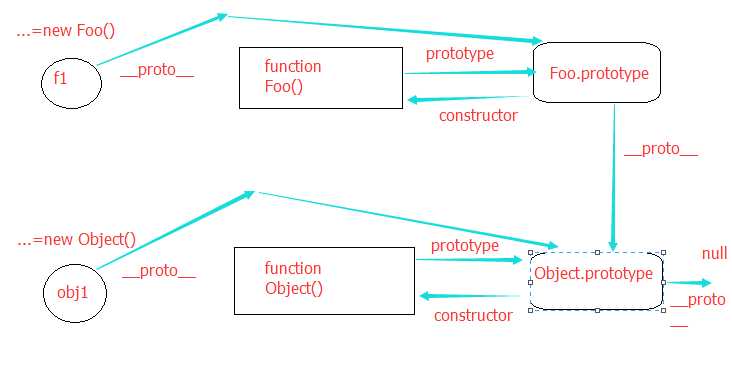
每个函数function被创建的时候都有一个prototype属性,即原型。这里还要引入一个隐式原型的概念,每个对象都有这么一个属性__proto__。一般对象本质都是有Object函数创建,因此obj.__proto__===Object.prototype,自定义的函数的prototype本质上就var obj={}一样,由Object函数创建的,所有它的__proto__指向Object.prototype,再来张图:

Object.prototype是一个特列,它的__proto__指向null。
现在回过来讲继承,js访问一个对象的属性时,先在基本属性中查找,如果没有就沿着__proto__这条链向上找,这就是原型链。所有的对象的原型链都会找到Object.prototype,因此,所有的对象都会有Object.prototype的方法。这就是js基于原型链的继承。
这个是参考别人的博客,觉得写的不错,自己就按照理解再分析了一遍。至少理解了个大概了~~
标签:查找 his prototype 通过 理解 alt javascrip nbsp cti
原文地址:http://www.cnblogs.com/p10914119/p/6270109.html