标签:img function alt cal 无法 image class html ati
在项目开发的过程中,因为无法和后台的数据做交互,所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发。但是,如何在一个vue.js 项目中引入本地的json文件呢,下面就将步骤贴出来。(此时项目是由webpack打包而成)。
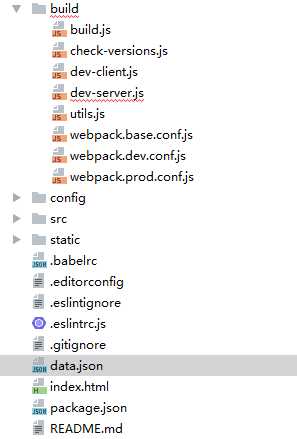
整个项目是由webpack打包而成,具体步骤上网查找。具体项目结构如下:

1:我们找到bulid>dev-server.js,然后打开
2:在里面加入这段代码。
var app = express()
var appData = require(‘../data.json‘);
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRoutes = express.Router();
apiRoutes.get(‘/seller‘,function (req,res) {
res.json({
errno:0,
data:seller
});
});
apiRoutes.get(‘/goods‘,function (req,res) {
res.json({
errno:0,
data:goods
});
});
apiRoutes.get(‘/ratings‘,function (req,res) {
res.json({
errno:0,
datta:ratings
});
});
app.use(‘/api‘,apiRoutes);
3:使用方法:
你可以在浏览器地址栏填写http://localhost:8080/api/seller 或者http://localhost:8080/api/goods 或者http://localhost:8080/api/ratings 查看数据
标签:img function alt cal 无法 image class html ati
原文地址:http://www.cnblogs.com/momozjm/p/6271249.html