标签:环境 chrome disable art mode 今天 方便 tap 起点
多个月以来,我和多个Github上的社区贡献者一起建立支持库、包,我们最终的目的是希望完成这样一个作为起点的模板,也就是基于把Typescript代码和Angular2宿主在ASP.NET Core项目中,这个模板包含一下这些方面:
那如果你想使用一个不一样的framework呢?如果你倾向于React、React+Redux或者Knockout,我们也同样为他们提供了模板。
假如你是在Linux和MacOS开发,或者使用其他IDE,使用我们的Yeoman生成器来获得在VS Code或者其他编辑器上对于Angular2、React、React+Redux或者knockout项目的相同支持,.NET Core是完全跨平台的。
安装
首先,确保你已经安装了一下必须内容,没有他们事情就无法进行下去了:
当你确认过以上内容安装之后,下载并安装 ASP.NET Core Template Pack Extension

创建并且运行项目
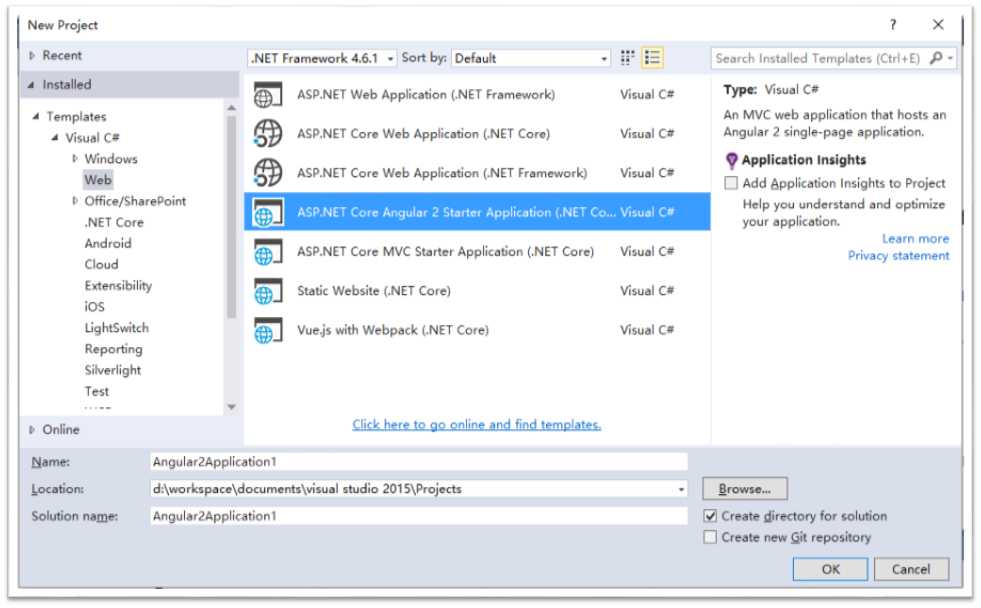
当你完成安装以上所有内容后,你可以打开VS2015 创建新项目,展开Web目录,选择 ASP.NET Core Angular2 Starter Application(.NET Core)

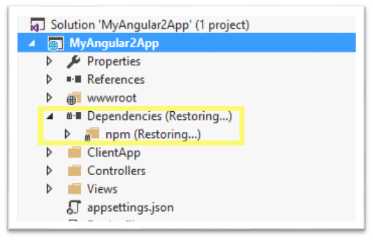
键入一个名字,点击OK,现在耐心等待一段时间,让Node.js安装所有依赖项目,考虑你的网络环境,这可能需要一段时间(而且,考虑国内环境)

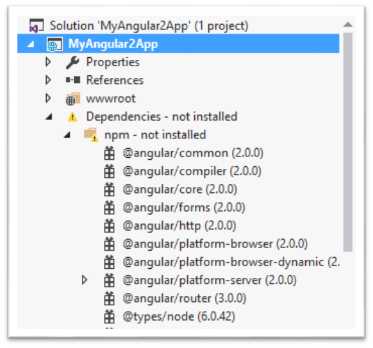
一切就绪之后,项目中看起来可能回出现一点问题,但是实际上并不是这样,当VS2015完成安装依赖后将会显示not installed

然后,VS犯了个错,事实上是因为一个只在macos上的可选依赖没有安装成功,你可以选择视而不见,但是如果你是个强迫症患者,那么看这里,追随大神的脚步,去解决掉它。
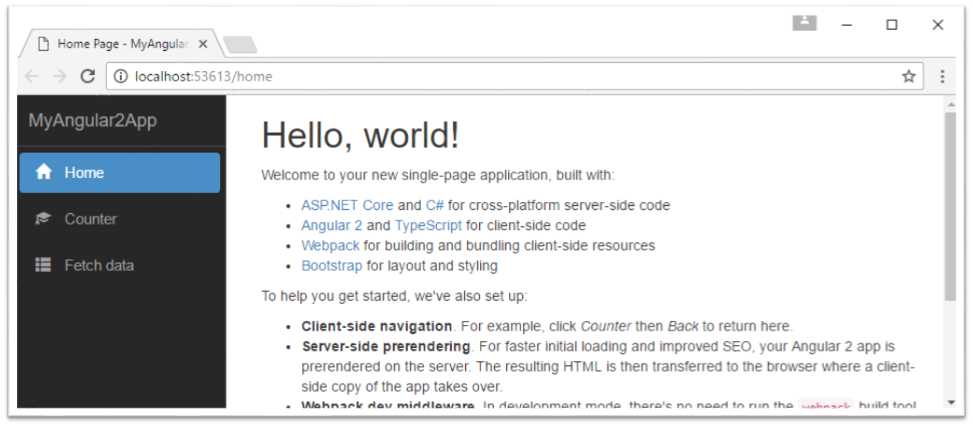
现在,你可以运行这个项目了,按下Ctrl+F5试试吧,以下内容将会显示在你的浏览器里:

服务端预渲染
在浏览一遍这个站点之后,你会发现一些简单的angluar2 component的例子,这看起来倒不是什么牛逼了的事,但是歧视已经在你看不见的地方发生了一些牛逼拉瞎的事情。
第一件事,虽然通常angular2运行在浏览器里,但是ASP.NET Core Server也可以让他运行在服务器端,所以它可以仅将HTML代码发送到浏览器,不需要javascript就可以显示内容。
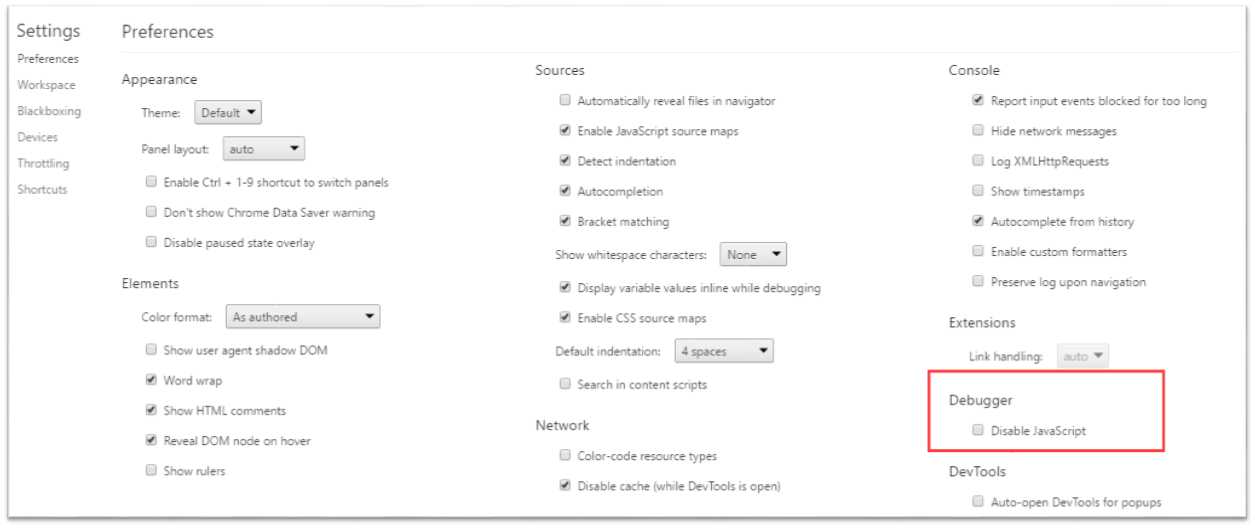
为了证明它,你可以通过禁用浏览器的Javascript功能,然后刷新页面来查看内容,对于Chrome来说,你可以打开F12控制台,点击设置,在里面找到Disable Javascript复选框,并且反选它。

刷新页面,你会发现一切看起来和之前一样,左边的tab还是可以工作,但是一些依赖javascript的内容就不再可以运行了,比如counter。
服务器端预加载的意义何在?
意义并不在于让支持哪些不运行javascript的浏览器,它只是一种极端情况而已(如果为了这种极端情况,那还为什么要建立一个SPA应用呢?)
它真正的意义在于:
假如你不想使用预加载,可以通过移除在Views/Home/Index.cshtml中的app标签的asp-prerender-module属性来禁用它。
Webpack集成
当前系统里的代码使用typescript编写,这就是说你需要在运行它之前先构建它,就像你使用SASS一样,需要在使用之前编码,甚至捆绑和压缩它。
目前最兴盛的modern javascript构建系统是Webpack,它类似Grunt和Gulp,但是在2017的今天(原文中是2016),Webpack是最流行的typescript编译、捆绑和压缩工具,我们在template中使用它的几个非常酷的功能:
Webpack 开发中间件
通常来说,一旦你改变任何一个Typescript文件,你都需要去运行webpack来重新生成javascript文件,但是webpack开发中间件会帮助你做这些工作。
如果你的项目运行在VS默认开发模式下,webpack会在后台监控你每一个到http://yoursite/dist的请求,它处理每一个请求并且返回一个编译过的代码文件。
模块热拔插(HMR)
在有任何代码修改之后,通常我们需要刷新页面来应用这些修改,但是这对于效率和调试方便性来说是很不友好的。
模块热拔插(HMR)解决了这个问题,在默认的开发模式下,它会监测对于angular项目文件的任何改变(Typescript,css,html),当改变发生,它会自动触发一次快速的编译,并且托送所有改变的文件到活动的浏览器窗口,你的应用程序将会在不刷新页面的情况下啊立即应用改变。
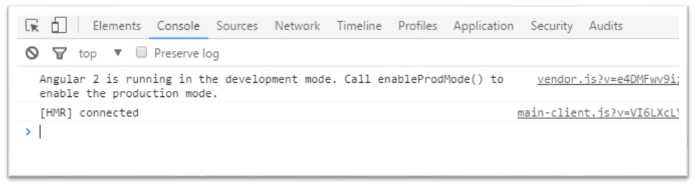
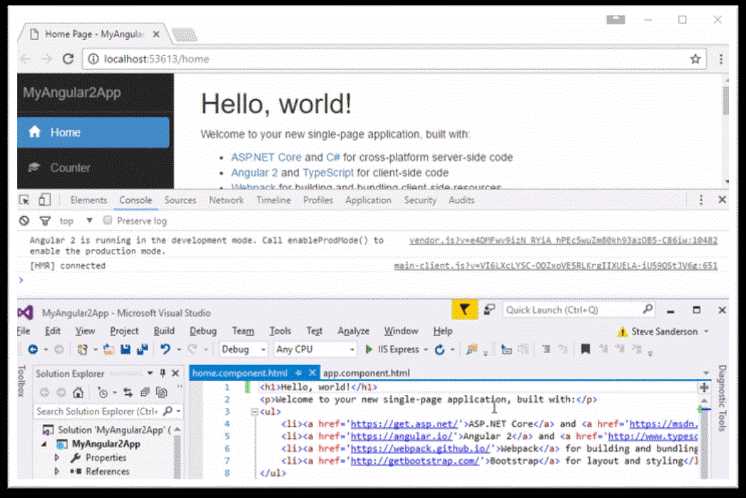
你可以通过打开控制才来观测它的工作,当VS开始调试,浏览器控制台将会显示以下内容:

看到[HMR] Connected的字眼了吗?它代表已经准备好接收新的文件了,尝试更改一个源文件。比如:ClientApp/app/components/home/home.component.html。

原文地址:https://www.dotnet.online/Article/66/ASP-NET-Core---Angular-2-Template-for-Visual-Studio
源地址:http://blog.stevensanderson.com/2016/10/04/angular2-template-for-visual-studio/
本文翻译征得了原作者Steve Sanderson的同意,感谢它为ASP.NET Core做出的杰出贡献。
转载请注明出处
白玉龙 2017/1/9
ASP.NET Core + Angular 2 Template for Visual Studio
标签:环境 chrome disable art mode 今天 方便 tap 起点
原文地址:http://www.cnblogs.com/xiaoyaojian/p/6272292.html