标签:stat 服务器 代号 else ret 1.2 async html 技术
使用ajax分页原理:
第一步:做一个表格
第二步:封装两个方法。
第三步:新建个负责显示页面。
第四步:做一个纯PHP处理页面处理要显示页的所有数据
首先使用一张数据比较多的数据库中的表格:

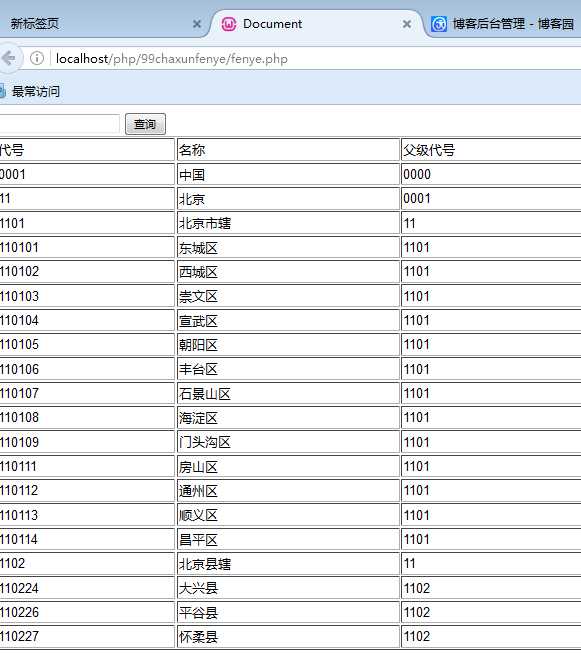
首页面加载后首先导入所有数据,并显示前20条数据。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<div>
<input type="text" id="key" />
<input type="button" value="查询" id="chaxun" />
</div>
<table width="100%" border="1" bordercolordark="0" bordercolorlight="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>父级代号</td>
</tr>
<tbody id="neirong"><!--显示内容-->
</tbody>
</table>
<div id="xinxi">
</div>
</body>
<script type="text/javascript">
var page = 1;//定个变量,当前要显示的页
Load();//加载数据
function Load()
{
var key = $("#key").val();//查询条件。用户输入的内容
$.ajax({
url:"chuli.php",
data: {
page: page,
key: key
},//传2个参数一当前页2关键字也就是查询条件
type:"POST",
dataType:"JSON",
success: function(data){//匿名函数
var str = "";//这个将来要放表格显示的
for(var k in data)//通过K可以获得每一条数据
{//加载数据完成
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";//要显示的内容,代号、名称父级代号
}
$("#neirong").html(str);
}
});
}
</script>
</html>
chuli.php文件:
这里引入了一个php的类文件:
DBDA.class.php
<?php
class DBDA//类名
{ //下面是成员 变量
public $host= "localhost";//服务器,本机地址
public $uid = "root";//用户名
public $pwd = "511108";//用户密码
public $dbname = "text";//数据库名称
//通过上面的变量来访问数据库。在访问数据库的时候就可以直接造对象
//成员方法。执行SQL语句的方法
public function Query($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$r = $db->query($sql);//判断是不是查询是查询就返回一个二维数组
if($type==1)//如果type等于1属于查询语句,如果查询语句就要返回一个二维数组
{
return $r->fetch_all();//从结果集读取所有数据。因为是二维数组所以就直接return返回
}
else
{
return $r;//如果不是查询,其他语句就直接return $r
}
}
//返回字符串的方法
public function StrQuery($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$r = $db->query($sql);
if($type==1)
{
$attr = $r->fetch_all();
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|";
}
return substr($str,0,strlen($str)-1);
}
else
{
return $r;
}
}
//返回JSON
function JSONQuery($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$r = $db->query($sql);
if($type==1)
{
return json_encode($r->fetch_all(MYSQLI_ASSOC));
}
else
{
return $r;
}
}
}
chuli.php:处理
<?php
include("DBDA.class.php");
$db = new DBDA();
//把上个页面的2个值传过来
$page = $_POST["page"];//当前页
$key = $_POST["key"];//条件,关键字
$num = 20;//定义,一页里多少条数据,
$tiaoshu = ($page-1)*$num;//$tiaoshu跳过多少条($page-1)*$num现在$num是20条
//写$SQL语句
$sql = "select * from chinastates where areaname like ‘%{$key}%‘ limit {$tiaoshu},{$num}";//根据关键字查like ‘%{$tiaojian}%‘。
echo $db->JSONQuery($sql);

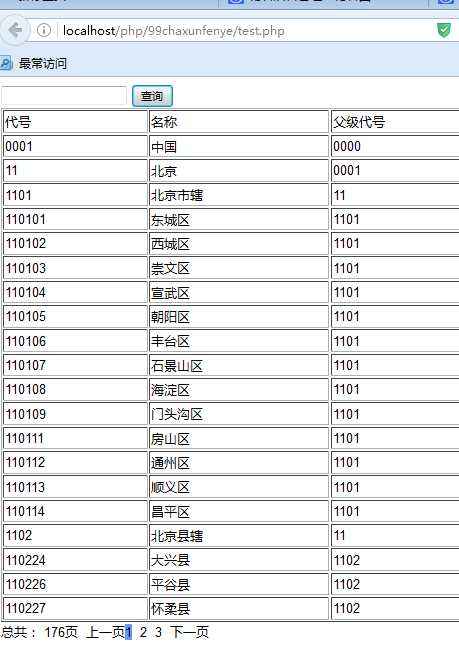
首页里的分页处理:fenye.php
<?php
include("DBDA.class.php");
$db = new DBDA();
$key = $_POST["key"];
$num = 20;
$sql = "select count(*) from chinastates where areaname like ‘%{$key}%‘";
$zts = $db->StrQuery($sql);
echo ceil($zts/$num);
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
.dangqian{ background-color:#69F}
</style>
</head>
<body>
<div>
<input type="text" id="key" />
<input type="button" value="查询" id="chaxun" />
</div>
<table width="50%" border="1" bordercolordark="0" bordercolorlight="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>父级代号</td>
</tr>
<tbody id="neirong"><!--显示内容-->
</tbody>
</table>
<div id="fenyexinxi">
</div>
</body>
<script type="text/javascript">
var page = 1;//定个变量,当前要显示的页
Load();//加载数据
Loadfenyexinxi();//加载分页信息
//查询
$("#chaxun").click(function(){
page = 1;
Load();//加载数据
Loadfenyexinxi();//加载分页信息
})
function Load()
{
var key = $("#key").val();//查询条件。用户输入的内容
$.ajax({
url:"chuli.php",
data: {
page: page,
key: key
},//传2个参数一当前页2关键字也就是查询条件
type:"POST",
dataType:"JSON",
success: function(data){//匿名函数
var str = "";//这个将来要放表格显示的
for(var k in data)//通过K可以获得每一条数据
{//加载数据完成
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";//要显示的内容,代号、名称父级代号
}
$("#neirong").html(str);
}
});
}
function Loadfenyexinxi()//分页信息
{
var str = "";
var minys = 1;//最小页数
var maxys = 1;//最大页数
var key = $("#key").val();//取关键字用于传到zys页面用
//查总页数
$.ajax({
async:false,//同步的
type:"POST",
url:"fenye.php",
data:{key:key},
dataType:"TEXT",
success:function(d){
maxys = d;
}
});
str += "<span>总共:"+maxys+"页</span> ";
str += "<span id=‘prev‘>上一页</span>";
//循环做列表,当前页减1,当前页加3
for(var i=page-2;i<page+3;i++)
{
if(i>=minys && i<=maxys)
{
if(i==page)
{
str += "<span class=‘dangqian‘ bs=‘"+i+"‘>"+i+"</span> ";
}
else
{
str += "<span class=‘list‘ bs=‘"+i+"‘>"+i+"</span> ";
}
}
}
str += "<span id=‘next‘>下一页</span>";
$("#fenyexinxi").html(str);
//给上一页添加点击事件
$("#prev").click(function(){
page = page-1;
if(page<1)
{
page=1;
}
Load();//加载数据
Loadfenyexinxi();//加载分页信息
})
//给下一页加点击事件
$("#next").click(function(){
page = page+1;
if(page>maxys)
{
page=maxys;
}
Load();//加载数据
Loadfenyexinxi();//加载分页信息
})
//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));//字符串变整数parseInt
Load();//加载数据
Loadfenyexinxi();//加载分页信息
})
}
</script>
</html>

标签:stat 服务器 代号 else ret 1.2 async html 技术
原文地址:http://www.cnblogs.com/aqxss/p/6274585.html