标签:需要 双向 .com 技术 images ng-model log har str
以下为angularjs 双向数据绑定用处之一:用户输入框输入信息,随着用户信息的输入,信息随时显示在某元素中
双向数据绑定如果不需要对输入数据有任何操作,只是把用户输入的信息显示在页面中,则不需要对<div ng-app=‘‘>里面写任何任内,只需要谢伟空字符即可;一个为用户输入信息元素绑定ng-model=‘起的名字‘,显示元素为绑定方式为以下两种方式都可实现
方式一:ng-bind=‘名字‘
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>双向数据绑定两种方式</title>
<script src="angular.js"></script>
</head>
<body >
<div ng-app="">
<input type="text" ng-model="name"/>
<h3>以下为ng-bind方式</h3>
<div ng-bind="name"></div> <!--ng-bind方式-->
</div>
</body>
</html>
方式二:花括号形式 {{名字}}
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>双向数据绑定两种方式</title>
<script src="angular.js"></script>
</head>
<body >
<div ng-app="">
<input type="text" ng-model="name"/>
<h3>以下为花括号方式</h3>
<div>{{name}}</div> <!--花括号方式-->
</div>
</body>
</html>
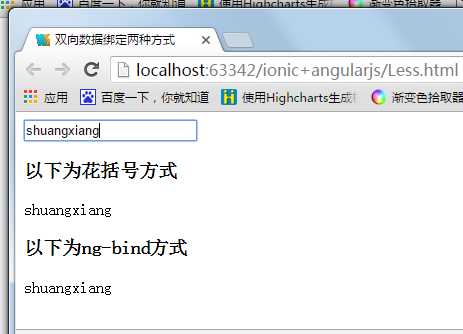
显示结果为:

双向数据绑定的这种方式实现了随改随时显示的功能,不需要进行繁琐的js或者js操作
标签:需要 双向 .com 技术 images ng-model log har str
原文地址:http://www.cnblogs.com/bellagao/p/6274391.html