标签:相对 image 快速 pre $* bottom 技术 ima nbsp

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background-color: yellow;
border: 1px solid teal;
margin-bottom:10px;
}
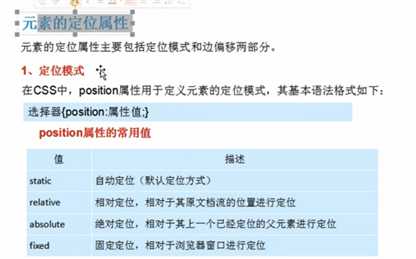
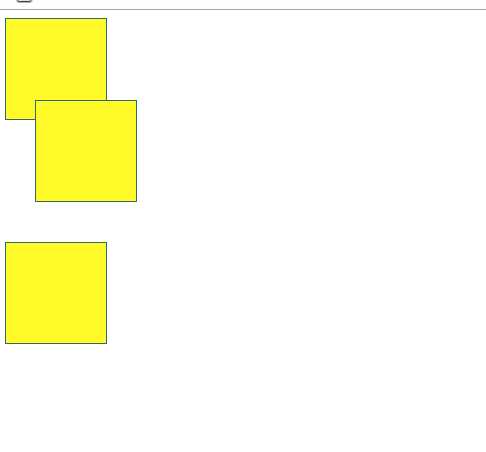
.box2{
/*position: relative;相对定位,相对于原来的位置进行设置*/
position: relative;
right: -30px;
top: -30px;
}
</style>
</head>
<body>
<!--div.box$*3+tab 快速创建-->
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>

标签:相对 image 快速 pre $* bottom 技术 ima nbsp
原文地址:http://www.cnblogs.com/hywbk/p/6279242.html