标签:its get rip alt pre page click btn content

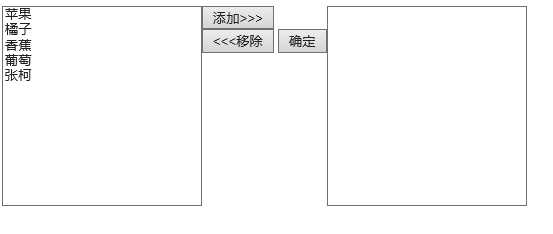
实现效果:点击添加,左边框中的选中项消失,添加到右边的框中;点击移除,右边的不消失,但会增加到左边的框中。
代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> #ListBox1, #ListBox2 { width: 200px; height: 200px; float: left; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:ListBox ID="ListBox1" SelectionMode="Multiple" runat="server"> <asp:ListItem Value="1111">苹果</asp:ListItem> <asp:ListItem Value="222">橘子</asp:ListItem> <asp:ListItem Value="333">香蕉</asp:ListItem> <asp:ListItem Value="444">葡萄</asp:ListItem> <asp:ListItem Value="55">张柯</asp:ListItem> </asp:ListBox> <div style="float: left;"> <input type="button" id="btn1" value="添加>>>" /><br /> <input type="button" id="btn2" value="<<<移除" /> <input type="button" id="btn_ok" value="确定" /> </div> <asp:ListBox ID="ListBox2" runat="server"></asp:ListBox> </div> </form> </body> </html> <script src="JavaScript.js"></script> <script src="JavaScript2.js"></script>
两段js码,第一个为添加,第二个为移除;移除中,创建一个新对象,将原对象的值赋给新对象,添加新对象,则原对象不会消失
var oBtn1 = document.getElementById("btn1"); oBtn1.onclick = function () { //取出ListBox1中的选中项 var lb1 = document.getElementById("ListBox1"); for (var i = 0; i < lb1.options.length; i++) { if (lb1.options[i].selected == true) { document.getElementById("ListBox2").appendChild(lb1.options[i]); } } };
var oBtn2 = document.getElementById("btn2"); oBtn2.onclick = function () { var olb2 = document.getElementById("ListBox2"); for (var i = 0; i < olb2.options.length; i++) { if (olb2.options[i].selected == true) { var op = document.createElement("option"); op.value = olb2.options[i].value; op.innerHTML = olb2.options[i].innerHTML; document.getElementById("ListBox1").appendChild(op); } } };
标签:its get rip alt pre page click btn content
原文地址:http://www.cnblogs.com/wy1992/p/6278639.html