标签:charset 今天 htm image 感悟 包含 span 设置 head
div+css感觉很简单,可是真正做起来一些小细节把握不好,这个网页的布局也是完成不了的。今天学习了一些技巧方法现在分享下:
即一个原则,网页由一个个的大盒子组成,一个个的大盒子里面装着一个个的小盒子。先衡量好大盒子的尺寸,才好确定小盒子的大小。
大盒子包含小盒子,大的盒子必须又小的盒子组成,一个模块不能只有小盒子,要由大盒子来包装。所以先设定大盒子的宽度,高度可以设置,也可以不设置,再设置小盒子的具体信息。
1.现在的网页布局都是采用盒子模型,即网页由一个个div来构成的,div包含着很多div。所以我们通常来设计的话就是先将网页的整体布局设计好,然后再向里面填充内容。
比如整个页面我们需要装在一个大的div容器中:
这个容器中包含了页面的:topdiv容器,maindiv容器,bottomdiv容器。
这其中就涉及到技巧了:topdiv容器中假设一般包含了logo的位置,导航条的位置。这两个就是在topdiv容器中的两个小的div部分。
maindiv容器假设包含了main的左边设置,右边设置,中间设置。这三个也是maindiv的容器的三个小的div部分。
整个网页就是由着三个大的容器部分组成。这里的技巧就是:我们需要对每个大的容器(即topdiv/maindiv/bottomdiv)进行宽度的设置。然后对每个小的div(logo,导航条div)进行宽度和高度以及其他的设置,否则布局会出现问题
浮动是针对的div块,所以这里设置float是对大的div里面的小的div的浮动设置。
2、第二个技巧就是网页的居中问题,这里为了保证浏览器的兼容性,通常采用的方法是这样子的;
在每个大div(比如topdiv)外面再设置一个div(top的上级div即toptopdiv)。对这个toptopdiv进行设置:将其宽度设置为100%,即整个网页。对topdiv进行设置:margin:auto。这样子就可以居中了。这样子虽然比较繁琐,但是兼容性好些。
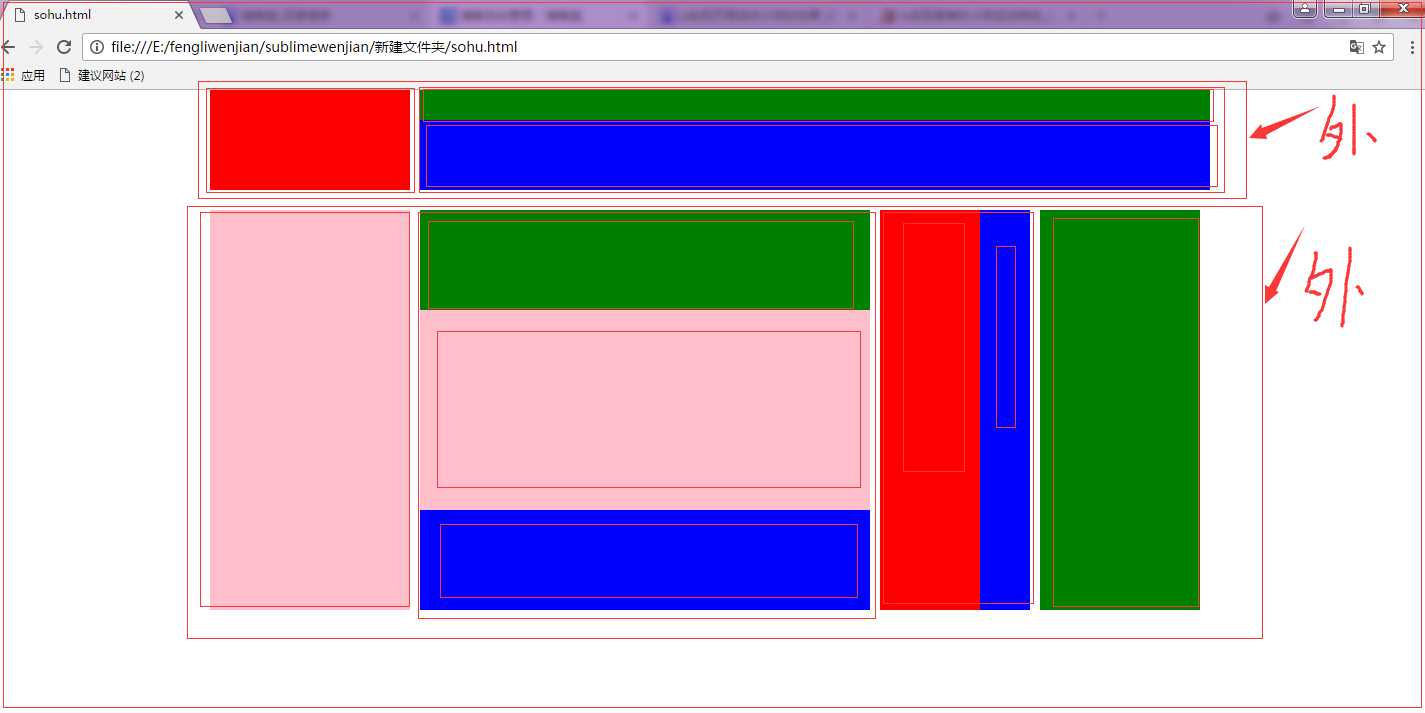
比如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sohu.html</title>
<link rel="stylesheet" type="text/css" href="sohu.css">
</head>
<body>
<div id="divcontainer">
<div id="topp">
<div id="top">
<div class="logo"></div>
<div class="top_left">
<div class="nav"></div>
<div class="bar"></div>
</div>
</div>
</div>
<div id="mainmain">
<div id="main">
<div class="main_left"></div>
<div class="main_mid1">
<div class="mid1_top"></div>
<div class="mid1_mid"></div>
<div class="mid1_bottom"></div>
</div>
<div class="main_mid2">
<div class="mid2_left"></div>
<div class="mid2_right"></div>
</div>
<div class="main_right">
<img src="">
</div>
</div>
</div>
</div>
</body>
</html>
css模式:
body{
margin:auto;
}
#topp{
width: 100%;
height: 100px;
}
#top{
width: 1000px;
margin: auto;
height: 100px;
}
.logo{
background-color:red;
float: left;
width: 200px;
height:100px;
}
.nav{
float: right;
width: 790px;
height: 30px;
background-color: green;
}
.bar{
float: right;
width: 790px;
height:70px;
background-color: blue
}
#mainmain{
width: 100%;
}
#main{
width: 1000px;
margin:auto;
}
.main_left{
float: left;
width:200px;
height:400px;
background-color: pink;
margin-top:20px;
}
.main_mid1{
float: left;
width: 450px;
}
.mid1_top{
float: left;
width:450px;
height:100px;
background-color: green;
margin-left: 10px;
margin-top: 20px;
}
.mid1_mid{
float: left;
width:450px;
height:200px;
background-color:pink;
margin-left: 10px;
}
.mid1_bottom{
float: left;
width:450px;
height:100px;
background-color:blue;
margin-left: 10px;
}
.main_mid2{
float: left;
width: 150px;
margin-left: 20px;
}
.mid2_left{
width: 100px;
height: 400px;
background-color:red;
margin-top: 20px;
float: left;
}
.mid2_right{
width: 50px;
height: 400px;
background-color:blue;
margin-top: 20px;
float: left;
}
.main_right{
float: left;
width: 160px;
height: 400px;
margin-top: 20px;
margin-left: 10px;
background-color: green;
}
标签:charset 今天 htm image 感悟 包含 span 设置 head
原文地址:http://www.cnblogs.com/fengli9998/p/6280016.html