标签:.com 解释 com 模糊效果 mat 电脑 log ble files
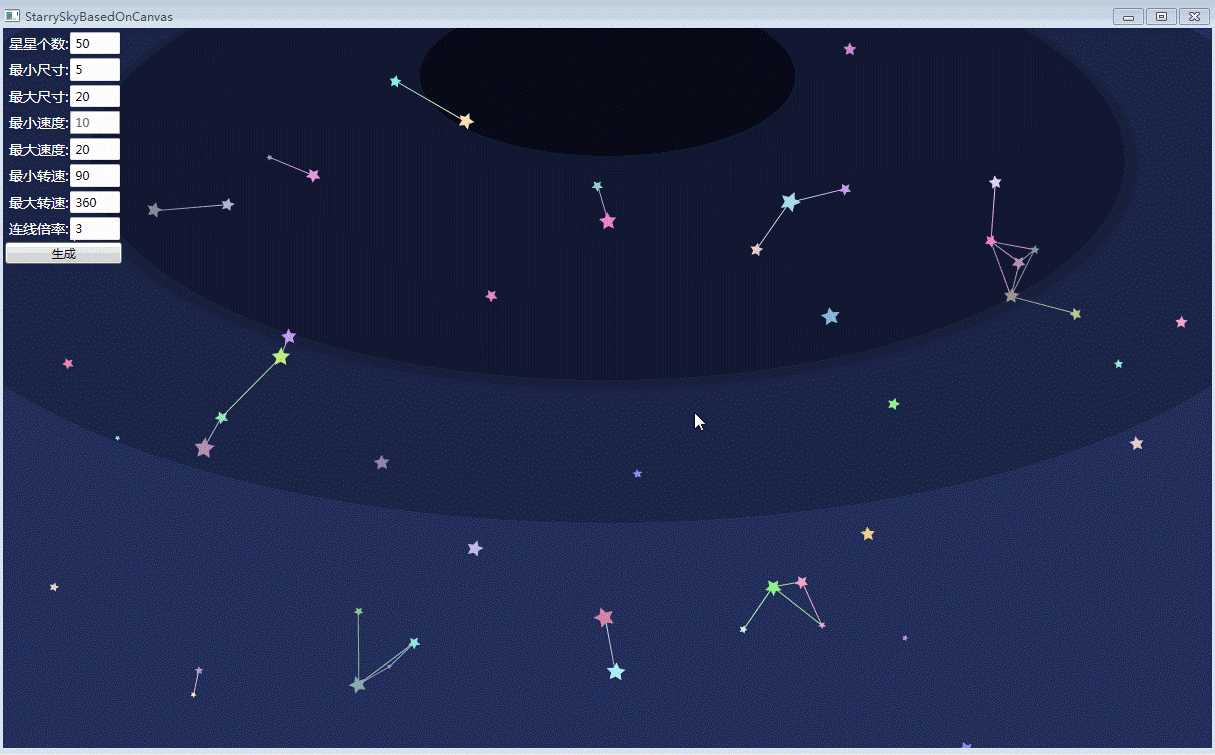
前阵子看到ay的蜘蛛网效果和知乎的登录页背景,觉得效果很酷.自己也想写一个.于是写着写着就变成这样了.少女梦幻的赶脚有木有.我这有着一颗少女心的抠脚大汉

分为两个部分:
1.星星无休止的漫游.
2.星星之间的连线.
星星和连线非别放到两个容器里,以便分开操作.
把星星的运动分解为X轴和Y轴两个不相干的运动,分别操作.操作就是随机生成一个速度,随机生成一个时间.运动完之后再随机生成一个速度,随机生成一个时间......无限循环.
星星的旋转也是同样的道理.
首先解释下连线的规则.两个星星之间连线,每个星星都有一个连线的势力范围,就是宽度乘以连线倍率,这个连线倍率可以在窗体设置.当两个势力范围有交集的时候,就连线.
例:星1宽度5,星2宽度10,连线倍率是3,那么这两个星星的距离小于5*3+10*3=45时就连线,大于45时断开.如果连线倍率设置为4,则两个星星减的距离小于5*4+10*4=60时连线,大于60时断开.
星星运动的实现有两种:
1.基于Grid和TranslateTransform.用DoubleAnimation动画控制星星的位移.
2.基于Canvas.通过帧动画控制Canvas的X,Y.
连线的实现也有两种:
1.简单粗暴.在每一帧都清空连线容器.然后双层循环星星,重新连接所有星星(符合连线规则的).
2.在每一帧循环连线,判断连线规则.符合就改变此连线的X1,Y1,X2,Y2.而不去重新new连线.不符合规则的就移除.然后依然是双层循环星星,看符合规则的两个星星间有没有连线,没有的就new一个.
众所周知,WPF做这种动画资源占有率还是比较高的,写了这么多实现,也是因为这个.
大体上还是基于Canvas的实现占用资源稍低.但也有个问题,如果给星星再加一个模糊效果的话,基于Canvas实现的资源占有率不会飙升,而是帧数明显降低.(也可能是我电脑环境的原因)
并不能说那种实现好与坏,可能具体运行环境不一样,参数设置不一样,每种实现都有不同的表现.
然后关于资源占有率问题,以我目前的水平,就只能到这了.博友们自己取舍吧.
源码下载:星空效果的两种实现.zip
标签:.com 解释 com 模糊效果 mat 电脑 log ble files
原文地址:http://www.cnblogs.com/tsliwei/p/6282183.html