标签:效果图 -- 就会 效果 ext tabbar dex com htm
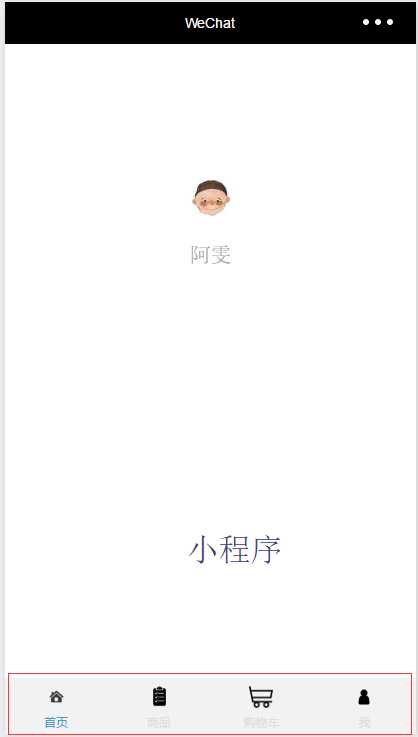
效果图如下

这个其实很简单
在app.json上面加点代码
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#OOOOOO",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#ddd",
"selectedColor": "#1296db",
"borderStyle": "white",
"backgroundColor": "#f2f2f2",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "pages/images/index.png",
"selectedIconPath": "pages/images/index.png"
},{
"pagePath": "pages/index/two",
"text": "商品",
"iconPath": "pages/images/c.png",
"selectedIconPath": "pages/images/c.png"
},{
"pagePath": "pages/index/three",
"text": "购物车",
"iconPath": "pages/images/buy.png",
"selectedIconPath": "pages/images/buy.png"
},{
"pagePath": "pages/user/user",
"text": "我",
"iconPath": "pages/images/o.png",
"selectedIconPath": "pages/images/o.png"
}
]
}
单击下面图标就会有如下显示

over!!!
标签:效果图 -- 就会 效果 ext tabbar dex com htm
原文地址:http://www.cnblogs.com/jing-xw/p/6282904.html