标签:alt 交互 焦点 app 工作量 体验 获取 str 也会
在做移动端业务开发时,会碰到fixed元素和输入框同时存在的情况。在手机软键盘唤起的情况下,会造成原本fixed定位的元素跟随软键盘而上浮,对整体布局造成冲击。来看这样一个栗子直观的感受一下这个bug。
问题描述:
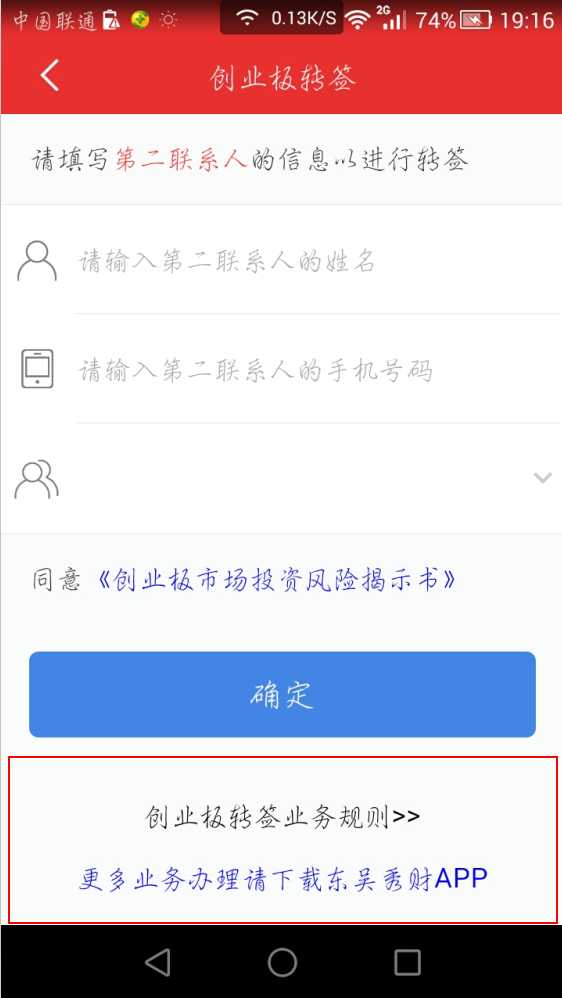
开发一个创业板转签页面,预期效果图是这样的。

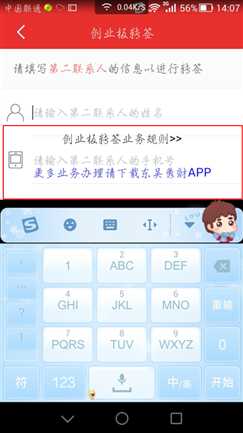
红色矩形区域为使用fixed布局的内容,其css代码为{width:100%;position:fixed;bottom:0;left:0},这看起来并没有什么问题,但在手机软键盘唤起进行输入的时候,红色矩形区域跟随软键盘而浮动起来,这时候是这样的:
底部的规则栏跟着键盘上浮,虽说还是保持了在屏幕底部,但严重影响了用户体验,也不方便进行输入。经查阅资料,发现isScroll.js可以较好的解决fixed定位引起的问题,但是单独为了一个页面而引入第三方库显然不利于提升页面性能。尽可能不依赖第三方库来简化实现方式。
解决思路:
①不使用fixed布局,则必然要用到margin等来调整位置,但是这会引起和其他兄弟页面子页面的风格不一致,对此站点内每个页面进行改动势必增加了很大的工作量。
②使用z-index来解决这个问题,设置底部的z-index值小于上部分的z-index值,这样即使上浮了也会被上部分遮住,但同样会引起问题:底部区域虽然视觉上能看到但会被一直遮盖,无法单击进行交互操作,就这个例子而言,看不了业务规则,也下载不了APP。
③对input输入框进行监控,一旦获取焦点就取消掉底部区域的fixed属性,失去焦点就恢复fixed属性。但是有一个关键问题是:文本框获得焦点未必会弹出键盘!!!我们认为会出现或者消失键盘的时候都可能不工作!!!
解决方案:经过反复试验,结合思路②和思路③,提出了输入框焦点监控结合设置z-index值方案完美的解决了这个bug。
来看主要步骤,设置底部区域为fixed布局不变,设置底部矩形区域的z-index值与上部分的z-index值相等。
当输入框获得焦点(不管键盘有没有弹出)时,设置底部矩形区域的z-index值小于上部分的z-index值;
当输入框失去焦点时,恢复这两部分的z-index值一致以确保底部区域能单击到。
这样设置不论键盘有没有弹出都不会影响页面整体布局和用户体验,当用户在页面内有单击其他超链接行为时已失去焦点,此时能确保所有区域可以被单击进行交互。
//输入框获得焦点事件 $("#input_id1,#input_id2").focus(function () { //todo }); //输入框失去焦点事件 $("#input_id1,#input_id2").blur(function () { //todo });
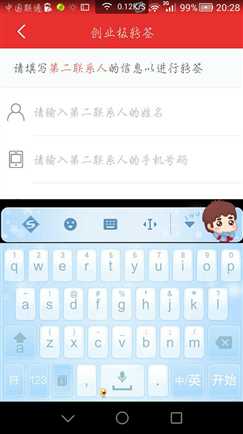
解决bug后的效果图

标签:alt 交互 焦点 app 工作量 体验 获取 str 也会
原文地址:http://www.cnblogs.com/keang001/p/6283899.html