标签:设计 个性化 互联网 节点 状态 流程 表格 简单 update
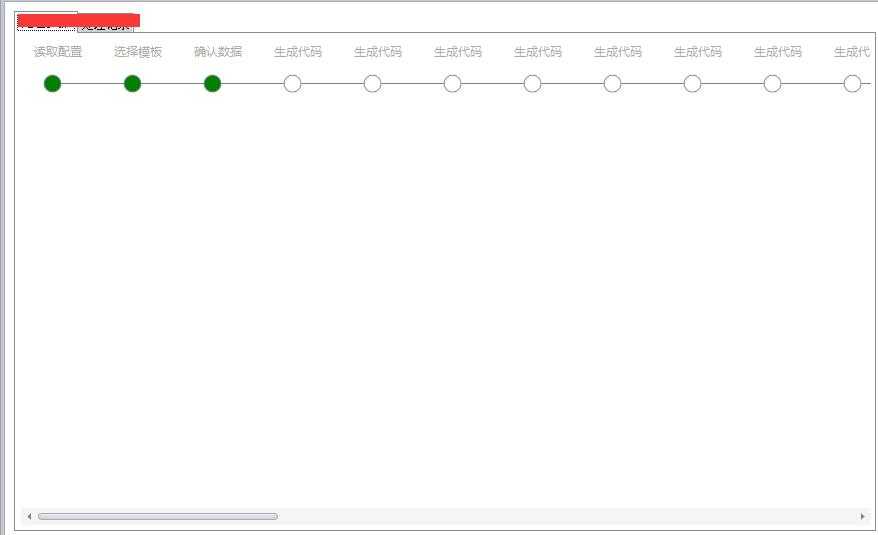
一、显示效果如下:

二、在控件库里选择UCTimeAxis 拖拽到窗体里。
三、加入以下代码,在load事件里进行调用就可以运行了。
#region 给时间轴控件加载数据 private void UCTimeAxisData() { //增加节点 List<KeyValuePair<string, string>> list = new List<KeyValuePair<string, string>>(); list.Add(new KeyValuePair<string, string>("1", "读取配置")); list.Add(new KeyValuePair<string, string>("2", "选择模板")); list.Add(new KeyValuePair<string, string>("3", "确认数据")); list.Add(new KeyValuePair<string, string>("4", "生成代码")); list.Add(new KeyValuePair<string, string>("5", "生成代码")); list.Add(new KeyValuePair<string, string>("6", "生成代码")); list.Add(new KeyValuePair<string, string>("7", "生成代码")); list.Add(new KeyValuePair<string, string>("8", "生成代码")); list.Add(new KeyValuePair<string, string>("9", "生成代码")); list.Add(new KeyValuePair<string, string>("10", "生成代码")); list.Add(new KeyValuePair<string, string>("11", "生成代码")); list.Add(new KeyValuePair<string, string>("12", "生成代码")); list.Add(new KeyValuePair<string, string>("11", "读取配置")); list.Add(new KeyValuePair<string, string>("12", "选择模板")); list.Add(new KeyValuePair<string, string>("13", "确认数据")); list.Add(new KeyValuePair<string, string>("14", "生成代码")); list.Add(new KeyValuePair<string, string>("15", "生成代码")); list.Add(new KeyValuePair<string, string>("16", "生成代码")); list.Add(new KeyValuePair<string, string>("17", "生成代码")); list.Add(new KeyValuePair<string, string>("18", "生成代码")); list.Add(new KeyValuePair<string, string>("19", "生成代码")); list.Add(new KeyValuePair<string, string>("110", "生成代码")); list.Add(new KeyValuePair<string, string>("111", "生成代码")); list.Add(new KeyValuePair<string, string>("112", "生成代码")); list.Add(new KeyValuePair<string, string>("111", "读取配置")); list.Add(new KeyValuePair<string, string>("112", "选择模板")); list.Add(new KeyValuePair<string, string>("113", "确认数据")); list.Add(new KeyValuePair<string, string>("114", "生成代码")); list.Add(new KeyValuePair<string, string>("115", "生成代码")); list.Add(new KeyValuePair<string, string>("116", "生成代码")); list.Add(new KeyValuePair<string, string>("117", "生成代码")); list.Add(new KeyValuePair<string, string>("118", "生成代码")); list.Add(new KeyValuePair<string, string>("119", "生成代码")); list.Add(new KeyValuePair<string, string>("1110", "生成代码")); list.Add(new KeyValuePair<string, string>("1111", "生成代码")); list.Add(new KeyValuePair<string, string>("1112", "生成代码")); UCTimeAxis ucTimeAxis = new UCTimeAxis(list, 0);//0为横向显示,1纵向显示 //设置,已经完成状态值 ucTimeAxis.SetStepValues.Add("1"); ucTimeAxis.SetStepValues.Add("2"); ucTimeAxis.SetStepValues.Add("3"); ////是否需要点击 label标签事件,如果需要用下面代码进行绑定 //ucTimeAxis.lc2 = new UCTimeAxis.TimeAxisClick2(AxisItemClick); scrollTimeAxis.Controls.Clear(); scrollTimeAxis.Controls.Add(ucTimeAxis); //处理是否出现滚动条 this.scrollTimeAxis.AutoScrollMinSize = new Size(list.Count * 80, 10); //填充整个控件 ucTimeAxis.Dock = DockStyle.Fill; } //是否需要点击 label标签事件,如果需要用下面代码进行绑定 public void AxisItemClick(string labelName, string labelText) { MessageBox.Show(labelName + labelText); } #endregion
四、关键点在于;
0为横向显示,1纵向显示
点击标签是否有事件处理:ucTimeAxis.lc2 = new UCTimeAxis.TimeAxisClick2(AxisItemClick);
这个系列教程文档,欢迎转载:
SNF开发平台WinForm之十四-站内发送系统信息http://www.cnblogs.com/spring_wang/p/6140031.html
SNF开发平台WinForm之十三-单独从服务器上获取PDF文件进行显示http://www.cnblogs.com/spring_wang/p/6140025.html
SNF开发平台WinForm之十二-发送手机短信功能调用http://www.cnblogs.com/spring_wang/p/6139829.html
SNF开发平台WinForm之十一-程序打包http://www.cnblogs.com/spring_wang/p/6139827.html
SNF开发平台WinForm之十-Excel导入http://www.cnblogs.com/spring_wang/p/6128604.html
SNF开发平台WinForm之九-代码生成器使用说明http://www.cnblogs.com/spring_wang/p/6128595.html
SNF开发平台WinForm之八-自动升级程序部署使用说明http://www.cnblogs.com/spring_wang/p/6128570.html
SNF开发平台WinForm之七-单据打印和使用说明http://www.cnblogs.com/spring_wang/p/6126016.html
SNF开发平台WinForm之六-上传下载组件使用http://www.cnblogs.com/spring_wang/p/6125929.html
SNF开发平台WinForm之五-高级查询使用说明-http://www.cnblogs.com/spring_wang/p/6116640.html
SNF开发平台WinForm之四-开发-主细表管理页面-http://www.cnblogs.com/spring_wang/p/6116626.html
SNF开发平台WinForm之三-开发-单表选择控件创建-http://www.cnblogs.com/spring_wang/p/6116592.html
SNF开发平台WinForm之二-开发-单表表单管理页面-http://www.cnblogs.com/spring_wang/p/6116572.html
SNF开发平台WinForm之一-开发-单表表格编辑管理页面-http://www.cnblogs.com/spring_wang/p/6116523.html
Winform开发框架之图表报表在线设计器2-图表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之图表报表在线设计器-报表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之通用附件管理模块 --SNF快速开发平台3.3-Spring.Net.Framework
SNFAutoupdater通用自动升级组件V2.0-WinForm
SNF快速开发平台3.2之--.Net可扩展的单据编号生成器-SNF.CodeRule
SNF快速开发平台3.1之--审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow
SNF快速开发平台3.1之--审核流(2)流程设计-SNF.WorkFlow功能使用说明
SNF快速开发平台3.1之--审核流(1)SNF.WorkFlow审核流简介
SNF快速开发平台3.0之--完美的代码生成器SNF.CodeGenerator-快速开发者的利器
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.0之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.0之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之-CS页面-Asp.net+Spring.Net.Framework
SNF快速开发平台3.0之--系统里广播的作用--迅速及时、简明扼要的把信息发送给接收者
SNF开发平台WinForm之十三-时间轴控件使用-SNF快速开发平台3.3-Spring.Net.Framework
标签:设计 个性化 互联网 节点 状态 流程 表格 简单 update
原文地址:http://www.cnblogs.com/spring_wang/p/6285393.html