标签:relative pos ima code 边框 bsp family 宽度 back
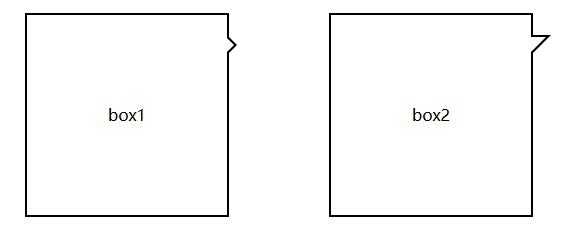
效果图:

box1的代码:
.box{ position: relative; width: 200px; height: 200px; border: 2px solid #000; background-color: #fff; } .box:before{ position: absolute; content: ""; width: 0; height: 0; left: 200px; top: 20px; border-left: 10px solid #000; border-top: 10px solid transparent; border-bottom: 10px solid transparent; } .box:after{ position: absolute; content: ""; width: 0; height: 0; left: 200px; top: 23px; border-left: 7px solid #fff; border-top: 7px solid transparent; border-bottom: 7px solid transparent; }
box2的代码:
.box2{ position: relative; width: 200px; height: 200px; border: 2px solid #000; background-color: #fff; } .box2:before{ position: absolute; content: ""; width: 0; height: 0; left: 200px; top: 20px; border-bottom: 20px solid transparent; border-left: 20px solid #000; } .box2:after{ position: absolute; content: ""; width: 0; height: 0; left: 200px; top: 22px; border-bottom: 15px solid transparent; border-left: 15px solid #fff; }
伪类中的top值和border的宽度值需要根据对话框的边框宽度计算得到。
标签:relative pos ima code 边框 bsp family 宽度 back
原文地址:http://www.cnblogs.com/zczhangcui/p/6279665.html