标签:柯里化 win 9.png 返回值 函数调用 过程 函数参数 方法调用 第三章
多态最根本好处在于,你不必询问对象“你是什么类型”而后根据得到的答案调用对象的某个行为--你只管调用行为就好,剩下的一切多态会搞定
换句话说就是:多态的最根本作用就是把过程化的条件分支语句转化为对象的多态性,从而消除这些条件分支语句
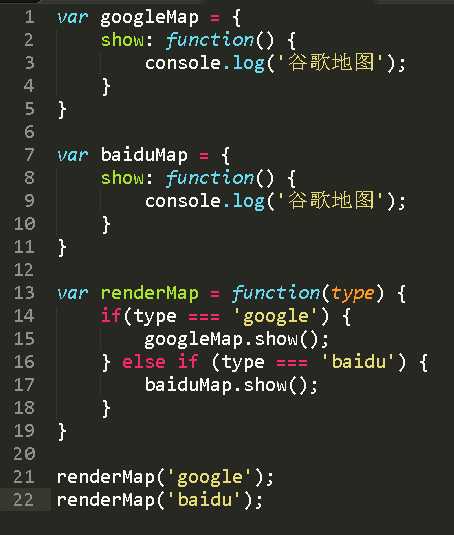
例子:假设有一个地图应用,每个地图API提供商都提供了show方法,负责在页面上显示地图,首先我们用一些分支条件语句来实现一个调用方法renderMap

此时一旦需要增加搜搜地图的应用,就必须改动renderMap函数,继续在里面堆砌分支条件语句
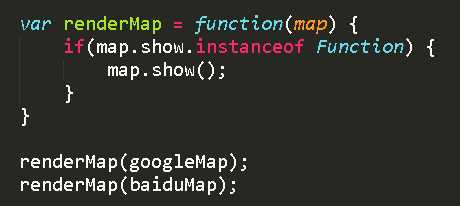
我们必须将程序中相同的部分抽象出来,那就是显示整个地图

那么此时,即使以后增加了搜搜地图,renderMap也不需要做什么改变
就Javascript的真正实现来说,不能说对象有原型,而只能说对象的构造器有原型,对“对象把请求委托给它自己的原型”这句话, 更好的说法是对象把请求委托给它的构造器原型,
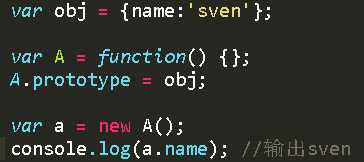
javascript对象通过一个名为_proto_的隐藏属性,来将请求转交给它的构造器,对象的_proto_会指向的它的构造器对象,实际上,_proto_就是对象跟“对象构造器原型”联系起来的纽带
当对象需要a需要借用对象b的能力时,可以选择性的把对象a的构造器的原型指向对象b,从而达到继承的目的

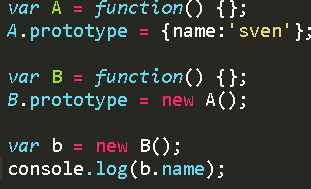
当我们期望得到一个“类”继承自另外一个“类"的效果时,往往会使用下面的方式

this的指向大致可以分为以下4种:
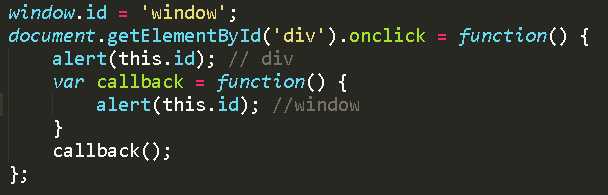
例子:在div节点事件函数内部,有一个局部的callback方法,callback在调用时,内部的this会指向window

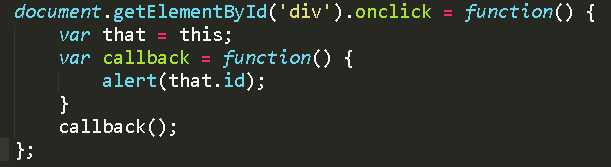
而我们想让它指向div节点,可以用一个变量保存div节点的引用

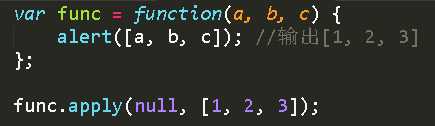
apply接受两个参数,第一个参数指定了函数体内的this对象的指向,第二个参数为一个带下标的集合,可以为数组,也可以是类数组,apply方法将这个集合中的元素作为参数传递给被调用的函数

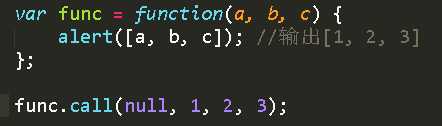
call传入的参数不固定,第一个也是代表函数体内this的指向,第二个参数开始,每个参数依次被传入函数

javascript不计较形参实参和顺序上的区别,javascript内部的参数就是用一个数组来表示的,所以apply使用的更频繁一点,我们不必关心具体有多少个参数要传入给函数,只需要一股脑的推过去就好了
如果我们明确知道函数接受多少个参数,而且想一目了然的表达形参和实参的关系,那么也可以用call来传送参数

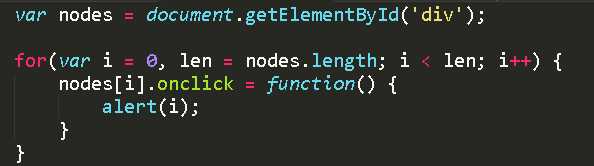
假设页面上有5个div节点,我们通过循环来给每个div绑定onclick事件,按照索引顺序,点击第一个div时弹出0,点击第二个div时弹出1,依次类推,代码如下:

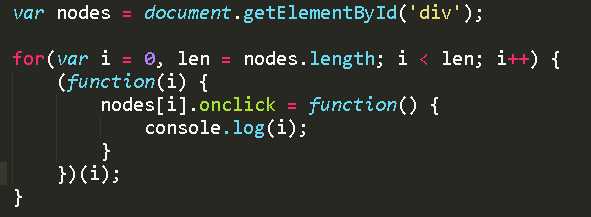
但由于onclick是异步出发,当事件触发时,for循环早已结束,此时i已经是5,所以输出一直是5,解决方法是把每次循环的i封闭起来,当在事件函数中顺着作用于链从内到外查找i时,会先找到被封闭在闭包环境中的i

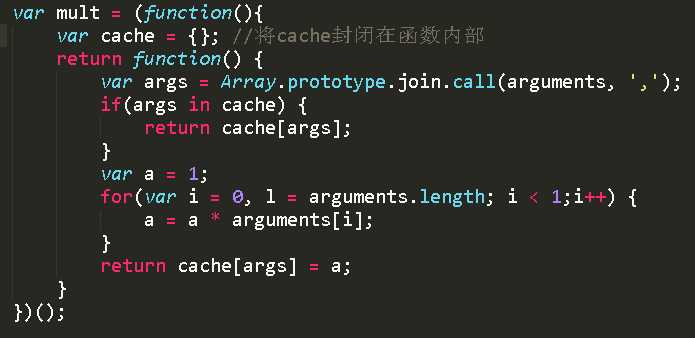
把一些不需要暴露在全局的变量封装成私有变量,即封闭在函数内部, 减少页面中的全局变量

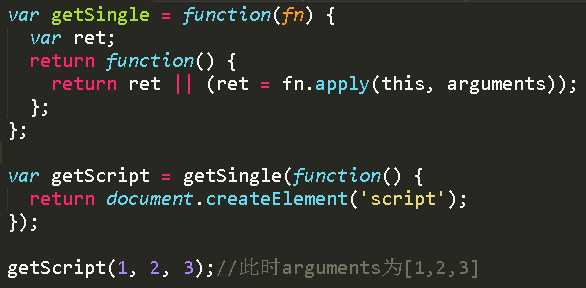
封闭在函数内部的变量或函数,只会在初始化闭包函数的时候执行一次,以后每一次调用函数,将不再执行封闭在函数内部的代码,这也是闭包的一大好处
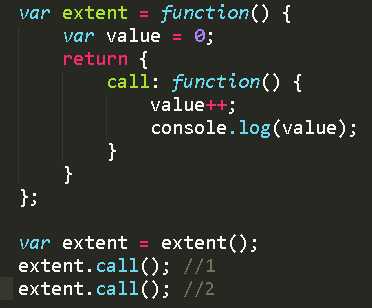
通常面向对象能实现的思想,用闭包也能实现,先来看看跟闭包相关的代码:

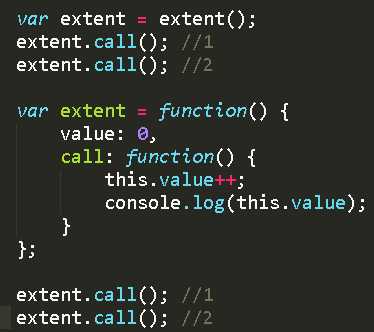
如果换成面向对象的写法,就是:

高阶函数是指至少满足下列条件之一的函数:
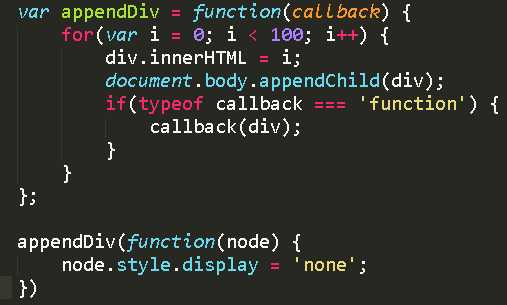
将一些难以复用的代码提取出来,用回调函数的形式传入处理函数,如

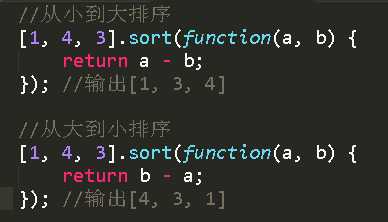
Array.prototype.sort的使用可以看到,我们的目的是对数组进行排序,这是不变的部分,而使用什么规则去排序,这是可变的部分,把可变的部分封装在函数参数里,动态传入

currying 又称部分求值,一个currying首先会接受一个参数,接受这个参数之后,并不会马上求值,而是继续返回另外一个函数,刚才传入的参数在函数形成的闭包中被保存起来,待到函数被真正需要求值的时候,之前传入的所有参数都会一次性求值
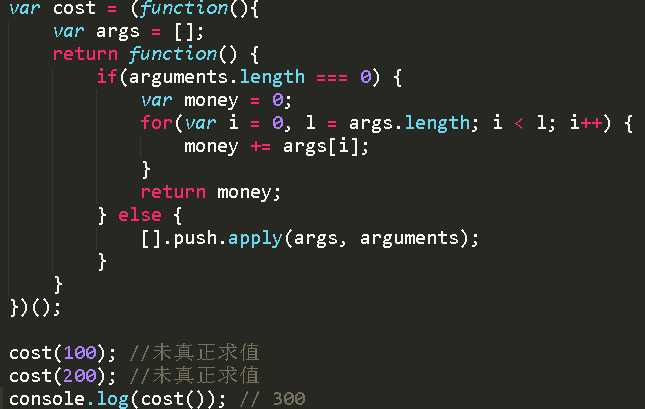
首先来看下一种currying函数的实现,方便了解其思想

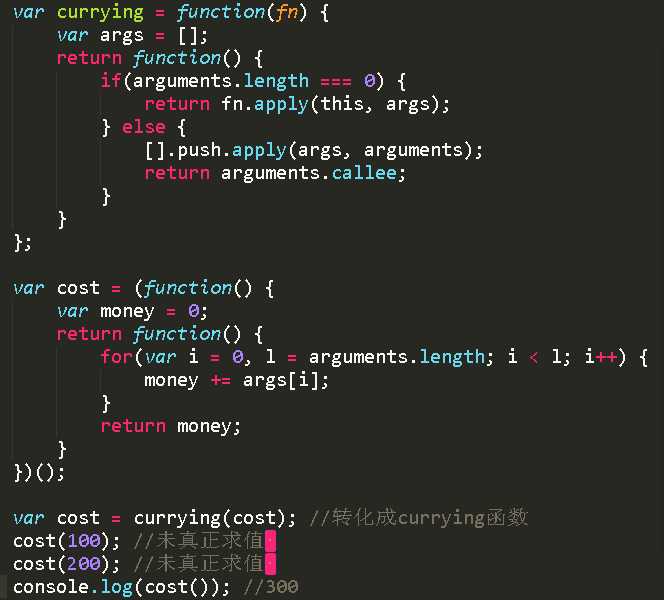
再来看一个通用的function currying() {} ,function currying() {}接受一个参数,即将要被currying的函数

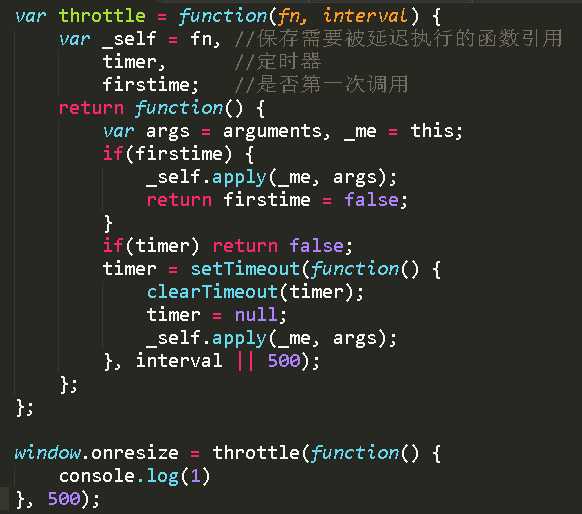
假设一个函数被触发的概率非常高,就需要采取一些函数节流的方式实现

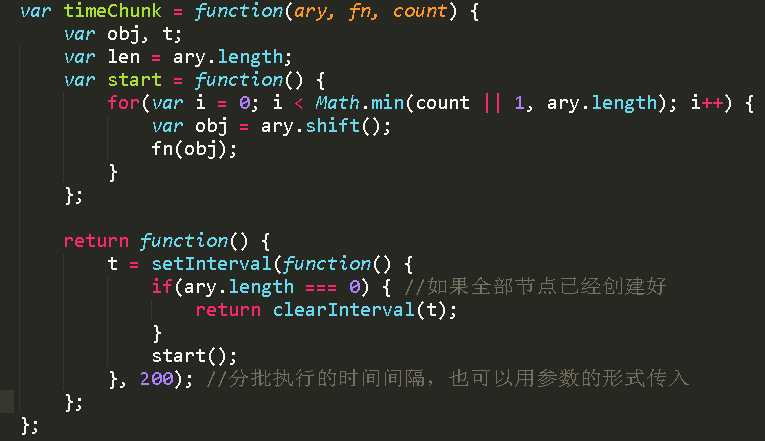
有些函数需要用户主动调用,但因为一些客观原因,这些函数会严重影响页面性能,比如说我们要在短时间内要往页面中大量加载DOM节点,处理这一类问题的解决方案就是使用timeChunk函数让创建节点的工作分批进行,比如1秒创建1000个节点,改为每200毫秒创建8个节点
timeChunk函数接受3个参数,第一个参数是创建节点所用到的数据,第二个参数是创建节点逻辑的函数,第三个参数表示每一批创建的节点数量

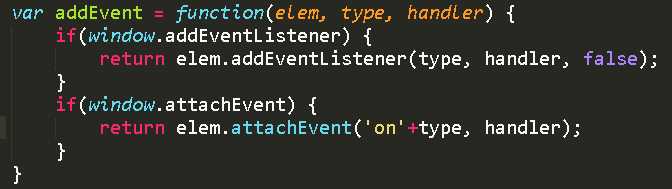
比如我们需要一个要在浏览器中绑定时间的addEvent函数

这个函数的缺点就是,当它每次被调用的时候都会执行里面的if条件分支语句
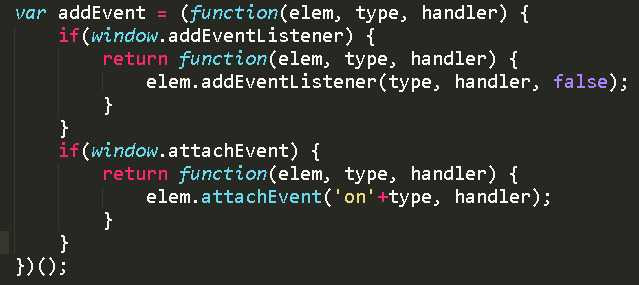
第二种方案就是,在代码加载的时候执行一次判断,以便让addEvent包裹正确逻辑的函数,代码如下

但目前这个函数还是有一个缺点,假设我们从头到尾都没有使用过addEvent函数呢?
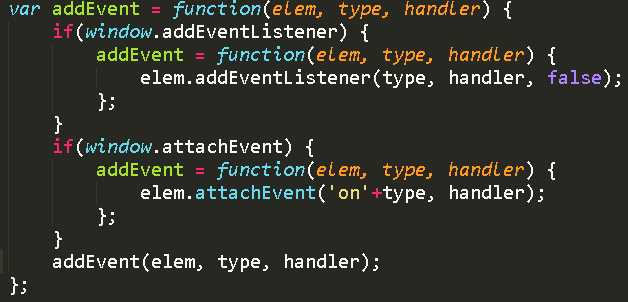
第三种方案就是所使用的惰性加载方案,在第一次进入条件分支的时候,在函数内部会重写这个函数,重写之后的函数就是我们期望的addEvent函数,在下一次进入addEvent函数的时候,addEvent就不存在那些分支判断

转:http://www.cnblogs.com/elexiang/p/4803259.html
标签:柯里化 win 9.png 返回值 函数调用 过程 函数参数 方法调用 第三章
原文地址:http://www.cnblogs.com/yz-blog/p/6286769.html