标签:sql log action 服务 w3c 部分 targe min 访问
通过前面七讲的系列教程,我们完成了一个包含后台并自适应PC+h5移动端的文章管理模块。
在实际的生产环境中,文章投稿、商品上传等操作并不会简单局限于一个text和textarea组成的表单。在实际中,我们可能会用到web富文本编辑器(如ueditor、markdown)、图片上传、多图上传、附件上传、地图标注等更加丰富的表单类型。
今天,我们开始《10天学会phpWeChat》的第八讲:Form类,丰富表单提交的字段类型。
一、什么是Form类?
Form类是phpWeChat封装好的一个类,它的方法集成了常见的表单字段类型包括:富文本编辑器、时间日期、多图上传、附件上传、视频上传、地图标注等。
二、怎么使用Form类?
1、由于phpWeChat采用了命名空间的机制,所以每次在视图模板里需要调用Form类时,请在视图模板头部加上
1 <?php use phpWeChat\Form;?>
来声明下Form所处的命名空间才能使用。
2、由于Form类的具体实现需要借助jQuery类,所以所以每次在视图模板里需要调用Form类时,请在视图模板头部加上以下Js代码:
1 <script language="javascript" type="text/javascript"> 2 var PW_PATH=‘{__PW_PATH__}‘; 3 </script> 4 <script src="{__PW_PATH__}statics/jquery/jquery-1.12.2.min.js" language="javascript"></script> 5 <script src="{__PW_PATH__}statics/core.js" language="javascript"></script>
3、要给指定表单form加一个ID并最好加上enctype="multipart/form-data"属性。
4、指定form的提交按钮不能用submit类型,要更换为button。并增加一个onclick事件,如:
<input type="button" onClick="doSubmit(‘tougaoform‘,‘{U(‘hello‘,‘tougaosave‘)}‘)" value="投稿" />
其中,doSubmit(‘tougaoform‘,‘{U(‘hello‘,‘tougaosave‘)}‘) 的作用是指定ID为tougaoform的表单的action为{U(‘hello‘,‘tougaosave‘)},并提交表单。
三、实例
以上的大道理讲完了,接下来,我们还以hello world模块的文章投稿功能为例,来实际展示今天的话题。
文章投稿的视图文件为tougao.html,我们按照以上两点加入指定代码,如下面代码所示:
{php use phpWeChat\Form;} <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script language="javascript" type="text/javascript"> var PW_PATH=‘{__PW_PATH__}‘; </script> <script src="{__PW_PATH__}statics/jquery/jquery-1.12.2.min.js" language="javascript"></script> <script src="{__PW_PATH__}statics/core.js" language="javascript"></script> <title>投稿</title> </head> <body> <form action="{U(‘hello‘,‘tougaosave‘)}" method="post" name="tougaoform" id="tougaoform" enctype="multipart/form-data"> 标题:<input type="text" name="info[title]" size="36" /> <br /> 内容:<textarea name="info[content]" cols="55" rows="5"></textarea> <br /> 百度编辑器:{Form::baiduEditor(‘info‘,‘content2‘,‘请输入您的内容‘)} <input type="button" onClick="doSubmit(‘tougaoform‘,‘{U(‘hello‘,‘tougaosave‘)}‘)" value="投稿" /> </form> </body> </html>
如同代码所示,我们在视图文件的第一行加入了声明命名空间的
{php use phpWeChat\Form;}
和在<head></head>之间加入了加载jQuery的Js代码:
<script language="javascript" type="text/javascript">
var PW_PATH=‘{__PW_PATH__}‘;
</script>
<script src="{__PW_PATH__}statics/jquery/jquery-1.12.2.min.js" language="javascript"></script>
<script src="{__PW_PATH__}statics/core.js" language="javascript"></script>
同时,我们在body里加入了一个Form的方法调用:
百度编辑器:{Form::baiduEditor(‘info‘,‘content2‘,‘请输入您的内容‘)}
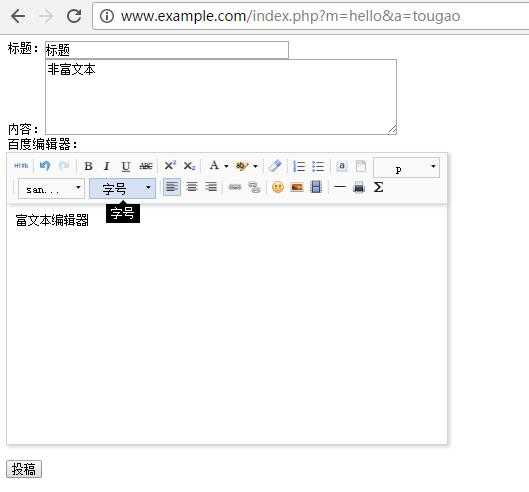
此时,我们访问投稿页面,则出现了如下视图效果:

如上图所示,出现了一个富文本编辑器。而这一切,我们只用了一行代码:{Form::baiduEditor(‘info‘,‘content2‘,‘请输入您的内容‘)}就搞定了。
为了便于查看效果,我们适当修改下hello world模块的前端控制器(index.php)的tougaosave分支,让其打印出表单提交后的变量:
1 <?php 2 //自适应模块的PC前端控制器 3 use wechat\hello\hello; 4 use phpWeChat\Area; 5 use phpWeChat\CaChe; 6 use phpWeChat\Config; 7 use phpWeChat\Member; 8 use phpWeChat\Module; 9 use phpWeChat\MySql; 10 use phpWeChat\Order; 11 use phpWeChat\Upload; 12 13 !defined(‘IN_APP‘) && exit(‘Access Denied!‘); 14 15 switch($action) 16 { 17 case ‘index‘: 18 //从数据表读取数据并赋给数组$data 19 //$data=Hello::dataList(); 20 echo ‘这是自适应模块的PC端前端控制器‘; 21 exit(); 22 break; 23 case ‘detail‘: 24 $data=Hello::dataGet($id); //$id 可以改成$_GET[‘id‘] 25 break; 26 case ‘tougao‘: 27 28 break; 29 case ‘tougaosave‘: 30 print_r($info); 31 exit(); 32 /* 33 $op=Hello::dataInsert($info); 34 35 if($op) 36 { 37 echo ‘文章投稿成功,ID为‘.$op; 38 } 39 else 40 { 41 echo ‘文章投稿失败‘; 42 } 43 exit(); 44 */ 45 break; 46 //以下 case 条件仅为 示例。您可以根据业务逻辑自由修改和拓展 47 48 //case ‘index‘: 49 50 //在此写 index.php?m=hello&a=index 时的逻辑 51 52 //break; 53 54 //case ‘list‘: 55 56 //在此写 index.php?m=hello&a=list 时的逻辑 57 58 //break; 59 60 //以此类推... 61 62 //case ‘...‘: 63 64 //在此写 index.php?m=hello&a=... 时的逻辑 65 66 //break; 67 68 default: 69 break; 70 } 71 ?>
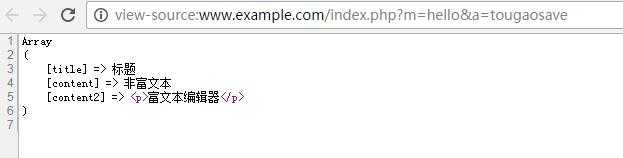
点击提交按钮,出现如下图所示的效果:

如上图所示,我们不仅在前端展示出来了富文本编辑器,而且还在提交后,在服务端接收到了富文本编辑器的值,从而我们就可以进行数据库更新操作了。
四、Form类方法的调用参数
在上面的示例中,我们通过一个富文本编辑器的调用实例来展示了Form类的作用。以下是它各个参数的说明(文档参考:http://wiki.phpwechat.com/4):
Form::方法名(‘表单数组名称‘,‘字段名称‘,‘默认值‘)。
五、更多实例参考
1、单图上传
视图模板代码(tougao.html):
1 {php use phpWeChat\Form;} 2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <script language="javascript" type="text/javascript"> 7 var PW_PATH=‘{__PW_PATH__}‘; 8 </script> 9 <script src="{__PW_PATH__}statics/jquery/jquery-1.12.2.min.js" language="javascript"></script> 10 <script src="{__PW_PATH__}statics/core.js" language="javascript"></script> 11 <title>投稿</title> 12 </head> 13 14 <body> 15 <form action="{U(‘hello‘,‘tougaosave‘)}" method="post" name="tougaoform" id="tougaoform" enctype="multipart/form-data"> 16 标题:<input type="text" name="info[title]" size="36" /> 17 <br /> 18 内容:<textarea name="info[content]" cols="55" rows="5"></textarea> 19 <br /> 20 百度编辑器:{Form::baiduEditor(‘info‘,‘content2‘,‘请输入您的内容‘)} 21 <br /> 22 单图上传:{Form::image(‘info‘,‘pic‘,‘‘)} 23 <input type="button" onClick="doSubmit(‘tougaoform‘,‘{U(‘hello‘,‘tougaosave‘)}‘)" value="投稿" /> 24 </form> 25 </body> 26 </html>
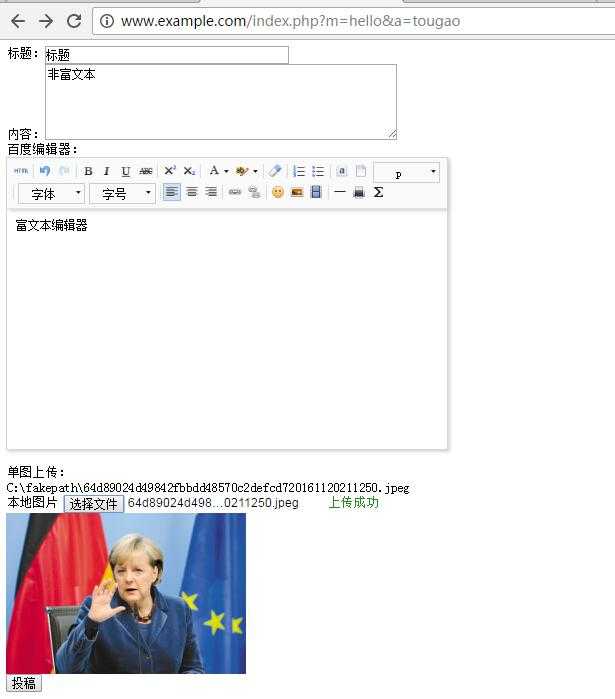
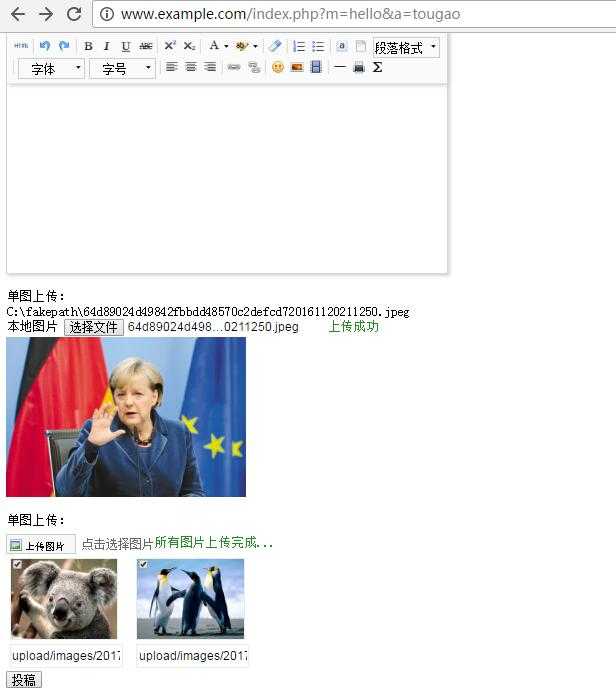
效果:

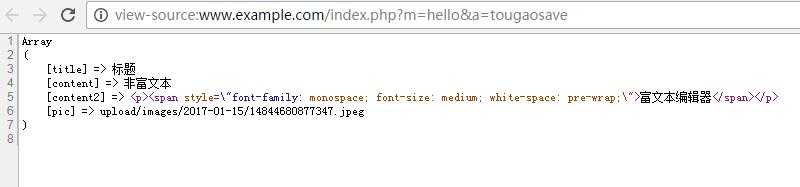
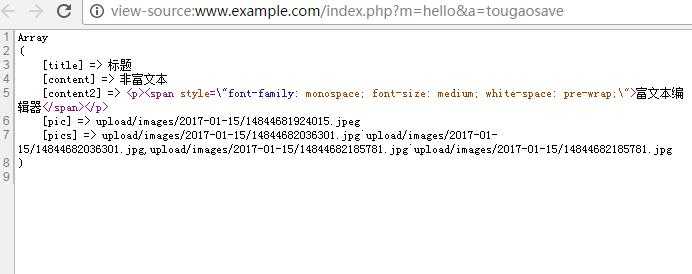
提交后接收变量:

如上图,我们接收到了单图上传的值。
2、多图上传
1 {php use phpWeChat\Form;} 2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <script language="javascript" type="text/javascript"> 7 var PW_PATH=‘{__PW_PATH__}‘; 8 </script> 9 <script src="{__PW_PATH__}statics/jquery/jquery-1.12.2.min.js" language="javascript"></script> 10 <script src="{__PW_PATH__}statics/core.js" language="javascript"></script> 11 <title>投稿</title> 12 </head> 13 14 <body> 15 <form action="{U(‘hello‘,‘tougaosave‘)}" method="post" name="tougaoform" id="tougaoform" enctype="multipart/form-data"> 16 标题:<input type="text" name="info[title]" size="36" /> 17 <br /> 18 内容:<textarea name="info[content]" cols="55" rows="5"></textarea> 19 <br /> 20 百度编辑器:{Form::baiduEditor(‘info‘,‘content2‘,‘请输入您的内容‘)} 21 <br /> 22 单图上传:{Form::image(‘info‘,‘pic‘,‘‘)} 23 <br /> 24 多图上传:{Form::images(‘info‘,‘pics‘,‘‘)} 25 <input type="button" onClick="doSubmit(‘tougaoform‘,‘{U(‘hello‘,‘tougaosave‘)}‘)" value="投稿" /> 26 </form> 27 </body> 28 </html>
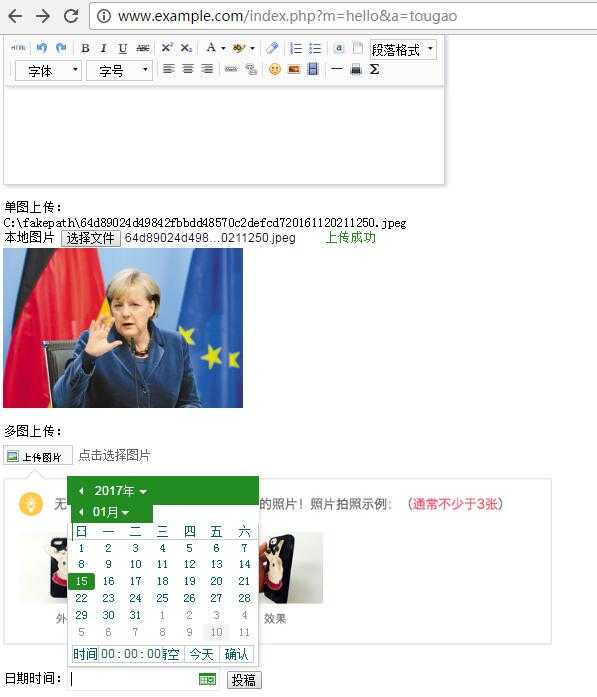
效果:

小贴士:如同http://wiki.phpwechat.com/4文档中指明的一样,由于多图上传是一个复杂的过程,提交后需要用 deformat_focus_img() 函数进行处理成可以存储的字符串。其他字段类型无需处理。
在控制器中,我们加上多图的转码:
1 <?php 2 //自适应模块的PC前端控制器 3 use wechat\hello\hello; 4 use phpWeChat\Area; 5 use phpWeChat\CaChe; 6 use phpWeChat\Config; 7 use phpWeChat\Member; 8 use phpWeChat\Module; 9 use phpWeChat\MySql; 10 use phpWeChat\Order; 11 use phpWeChat\Upload; 12 13 !defined(‘IN_APP‘) && exit(‘Access Denied!‘); 14 15 switch($action) 16 { 17 case ‘index‘: 18 //从数据表读取数据并赋给数组$data 19 //$data=Hello::dataList(); 20 echo ‘这是自适应模块的PC端前端控制器‘; 21 exit(); 22 break; 23 case ‘detail‘: 24 $data=Hello::dataGet($id); //$id 可以改成$_GET[‘id‘] 25 break; 26 case ‘tougao‘: 27 28 break; 29 case ‘tougaosave‘: 30 $info[‘pics‘]=deformat_focus_img(‘pics‘); //多图上传的特殊处理,其他类型不需要 31 32 print_r($info); 33 exit(); 34 /* 35 $op=Hello::dataInsert($info); 36 37 if($op) 38 { 39 echo ‘文章投稿成功,ID为‘.$op; 40 } 41 else 42 { 43 echo ‘文章投稿失败‘; 44 } 45 exit(); 46 */ 47 break; 48 //以下 case 条件仅为 示例。您可以根据业务逻辑自由修改和拓展 49 50 //case ‘index‘: 51 52 //在此写 index.php?m=hello&a=index 时的逻辑 53 54 //break; 55 56 //case ‘list‘: 57 58 //在此写 index.php?m=hello&a=list 时的逻辑 59 60 //break; 61 62 //以此类推... 63 64 //case ‘...‘: 65 66 //在此写 index.php?m=hello&a=... 时的逻辑 67 68 //break; 69 70 default: 71 break; 72 } 73 ?>
接收效果:

如图所示,我们接收到了多图上传的值。
3、日期控件
视图:
1 {php use phpWeChat\Form;} 2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <script language="javascript" type="text/javascript"> 7 var PW_PATH=‘{__PW_PATH__}‘; 8 </script> 9 <script src="{__PW_PATH__}statics/jquery/jquery-1.12.2.min.js" language="javascript"></script> 10 <script src="{__PW_PATH__}statics/core.js" language="javascript"></script> 11 <title>投稿</title> 12 </head> 13 14 <body> 15 <form action="{U(‘hello‘,‘tougaosave‘)}" method="post" name="tougaoform" id="tougaoform" enctype="multipart/form-data"> 16 标题:<input type="text" name="info[title]" size="36" /> 17 <br /> 18 内容:<textarea name="info[content]" cols="55" rows="5"></textarea> 19 <br /> 20 百度编辑器:{Form::baiduEditor(‘info‘,‘content2‘,‘请输入您的内容‘)} 21 <br /> 22 单图上传:{Form::image(‘info‘,‘pic‘,‘‘)} 23 <br /> 24 多图上传:{Form::images(‘info‘,‘pics‘,‘‘)} 25 <br /> 26 日期时间:{Form::dateWithTime(‘info‘,‘posttime‘,‘‘)} 27 <input type="button" onClick="doSubmit(‘tougaoform‘,‘{U(‘hello‘,‘tougaosave‘)}‘)" value="投稿" /> 28 </form> 29 </body> 30 </html>

接收:

更多示例,请参考http://wiki.phpwechat.com/4,里面涵盖了9 种拓展的字段类型,基本涵盖了大部分的业务场景。
10天学会phpWeChat——第八天:Form类,丰富表单提交的字段类型
标签:sql log action 服务 w3c 部分 targe min 访问
原文地址:http://www.cnblogs.com/phpwechat/p/6287330.html