标签:生成 配置 images run 2.x ios deb 提交 tin
注:先反省一下,原本打算一天一篇,每天进步一点点,但是最近变懒了,居然三天没有更新,在此告诫各位道友及我自己,程序员需戒欲,搞技术需持之以恒,不能三天打鱼,两天晒外。
现在步入主题,前段时间使用xcode打包 ipa文件,先分享一下经验,及常见错误的解决,抛砖引玉而已。
1.创建ionic 项目
npm install -g cordova //安装成功
npm install -g ionic //安装成功
npm install -g ios-sim
npm install -g ios-deploy
ionic platform add ios -- ionic resources(自动剪切icon 和 splash 图片) -- ionic build ios (会在
platforms - ios 文件夹中生成相关的配置文件)-- ionic emulate ios
2.xcode8 打包
1.打开mac终端
2.ls(查看项目清单) cd(进入)
3.配置项目文件
4.选择 项目名.xcodeproj (前提 需要安装xcode软件
5.双击打开文件
6.两个文件夹(PROJECT 和 TARGETS)
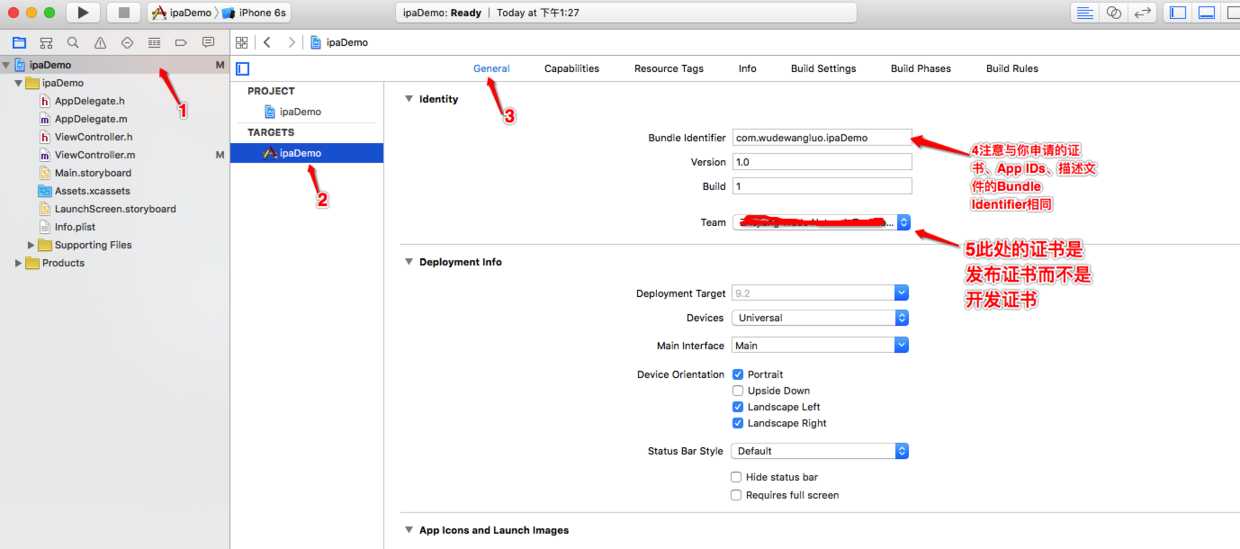
7.TARGETS -- 点击TARGETS 的项目 -- 点击 General -- 配置team -- 注:xcode8 增加了自动管理签名
(Automatically manage signing) ,可以勾选上,以免报错

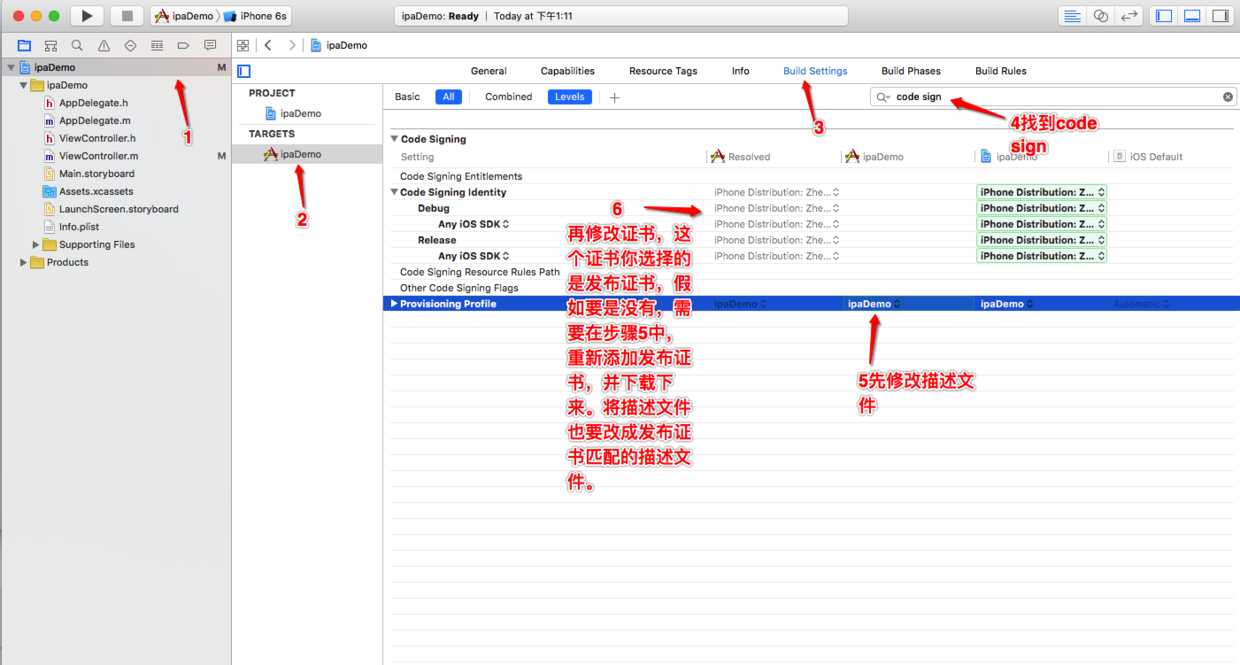
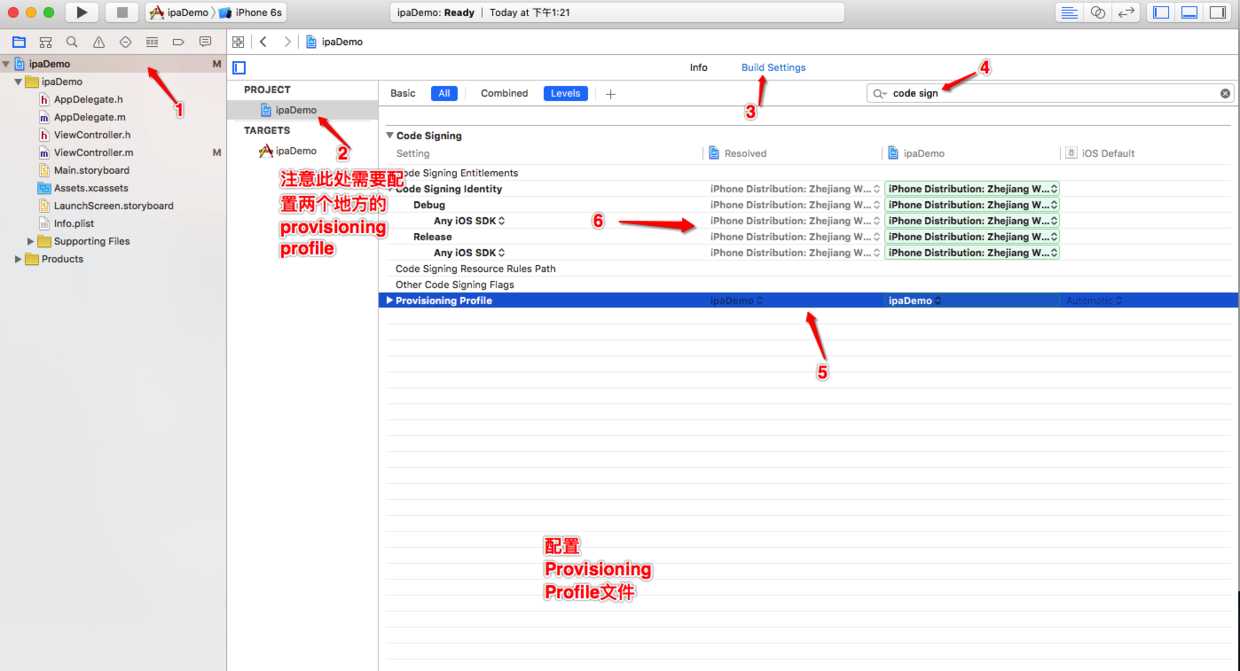
8.PROJECT -- 点击PROJECT 的项目 -- 点击 Build Settings -- 收索code sign -- 配置 Provisioning
Profile 和 Code Signing Entitlements (如下图,注:xcode8 的 Provisioning Profile 是在其他地方,需要另
行收索)


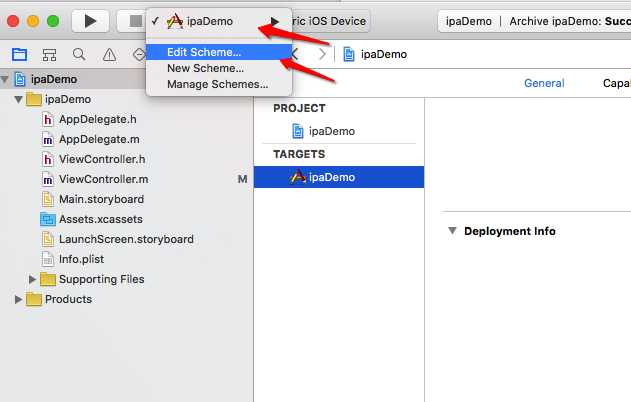
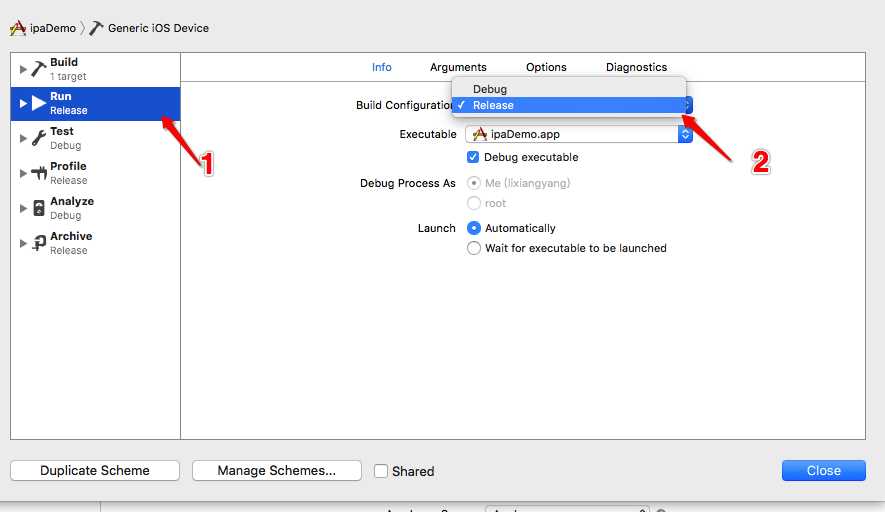
9.调试运行 -- 插入真机 -- Device 选择真机运行 (运行时会生成archive文件,和项目名.xcodeproj
在同一路径下)-- 选择 Edit Scheme -- Run -- 选择Release(注:debug 为调试模式 ,release 为上线模式)


 、
、
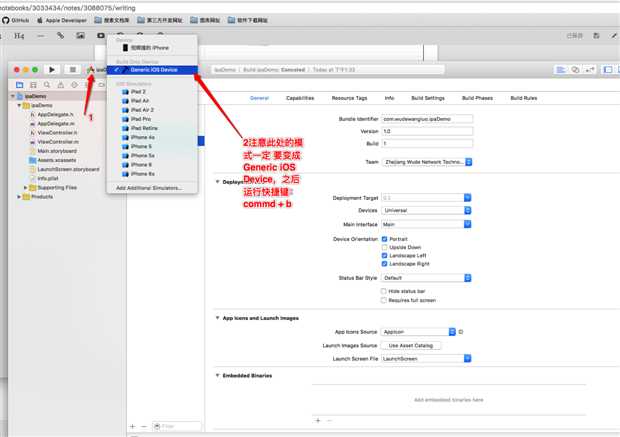
10.开始打包 -- 选择 Generic iOS Device -- commd + b (看是否运行正常)

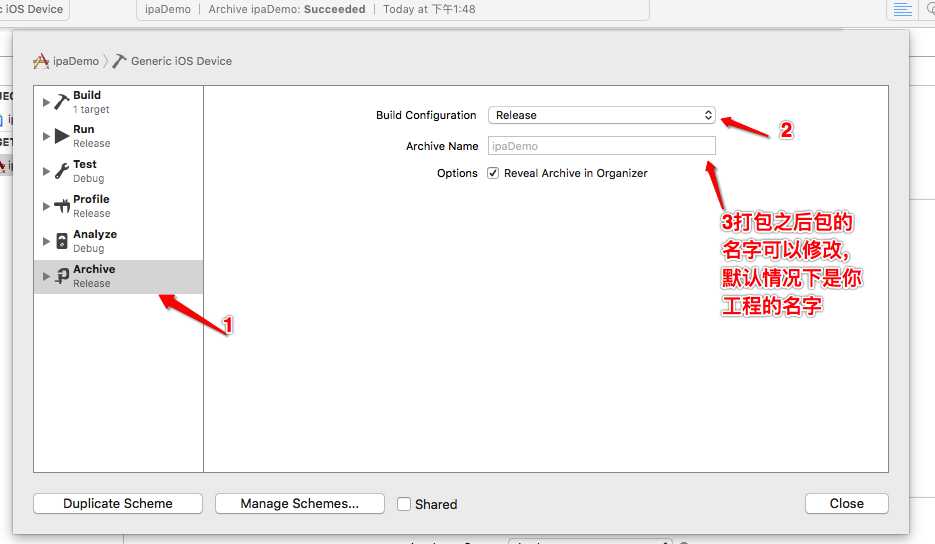
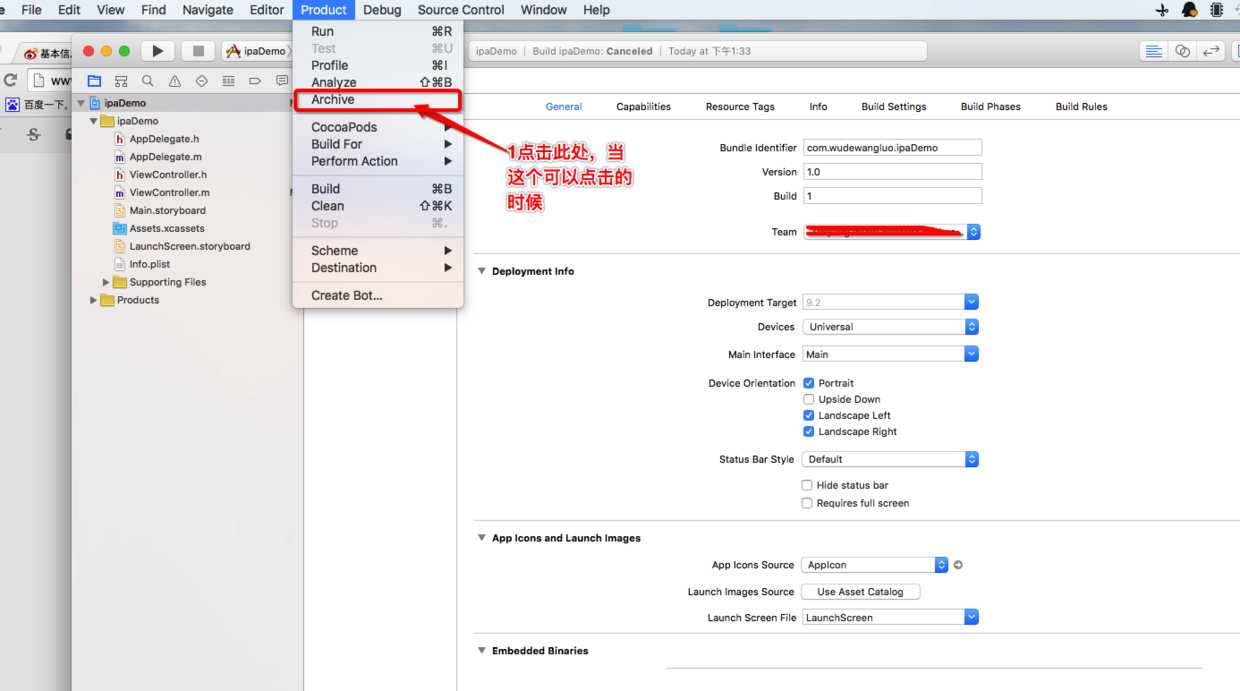
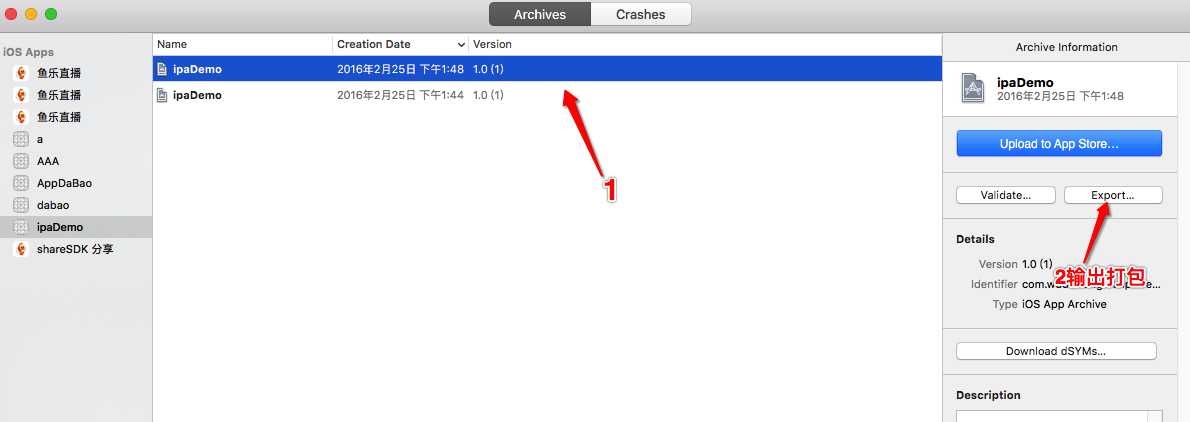
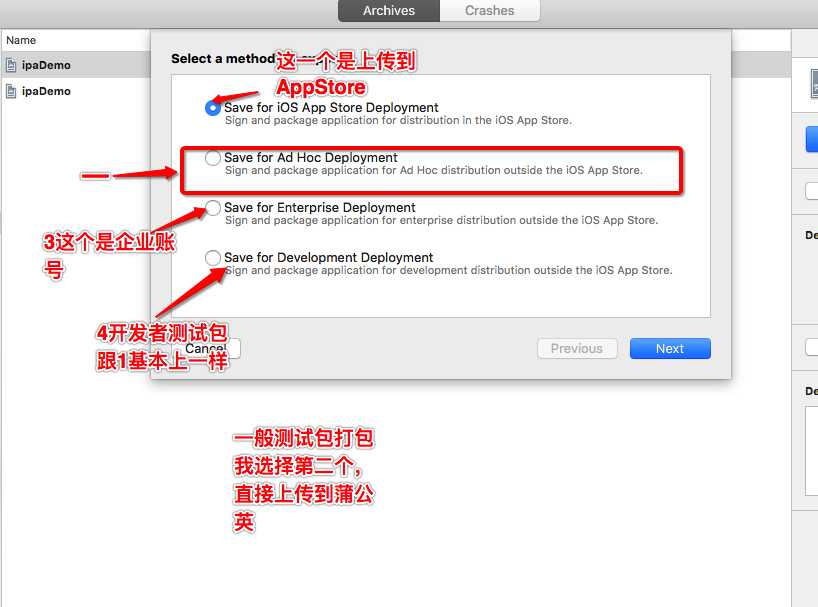
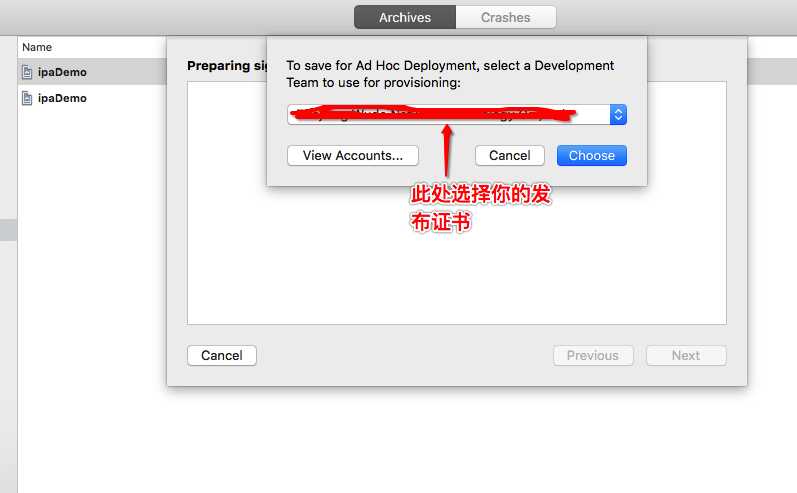
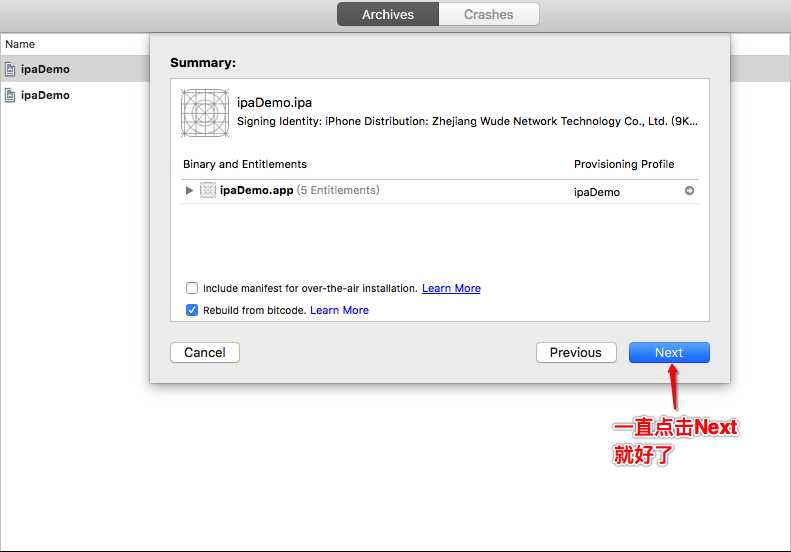
11.生成包 -- Product -- Archive -- (注:左边有 上线的appstore 和export打包 选项) -- 一般选择
第二个 Save for Ad Hoc Deployment





注:(常遇到的问题 及 解决方案)
1.提交运行前必须 先build
2. Ionic bug: Error: Source path does not exist: resources/iOS/icon/icon-40@3x.png
原因 :缺少相应的icon
解决方案: ionic resources
3. 执行 命令: ionic platform add ios 或 ionic platform add Android 时报Error: spawn EACCES错误
原因:新创建的app没有添加hooks文件夹,:
解决方案: 执行命令进行添加 ionic hooks add
4.Error:Error code 65 for command:xcodebuild with args
解决方案: ionic platform remove ios ionic platform add ios 或 cordova platform update ios
标签:生成 配置 images run 2.x ios deb 提交 tin
原文地址:http://www.cnblogs.com/crazycode2/p/6287363.html