标签:result pos add 显示 控制台 back enable 处理 3.3
参考页面:
http://www.yuanjiaocheng.net/ASPNET-CORE/core-static-files.html
http://www.yuanjiaocheng.net/ASPNET-CORE/setup-mvc.html
http://www.yuanjiaocheng.net/ASPNET-CORE/mvc-design-pattern.html
http://www.yuanjiaocheng.net/ASPNET-CORE/mvc-routing.html
http://www.yuanjiaocheng.net/ASPNET-CORE/attribute-route.html
注:本文是【ASP.NET Web API系列教程】的一部分,如果您是第一次看本博客文章,请先看前面的内容。
本文引自:http://www.asp.net/web-api/overview/web-api-clients/calling-a-web-api-from-a-wpf-application
By Mike Wasson | August 22, 2012
作者:Mike Wasson | 日期:2012-8-22
This tutorial shows how to call a web API from a Windows Presentation Foundation (WPF) application, using HttpClient.
本教程展示如何用HttpClient通过WPF应用程序(Windows Presentation Foundation — Windows表现基础,WPF应用程序指常规的窗口应用程序 — 译者注)调用Web API。
The main purpose of this tutorial is to see how asynchronous operations are handled in HttpClient. In this tutorial, we will consume the "ProductStore" API, described in "Creating a Web API that Supports CRUD Operations".
本教程的主要目的是考查在HttpClient中如何处理异步操作。在本教程中,我们将使用在“创建支持CRUD操作的Web API”小节中描述的“ProductStore”API。
Before you read this tutorial, you might want to read Calling a Web API From a .NET Client. That article introduces some of the concepts that I use in this tutorial.
在阅读这篇文章之前,你或许想阅读“通过.NET客户端调用Web API”(本系列教程的上一小节 — 译者注)。这篇文章中介绍了本教程使用的一些概念。
HttpClient is designed to be non-blocking. Potentially long-running operations are implemented as asynchonrous methods, such as GetAsync and PostAsync. These methods return without waiting for the operation to complete. The previous tutorial (Calling a Web API From a Console Application) showed only blocking calls:
HttpClient被设计成是非阻塞的。潜在地,长时间运行的操作是作为异步方法实现的,例如,GetAsync和PostAsync。这些方法不会等待操作完成便会返回。上一教程(通过控制台应用程序调用Web API)只展示了阻塞调用:
HttpResponseMessage response = client.GetAsync("api/products").Result; // Blocking call(阻塞)!
This code blocks the calling thread by taking the Result property. That‘s OK for a console application, but you should not do it from a UI thread, because it blocks the UI from responding to user input.
这段代码通过采用Result属性,会阻塞调用线程。对于一个控制台应用程序,这没问题,但你不应该在一个UI线程中采用这一做法,因为这会阻止UI去响应用户输入。
The asynchronous methods of HttpClient return Task objects that represent the asynchronous operation.
HttpClient的异步方法会返回表示异步操作的Task对象。
Start Visual Studio. From the Start menu, select New Project. In the Templates pane, select Installed Templates and expand the Visual C# node. In the list of project templates, select WPF Application. Name the project and click OK.
启动Visual Studio。从“开始”菜单选择“新项目”。在“模板”面板中,选择“已安装模板”,并展开“Viusal C#”节点。在项目模板列表中,选择“WPF应用程序”。命名此项目并点击“OK”。
Open MainWindow.xaml and add the following XAML markup inside the Grid control:
打开MainWindow.xaml,并在Grid控件中添加以下XAML标记:
<StackPanel Width="250" >
<Button Name="btnGetProducts" Click="GetProducts">Get Products</Button>
<ListBox Name="ProductsList">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="2">
<TextBlock Text="{Binding Path=Name}" />
<TextBlock >Price: $<Run Text="{Binding Path=Price}" />
(<Run Text="{Binding Path=Category}" />)</TextBlock>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
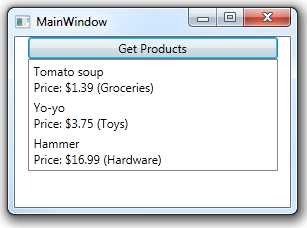
This markup defines a ListBox that will be data-bound to the list of products. The DataTemplate defines how each product will be displayed.
这段标记定义了一个将被数据绑定到产品列表的ListBox(列表框)。DataTemplate(数据模板)定义了如何显示每个产品。(其效果如图3-4所示)。

图3-4. WPF界面效果
Add the following class to the application:
将以下类添加到应用程序:
class Product
{
public string Name { get; set; }
public double Price { get; set; }
public string Category { get; set; }
}
This class defines a data object that HttpClient will write into the HTTP request body and read from the HTTP response body.
这个类定义了一个数据对象,HttpClient将把它写入HTTP请求体,也从HTTP响应体中读取它。
We‘ll also add an observable class for data binding:
我们也要添加一个用于数据绑定的可见对象类(observable class):
class ProductsCollection : ObservableCollection<Product>
{
public void CopyFrom(IEnumerable<Product> products)
{
this.Items.Clear();
foreach (var p in products)
{
this.Items.Add(p);
}
this.OnCollectionChanged(
new NotifyCollectionChangedEventArgs(NotifyCollectionChangedAction.Reset));
}
}
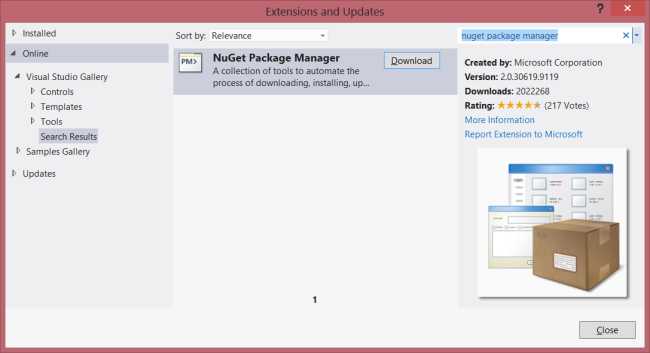
NuGet Package Manager is the easiest way to add the Web API Client library to a project. If you do not have NuGet Package Manager already installed, install it as follows.
将Web API客户端库添加到项目最容易的办法是安装“NuGet包管理器(NuGet Package Manager)”。如果尚未安装NuGet包管理器,按如下步骤安装。
上述安装过程如图3-5所示。

图3-5. 安装NuGet包管理器
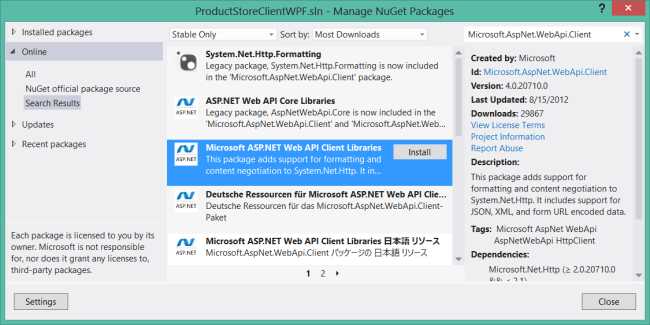
After NuGet Package Manager is installed, add the Web API Client Libraries package to your project.
安装NuGet包管理器后,把Web API客户端库包添加到你的项目。步骤如下:
上述安装步骤如图3-6所示。

图3-6. 安装Web API客户端库
From Solution Explorer, open the file MainWindow.xaml.cs. Add the following code.
在“解决方案资源管理器”中,打开MainWindow.xaml.cs文件。添加以下代码:
namespace WpfProductClient
{
using System;
using System.Collections.Generic;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Windows;
public partial class MainWindow : Window
{
HttpClient client = new HttpClient();
ProductsCollection _products = new ProductsCollection();
public MainWindow()
{
InitializeComponent();
client.BaseAddress = new Uri("http://localhost:9000");
client.DefaultRequestHeaders.Accept.Add(
new MediaTypeWithQualityHeaderValue("application/json"));
this.ProductsList.ItemsSource = _products;
}
}
}
This code creates a new instance of HttpClient. It also sets the base URI to "http://localhost:9000/", and sets the Accept header to "application/json", which tells the server to send data in JSON format.
这段代码创建了一个新的HttpClient实例。也把基URI设置为“http://localhost:9000/”,并且把Accept报头设置为“application/json”,这是告诉服务器,以JSON格式发送数据。
Notice that we also created a new ProductsCollection class and set it as the binding for the ListBox.
注意,我们也创建了一个新的ProductsCollection类,并把它设置为对ListBox的绑定。
If you are targeting .NET Framework 4.5, the async and await keywords make it much easier to write asynchronous code.
如果你的目标是.NET Framework 4.5(意即,你所开发的应用程序将在.NET 4.5平台上运行 — 译者注),async和await关键字会让你很容易编写异步代码。
If you are targeting .NET Framework 4.0 with Visual Studio 2012, you can install the Async Targeting Pack to get async/await support.
如果你的目标是使用Visual Studio 2012的.NET Framework 4.0,可以安装Async Targeting Pack来获得async/await支持。
The following code queries the API for a list of products. Add this code to the MainWindow class:
以下代码查询产品列表API。将此代码添加到MainWindow类:
private async void GetProducts(object sender, RoutedEventArgs e)
{
try
{
btnGetProducts.IsEnabled = false;
var response = await client.GetAsync("api/products");
response.EnsureSuccessStatusCode(); // Throw on error code(有错误码时报出异常).
var products = await response.Content.ReadAsAsync<IEnumerable<Product>>();
_products.CopyFrom(products);
}
catch (Newtonsoft.Json.JsonException jEx)
{
// This exception indicates a problem deserializing the request body.
// 这个异常指明了一个解序列化请求体的问题。
MessageBox.Show(jEx.Message);
}
catch (HttpRequestException ex)
{
MessageBox.Show(ex.Message);
}
finally
{
btnGetProducts.IsEnabled = true;
}
}
The GetAsync method sends an HTTP GET request. If the HTTP response indicates success, the response body contains a list of products in JSON format. To parse the list, call ReadAsAsync. This method reads the response body and tries to deserialize it to a specified CLR type.
GetAsync方法发送一个HTTP GET请求。如果HTTP响应指示成功,响应体会含有一个JSON格式的产品列表。要解析这个列表,调用ReadAsAsync。这个方法会读取响应体,并试图把它解序列化成一个具体的CLR类型。
As their names imply, GetAsync and ReadAsAsync are asynchronous methods, meaning they return immediately, without waiting for the operation to complete. The await keyword suspends execution until the operation completes. For example:
正如其名称所暗示的,GetAsync和ReadAsAsync是异步方法,意即,它们立即返回,不会等待操作完成。await关键字会挂起执行,直到操作完成。例如:
var response = await client.GetAsync("api/products");
The code that appears after this statement does not execute until the HTTP request is completed. But that does not mean the event handler blocks, waiting for GetAsync to complete. Just the opposite — control returns to the caller. When the HTTP request is completed, execution continues from the point where it was suspended.
出现在这条语句之后的代码直到HTTP请求完成时才会执行。但这并不意味着事件处理器(event handler,也可以叫做事件处理程序 — 译者注)会阻塞,以等待GetAsync完成。恰恰相反 — 控制会返回给调用者。当HTTP请求完成时,执行会从挂起点继续。
If a method uses await, it must have the async modifier:
如果一个方法使用await,它必须有async修饰符:
private async void GetProducts(object sender, RoutedEventArgs e)
Without the await keyword, you would need to call ContinueWith on the Task object:
没有这个await关键字,你就需要调用Task对象上的ContinueWith:
private void GetProducts(object sender, RoutedEventArgs e)
{
btnGetProducts.IsEnabled = false;
client.GetAsync("api/products/2").ContinueWith((t) =>
{
if (t.IsFaulted)
{
MessageBox.Show(t.Exception.Message);
btnGetProducts.IsEnabled = true;
}
else
{
var response = t.Result;
if (response.IsSuccessStatusCode)
{
response.Content.ReadAsAsync<IEnumerable<Product>>().
ContinueWith(t2 =>
{
if (t2.IsFaulted)
{
MessageBox.Show(t2.Exception.Message);
btnGetProducts.IsEnabled = true;
}
else
{
var products = t2.Result;
_products.CopyFrom(products);
btnGetProducts.IsEnabled = true;
}
}, TaskScheduler.FromCurrentSynchronizationContext());
}
}
}, TaskScheduler.FromCurrentSynchronizationContext());
}
This type of code is difficult to get right, so it‘s recommended to target .NET 4.5, or if that‘s not possible, install the Async Targeting Pack.
这种型式的代码难以正确,因此建议把目标定为.NET 4.5,或者,如果这不可能,需安装Async Targeting Pack(Async目标包)。
Go back to the MainWindow.xaml file and add some (very) UI for creating a new product:
回到MainWindow.xaml文件,添加一些创建一个新产品的UI:
<Label FontWeight="ExtraBold">New Product</Label> <Label>Name</Label> <TextBox Name="textName"></TextBox> <Label>Price</Label> <TextBox Name="textPrice"></TextBox> <Label>Category</Label> <TextBox Name="textCategory"></TextBox> <Button Name="btnPostProduct" Click="PostProduct">Post Product</Button>
Now add the following code to the MainWindow class.
现在把以下代码添加到MainWindow类:
private async void PostProduct(object sender, RoutedEventArgs e)
{
btnPostProduct.IsEnabled = false;
try
{
var product = new Product()
{
Name = textName.Text,
Price = decimal.Parse(textPrice.Text),
Category = textCategory.Text
};
var response = await client.PostAsJsonAsync("api/products", product);
response.EnsureSuccessStatusCode(); // Throw on error code(有错误码时抛出).
_products.Add(product);
}
catch (HttpRequestException ex)
{
MessageBox.Show(ex.Message);
}
catch (System.FormatException)
{
MessageBox.Show("Price must be a number");
}
finally
{
btnPostProduct.IsEnabled = true;
}
}
This code sends a POST request that contains a Product instance in JSON format. PostAsJsonAsync is an extension method defined in System.Net.Http.HttpClientExtensions. Internally, this method uses the JSON media-type formatter to serialize the Product to JSON and write it into the request body. For XML format, use the PostAsXmlAsync method.
这段代码发送一个POST请求,它含有一个JSON格式的Product实例。PostAsJsonAsync是一个在System.Net.Http.HttpClientExtensions中定义的扩展方法。内在地,这个方法使用JSON媒体类型格式化器把Product序列化成JSON,并把它写入请求体。对于XML格式,使用PostAsXmlAsync方法。
看完此文如果觉得有所收获,恳请给个推荐
【ASP.NET Web API教程】3.3 通过WPF应用程序调用Web API(C#)
标签:result pos add 显示 控制台 back enable 处理 3.3
原文地址:http://www.cnblogs.com/wangxiaobingya/p/6287457.html