一:过渡动画---Transitions
一:过渡动画---Transitions
含义:在css3中,Transitions功能通过将元素的某个属性从一个属性值在指定的时间内平滑过渡到另一个属性值来实现动画功能。
Transitions属性的使用方法如下所示:
transition: property | duration | timing-function | delay
transition-property: 表示对那个属性进行平滑过渡。
transition-duration: 表示在多长时间内完成属性值的平滑过渡。
transition-timing-function 表示通过什么方法来进行平滑过渡。
transition-delay: 定义过渡动画延迟的时间。
默认值是 all 0 ease 0
浏览器支持程度:IE10,firefox4+,opera10+,safari3+及chrome8+
下面是transitions过渡功能的demo如下:
HTML代码如下:
<div class="transitions">transitions过渡功能</div>
CSS代码如下:
.transitions {
-webkit-transition: background-color 1s ease-out;
-moz-transition: background-color 1s ease-out;
-o-transition: background-color 1s ease-out;
}
.transitions:hover {
background-color: #00ffff;
}
效果如下:
如果想要过渡多个属性,可以使用逗号分割,如下代码:
div { -webkit-transition: background-color 1s linear, color 1s linear, width 1s linear;}
2. 我们可以使用Transitions功能同时平滑过渡多个属性值。
如下HTML代码:
<h2>transitions平滑过渡多个属性值</h2>
<div class="transitions2">transitions平滑过渡多个属性值</div>
css代码如下:
.transitions2 {
background-color:#ffff00;
color:#000000;
width:300px;
-webkit-transition: background-color 1s linear, color 1s linear, width 1s linear;
-moz-transition: background-color 1s linear, color 1s linear, width 1s linear;
-o-transition: background-color 1s linear, color 1s linear, width 1s linear;
}
.transitions2:hover {
background-color: #003366;
color: #ffffff;
width:400px;
}
效果如下:
transitions平滑过渡多个属性值
注意:transition-timing-function 表示通过什么方法来进行平滑过渡。它值有如下:
有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
至于linear 线性我们很好理解,可以理解为匀速运动,至于cubic-bezier贝塞尔曲线目前用不到,可以忽略不计,我们现在来理解下 ease, ease-in, easy-out 和 ease-in-out 等属性值的含义;
ease: 先快后逐渐变慢;
ease-in: 先慢后快
easy-out: 先快后慢
easy-in-out: 先慢后快再慢
理解上面几个属性值,如下demo:
HTML代码如下:
<div id="transBox" class="trans_box">
<div class="trans_list ease">ease</div>
<div class="trans_list ease_in">ease-in</div>
<div class="trans_list ease_out">ease-out</div>
<div class="trans_list ease_in_out">ease-in-out</div>
<div class="trans_list linear">linear</div>
</div>
CSS代码如下:
.trans_box {
background-color: #f0f3f9;
width:100%
}
.trans_list {
width: 30%;
height: 50px;
margin:10px 0;
background-color:blue;
color:#fff;
text-align:center;
}
.ease {
-webkit-transition: all 4s ease;
-moz-transition: all 4s ease;
-o-transition: all 4s ease;
transition: all 4s ease;
}
.ease_in {
-webkit-transition: all 4s ease-in;
-moz-transition: all 4s ease-in;
-o-transition: all 4s ease-in;
transition: all 4s ease-in;
}
.ease_out {
-webkit-transition: all 4s ease-out;
-moz-transition: all 4s ease-out;
-o-transition: all 4s ease-out;
transition: all 4s ease-out;
}
.ease_in_out {
-webkit-transition: all 4s ease-in-out;
-moz-transition: all 4s ease-in-out;
-o-transition: all 4s ease-in-out;
transition: all 4s ease-in-out;
}
.linear {
-webkit-transition: all 4s linear;
-moz-transition: all 4s linear;
-o-transition: all 4s linear;
transition: all 4s linear;
}
.trans_box:hover .trans_list{
margin-left:90%;
background-color:#beceeb;
color:#333;
-webkit-border-radius:25px;
-moz-border-radius:25px;
-o-border-radius:25px;
border-radius:25px;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
效果如下:
二:Animations功能
Animations功能与Transitions功能相同,都是通过改变元素的属性值来实现动画效果的。它们的区别在于:使用Transitions功能是只能通过指定属性的开始值与结束值。然后在这两个属性值之间进行平滑过渡的方式来实现动画效果,因此不能实现复杂的动画效果;而Animations则通过定义多个关键帧以及定义每个关键帧中元素的属性值来实现更为复杂的动画效果。
语法:animations: name duration timing-function iteration-count;
name: 关键帧集合名(通过此名创建关键帧的集合)
duration: 表示在多长时间内完成属性值的平滑过渡
timing-function: 表示通过什么方法来进行平滑过渡
iteration-count: 迭代循环次数,可设置为具体数值,或者设置为infinite进行无限循环,默认为1.
用法:@-webkit-keyframes 关键帧的集合名 {创建关键帧的代码}
如下面的代码:
@-webkit-keyframes mycolor {
0% {background-color:red;}
40% {background-color:darkblue;}
70% {background-color: yellow;}
100% {background-color:red;}
}
.animate:hover {
-webkit-animation-name: mycolor;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function:linear;
}
如上:-webkit-animation-name属性中指定关键帧集合的名称,
-webkit-animation-duration属性指定完成整个动画所需要完成的时间,timing-function 值实现动画的方法。
可以看如下demo
HTML代码如下:
<h2>使用animate实现更为复杂的动画</h2>
<div class="animate">使用animate实现更为复杂的动画</div>
CSS代码如下:
.animate {background-color:red;height:100px;}
@-webkit-keyframes mycolor {
0% {background-color:red;}
40% {background-color:darkblue;}
70% {background-color: yellow;}
100% {background-color:red;}
}
@-moz-keyframes mycolor {
0% {background-color:red;}
40% {background-color:darkblue;}
70% {background-color: yellow;}
100% {background-color:red;}
}
.animate:hover {
-webkit-animation-name: mycolor;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function:linear;
-moz-animation-name: mycolor;
-moz-animation-duration: 5s;
-moz-animation-timing-function:linear;
}
效果如下:
使用animate实现更为复杂的动画
三:translate(tx,ty)
translate(tx,ty)
tx 代表x轴(横坐标)移动的向量长度,当其值为正数的时候,元素向X轴右方向移动,当其值为负数的时候,元素向x轴的左方向移动。
ty 代表y轴(纵坐标)移动的向量长度,当其值为正数的时候,元素向Y轴下方向移动,当其值为负数的时候,元素向Y轴的上方向移动。
translate()函数移动元素会有以下三种移动:
1. 水平移动:向右移动 translate(tx,0) 和 向左移动 translate(-tx,0)
2. 垂直移动: 向下移动 translate(0,ty) 和 向上移动 translate(0,-ty)
3. 对角移动:向右下角移动 translate(tx,ty),右上角移动 translate(tx,-ty),左下角移动 translate(-tx,ty),左上角移动 translate(-tx,-ty)
一:先来看看水平移动
原图代码如下:
<div class="old">
<h3>水平向右移动--原图</h3>
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="150" height="150"/>
</div>
/* 1. 向右移动 */
HTML代码:
<div class="new">
<h3>水平向右移动--移动的100px图</h3>
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="150" height="150"/>
</div>
/* 2. 向左移动: */
HTML代码:
<div class="new new2" style="margin-top:180px;">
<h3>水平向左移动--移动的100px图</h3>
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="150" height="150"/>
</div>
向右移动效果如下:
水平向右移动--移动的100px图

向左移动效果如下:
水平向左移动--移动的100px图

二:垂直移动
3. 垂直向下移动:
HTML代码如下:
<div class="new new3" style="margin-top:180px;">
<h3>垂直向下移动--移动的10px图</h3>
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="150" height="150"/>
</div>
4. 垂直向上移动:
<div class="new new4" style="margin-top:180px;">
<h3>垂直向上移动--移动的10px图</h3>
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="150" height="150"/>
</div>
对角移动也是一样的,这里不多介绍;
CSS所有代码如下:
.old,.new {
position:relative;
width:500px;
height:200px;
margin:0 auto;
}
.new img {position: absolute;}
.new img{
-webkit-transform:translate(100px,0);
}
.new2 img {
-webkit-transform:translate(-100px,0);
}
.new3 img {
-webkit-transform:translate(0,10px);
}
.new4 img {
-webkit-transform:translate(0,-10px);
}
translateX(x): 水平方向移动一个对象,如果x值为正的话,水平向右移动x距离,如果x值为负数的话,水平向左移动x距离
translateY(y): 垂直方向移动一个对象,如果y值为正的话,垂直向下移动y距离,如果y值为负数的话,垂直向上移动y距离
四:scale(x,y)
scale(x,y):缩放函数scale()让元素根据中心原点对对象进行缩放,默认值为1,小于1的话,是对该元素进行缩小,大于1的话,
是对该元素进行放大,它有2个参数,是对x轴和y轴放大多少倍的含义
HTML代码如下:
<div class="old11">
<h3>原图</h3>
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="150" height="150"/>
</div>
<div class="new11">
<h3>对x轴放大2倍,对Y轴放大2倍</h3>
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="150" height="150" style="margin-top:60px;"/>
</div>
css代码如下:
div.old11,div.new11 {
margin:0 auto;
position:relative;
width:500px;
}
.new11 img {position: absolute;}
.new11 img{
-webkit-transform:scale(2,2);
}
效果如下:
原图

对x轴放大2倍,对Y轴放大2倍

上面的我们都是对缩放取正值,那如果是负值的话,会先让元素进行翻转,然后在进行缩放。
如下代码:
HTML代码如下:
<div class="old22">
<h3>原图</h3>
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="150" height="150"/>
</div>
<div class="new22">
<h3>对x轴放大2倍(取负值进行反转),对Y轴放大2倍</h3>
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="150" height="150" style="margin-top:60px;"/>
</div>
CSS代码如下:
div.old22,div.new22 {
margin:0 auto;
position:relative;
width:500px;
}
div.new22{height:300px;}
.new22 img {position: absolute;}
.new22 img{
-webkit-transform:scale(-2,2);
}
效果如下:
原图

对x轴放大2倍(取负值进行反转),对Y轴放大2倍

五:rotate(x):
rotate(x): 旋转函数通过指定的角度参数对元素根据对象原点指定一个2D旋转,接受一个角度值,用来指定旋转的幅度,如果是正值得话,
元素是相对原点中心顺时针旋转,如果是负值的话,元素是相对原点中心逆时针旋转。
HTML代码如下:
<div class="old33">
<h3>原图</h3>
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="150" height="150"/>
</div>
<div class="new33">
<h3>对原图旋转45度</h3>
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="150" height="150" style="margin-top:20px;"/>
</div>
CSS代码如下:
div.old33,div.new33 {
margin:0 auto;
position:relative;
width:500px;
}
div.new33 img{
-webkit-transform:rotate(45deg);
}
效果如下:
原图

对原图旋转45度

5.1:skew(x,y)函数
skew(x,y)函数;能够让元素倾斜显示,可以将对象以其中心位置围绕着x轴和y轴安照一定的角度倾斜;
参数x的含义是:用来指定元素的水平方向(X轴方向)倾斜的角度。
参数y的含义是:用来指定元素的垂直方向(Y轴方向)倾斜的角度。如果未设置该值,其默认为0.
skewX():相当于skew(x,0)和skew(x)。按给定的角度沿X轴指定一个倾斜变形。skewX()使元素以其中心为基点,并在水平方向(X轴)进行倾斜变形。
skewY():相当于skew(0,y)。按给定的角度沿Y轴指定一个倾斜变形。skewY()用来设置元素以其中心为基点并给定的角度在垂直方向(Y轴)倾斜变形。
如下偏斜20度的demo
HTML代码如下:
<h2>transform属性-skew倾斜的demo</h2>
<div class="skew">
<img src="http://m1.img.srcdd.com/farm5/d/2015/0228/22/FD9886C5434AC71115812ED3DB6409B9_B500_900_500_269.jpeg"/>
</div>
CSS代码如下:
.skew img {
-webkit-transform:skew(0deg);
-moz-transform:skew(0deg);
-o-transform:skew(0deg);
transition:1s all linear;
}
.skew {width:520px;height:280px;overflow:hidden;}
.skew img:hover {-webkit-transform:skew(20deg);-moz-transform:skew(20deg);-o-transform:skew(20deg)}
效果如下:
transform属性-skew倾斜的demo
六:理解transform-origin属性
默认情况下,原点在元素的中心点,那么该属性的含义是:我们就可以使用transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
transform-origin属性可以重置元素变形原点位置,其基本语法如下所示:
//只设置一个值的语法
transform-origin: x-offset
transform-origin:offset-keyword
//设置两个值的语法
transform-origin:x-offset y-offset
transform-origin:y-offset x-offset-keyword
transform-origin:x-offset-keyword y-offset
transform-origin:x-offset-keyword y-offset-keyword
transform-origin:y-offset-keyword x-offset-keyword
// 设置三个值的语法
transform-origin:x-offset y-offset z-offset
transform-origin:y-offset x-offset-keyword z-offset
transform-origin:x-offset-keyword y-offset z-offset
transform-origin:x-offset-keyword y-offset-keyword z-offset
transform-origin:y-offset-keyword x-offset-keyword z-offset
transform-origin属性值可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和center这样的关键词。
2D的变形中的transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。
3D的变形中的transform-origin属性还包括了Z轴的第三个值。
各取值含义如下:
x-offset: 用来设置transform-origin水平方向上X轴的偏移量,可以使用<length>和<percentage>值,同时也可以是正值(从中心点沿水平方向X轴向右偏移量),
也可以是负值(从中心点沿水平方向X轴向左偏移量)。
offset-keyword:是top、right、bottom、left或center中的一个关键词,可以用来设置transform-origin的偏移量。
y-offset:用来设置transform-origin属性在垂直方向Y轴的偏移量,可以使用<length>和<percentage>值,
同时可以是正值(从中心点沿垂直方向Y轴向下的偏移量),也可以是负值(从中心点沿垂直方向Y轴向上的偏移量)。
x-offset-keyword:是left、right或center中的一个关键词,可以用来设置transform-origin属性值在水平X轴的偏移量。
y-offset-keyword:是top、bottom或center中的一个关键词,可以用来设置transform-origin属性值在垂直方向Y轴的偏移量。
z-offset:用来设置3D变形中transform-origin远离用户眼睛视点的距离,默认值z=0,其取值只能是<length>。
我们下面来看下使用 transform:rotate对元素进行选择效果如下:
1. 使用transform-origin对transform:rotate元素进行重置原点位置
HTML代码如下:
<div class="transform-origin">
<h3>默认使用中心点位置对元素进行旋转效果</h3>
<div class="old">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
<h3>使用transform-origin来改变元素的中心点-使元素bottom成为元素的起点位置对元素进行旋转</h3>
<div class="new">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
</div>
css代码如下:
.transform-origin div {
width: 500px;
height: 300px;
position: relative;
}
.transform-origin div img {
position: absolute;
top: 50px;
left: 50px;
}
.transform-origin div img:nth-child(1){
opacity: .5;
z-index: 1;
transform: rotate(10deg);
}
.transform-origin div img:nth-child(2){
opacity: .6;
z-index: 2;
transform: rotate(25deg);
}
.transform-origin div img:nth-child(3){
opacity: .7;
z-index: 3;
transform: rotate(35deg);
}
.transform-origin div img:nth-child(4){
opacity: .8;
z-index: 4;
transform: rotate(45deg);
}
.transform-origin div img:nth-child(5){
z-index: 5;
transform: rotate(60deg);
}
.transform-origin .new img {
transform-origin: bottom;
}
效果如下:
默认使用中心点位置对元素进行旋转效果





使用transform-origin来改变元素的中心点-使元素bottom成为元素的起点位置对元素进行旋转





2. 使用transform-origin对transform:scale元素进行重置原点位置
HTML代码如下:
<div class="transform-origin-scale">
<h3>默认使用中心点位置对元素进行缩放效果</h3>
<div class="old">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
<h3>使用transform-origin来改变元素的中心点-使元素left成为元素的起点位置对元素进行缩放</h3>
<div class="new">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
</div>
css代码如下:
.transform-origin-scale div {
width: 500px;
height: 300px;
position: relative;
}
.transform-origin-scale div img {
position: absolute;
top: 50px;
left: 50px;
}
.transform-origin-scale div img:nth-child(1){
opacity: .5;
z-index: 1;
transform: scale(1.2);
}
.transform-origin-scale div img:nth-child(2){
opacity: .6;
z-index: 2;
transform: scale(1.1);
}
.transform-origin-scale div img:nth-child(3){
opacity: .7;
z-index: 3;
transform: scale(1);
}
.transform-origin-scale div img:nth-child(4){
opacity: .8;
z-index: 4;
transform: scale(.8);
}
.transform-origin-scale div img:nth-child(5){
z-index: 5;
transform: scale(.5);
}
.transform-origin-scale .new img {
transform-origin: left;
}
效果如下:
默认使用中心点位置对元素进行缩放效果





使用transform-origin来改变元素的中心点-使元素left成为元素的起点位置对元素进行缩放





3. 使用transform-origin对transform:skew元素(倾斜)进行重置原点位置
HTML代码如下:
<div class="transform-origin-skew">
<h3>默认使用中心点位置对元素进行倾斜效果</h3>
<div class="old">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
<h3>使用transform-origin来改变元素的中心点-使元素bottom成为元素的起点位置对元素进行倾斜</h3>
<div class="new">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
</div>
css代码如下:
.transform-origin-skew div {
width: 500px;
height: 300px;
position: relative;
}
.transform-origin-skew div img {
position: absolute;
top: 50px;
left: 50px;
}
.transform-origin-skew div img:nth-child(1){
opacity: .5;
z-index: 1;
transform: skew(10deg);
}
.transform-origin-skew div img:nth-child(2){
opacity: .6;
z-index: 2;
transform: skew(15deg);
}
.transform-origin-skew div img:nth-child(3){
opacity: .7;
z-index: 3;
transform: skew(20deg);
}
.transform-origin-skew div img:nth-child(4){
opacity: .8;
z-index: 4;
transform: skew(25deg);
}
.transform-origin-skew div img:nth-child(5){
z-index: 5;
transform: skew(30deg);
}
.transform-origin-skew .new img {
transform-origin: bottom;
}
效果如下:
默认使用中心点位置对元素进行倾斜效果





使用transform-origin来改变元素的中心点-使元素bottom成为元素的起点位置对元素进行倾斜





七:理解transform-style属性
transform-style:flat | preserve-3d
transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d
其中flat值为默认值,表示所有子元素在2D平面上呈现,沿着X轴或者Y轴在该元素平面上显示,如果对一个元素
设置了transform-style的值为preserve-3d,它表示不执行平展操作,他的所有子元素位于3D空间中。
下面我们可以来学习下使用 transform-style 实现3D效果:
HTML代码如下:
<div class="transform-style">
<h3>鼠标放到图片上面来查看效果哦!(图片反转360度)</h3>
<div class="container">
<div class="inner">
<div class="rotate">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
</div>
</div>
<h3>鼠标放到图片上面来查看效果哦!(图片反转360度--使用transform-style: preserve-3d;效果)</h3>
<div class="container">
<div class="inner">
<div class="rotate three-d">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
</div>
</div>
</div>
css代码如下:
.transform-style .container {
width:500px;
height:300px;
margin:10px auto;
position:relative;
}
.transform-style .inner {
width:142px;
height:200px;
position:absolute;
}
//设置动画
@keyframes inner{
0%{
transform:rotateY(0deg)
}
100%{
transform:rotateY(360deg)
}
}
//调用动画
.transform-style .inner:hover{
animation:inner 5s linear infinite;
}
.transform-style .rotate {
background: url("http://image.mamicode.com/info/201701/20180110221229938197.jpg") no-repeat center;
border: 5px solid hsla(50,50%,50%,.9);
transform: perspective(200px) rotateY(45deg);
}
.transform-style .rotate img{
border: 1px solid green;
transform: rotateX(15deg) translateZ(10px);
transform-origin: 0 0 40px;
}
//改变transform-style的默认值
.transform-style .three-d {
transform-style: preserve-3d;
}
效果如下:
鼠标放到图片上面来查看效果哦!(图片反转360度)

鼠标放到图片上面来查看效果哦!(图片反转360度--使用transform-style: preserve-3d;效果)

注意:当元素设置transform-style: flat的时候 或者 加上overflow:hidden的时候,img的值不会根据translateZ的值摊开,而会在同一个平面上旋转,
当元素设置了preserve-3d;的时候,其子元素img的值会根据translateZ的值摊开.
八:理解perspective属性
该属性我们可以理解为视距,用来设置用户和元素3D空间Z平面之间的距离。效果是由该值决定的,值越小,用户与3D空间z平面距离越近,值越大,用户与3D空间z平面距离越远,视觉效果就越小。
其实该属性上面已经使用到了; 再看看下面的demo
HTML代码如下:
<div class="perspective">
<h3>鼠标放到图片上面来查看效果哦!(图片反转360度)</h3>
<div class="container">
<div class="inner">
<div class="rotate">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
</div>
</div>
<h3>鼠标放到图片上面来查看效果哦!(图片反转360度--使用transform-style: preserve-3d;效果),但是不使用perspective属性</h3>
<div class="container">
<div class="inner">
<div class="rotate three-d">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
</div>
</div>
<h3>鼠标放到图片上面来查看效果哦!(图片反转360度--使用transform-style: preserve-3d;效果),使用perspective属性且值为100px,值越小,用户与3D空间z平面距离越近</h3>
<div class="container">
<div class="inner">
<div class="rotate three-d rotate2">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
</div>
</div>
<h3>鼠标放到图片上面来查看效果哦!(图片反转360度--使用transform-style: preserve-3d;效果),使用perspective属性且值为200px,值越大,用户与3D空间z平面距离越远,视觉效果就越小</h3>
<div class="container">
<div class="inner">
<div class="rotate three-d rotate3">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" alt="" width="142" height="200" />
</div>
</div>
</div>
<h3>鼠标放到图片上面来查看效果哦!(图片反转360度--使用transform-style: preserve-3d;效果),使用perspective属性且值为400px,值越大,用户与3D空间z平面距离越远,视觉效果就越小</h3>
<div class="container">
<div class="inner">
<div class="rotate three-d rotate4">
<img src="http://image.mamicode.com/info/201701/20180110221229938197.jpg" width="142" height="200" />
</div>
</div>
</div>
</div>
css代码如下:
.perspective .container {
width:500px;
height:300px;
margin:10px auto;
position:relative;
}
.perspective .inner {
width:142px;
height:200px;
position:absolute;
}
@keyframes inner2{
0%{
transform:rotateY(0deg)
}
100%{
transform:rotateY(360deg)
}
}
.perspective .inner:hover{
animation:inner2 5s linear infinite;
}
.perspective .rotate {
background: url("http://image.mamicode.com/info/201701/20180110221229938197.jpg") no-repeat center;
border: 5px solid hsla(50,50%,50%,.9);
transform: rotateY(45deg);
}
.perspective .rotate img{
border: 1px solid green;
transform: rotateX(15deg) translateZ(10px);
transform-origin: 0 0 40px;
}
.perspective .three-d {
transform-style: preserve-3d;
}
.perspective .rotate2 {
transform: perspective(150px) rotateY(45deg);
}
.perspective .rotate3 {
transform: perspective(200px) rotateY(45deg);
}
.perspective .rotate4 {
transform: perspective(400px) rotateY(45deg);
}
效果如下:
鼠标放到图片上面来查看效果哦!(图片反转360度)

鼠标放到图片上面来查看效果哦!(图片反转360度--使用transform-style: preserve-3d;效果),但是不使用perspective属性

鼠标放到图片上面来查看效果哦!(图片反转360度--使用transform-style: preserve-3d;效果),使用perspective属性且值为100px,值越小,用户与3D空间z平面距离越近

鼠标放到图片上面来查看效果哦!(图片反转360度--使用transform-style: preserve-3d;效果),使用perspective属性且值为200px,值越大,用户与3D空间z平面距离越远,视觉效果就越小

鼠标放到图片上面来查看效果哦!(图片反转360度--使用transform-style: preserve-3d;效果),使用perspective属性且值为400px,值越大,用户与3D空间z平面距离越远,视觉效果就越小

基本语法如下:
perspective: none | <length>
该属性默认值为none,表示无限的角度来看3D物体,但看上去是平的,另一个值为<length> 接受一个长度单位大于0的值,但是该单位不能为百分比,<length>值越大,角度出现的越远,相当低的强度和非常小的3D空间变化,反之,此值越小,角度出现的越近,从而创建一个高强度的角度和一个大型3D变化。再来看一个如下demo:HTML代码如下:
<div class="perspective-nd">
<h3>perspective值为1000px的效果如下:perspective: 1000px;该值越大,角度出现的越远,相当低的强度和非常小的3D空间变化</h3>
<div class = "container">
<div class="inner">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side right">3</div>
<div class="side left">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
<h3>perspective值为200px的效果如下:此值越小,角度出现的越近,从而创建一个高强度的角度和一个大型3D变化。</h3>
<div class = "container">
<div class="inner inner2">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side right">3</div>
<div class="side left">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
</div>
CSS代码如下:
.perspective-nd .container {
width:500px;
height:300px;
margin:10px auto;
position:relative;
}
.perspective-nd .inner {
font-size: 4em;
width: 2em;
margin: 1.5em auto;
transform-style: preserve-3d;
transform: rotateX(-20deg) rotateY(32deg);
perspective: 1000px;
}
.perspective-nd .side {
position: absolute;
width: 2em;
height: 2em;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
color: white;
text-align: center;
line-height: 2em;
}
.perspective-nd .front {
transform: translateZ(1em);
}
.perspective-nd .top {
transform: rotateX(90deg) translateZ(1em);
}
.perspective-nd .right {
transform: rotateY(90deg) translateZ(1em);
}
.perspective-nd .left {
transform: rotateY(-90deg) translateZ(1em);
}
.perspective-nd .bottom {
transform: rotateX(-90deg) translateZ(1em);
}
.perspective-nd .back {
transform: rotateY(-180deg) translateZ(1em);
}
.perspective-nd .inner2 {
perspective: 200px;
}
效果如下:
perspective值为1000px的效果如下:perspective: 1000px;该值越大,角度出现的越远,相当低的强度和非常小的3D空间变化
perspective值为200px的效果如下:此值越小,角度出现的越近,从而创建一个高强度的角度和一个大型3D变化。
九:理解perspective-origin属性
该属性是3D当中另外一个属性,主要用来决定perspective属性的源点角度。它实际上设置了X轴和Y轴位置,在该位置观看者好像在观看该元素的子元素。perspective-origin属性需要与perspective属性结合起来使用,以便将视点移至元素的中心以外位置。perspective-origin属性必须定义父元素上。
perspective-origin属性 的默认值为 50% 50%(也就是center),可以设置一个值,也可以设置2个长度值。第一个长度值相对于元素的包含框的X轴上的位置,该属性可以是长度值,也可以是百分比,或者是以下三个值其中一个,left(表示在包含框x轴方向的长度0%);center(表示中间点),right(表示长度为100%)。第二个长度值指定相对于元素的包含框Y轴上的位置,它也可以是长度值,百分比,或者以下三个值其中一个,top(表示在包含框Y轴方向长度的0%),center(表示中间点),bottom(表示长度100%);
下面我们继续看看上面的demo;
HTML代码如下:
<div class="perspective-origin">
<h3>perspective值为1000px的效果如下:perspective: 1000px;该值越大,角度出现的越远,相当低的强度和非常小的3D空间变化</h3>
<div class = "container">
<div class="inner">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side right">3</div>
<div class="side left">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
</div>
CSS代码如下:
.perspective-origin .container {
width:500px;
height:300px;
margin:10px auto;
position:relative;
}
.perspective-origin .inner {
font-size: 4em;
width: 2em;
margin: 1.5em auto;
transform-style: preserve-3d;
transform: rotateX(-20deg) rotateY(32deg);
perspective: 1000px;
animation: move-origin infinite 2s;
}
.perspective-origin .side {
position: absolute;
width: 2em;
height: 2em;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
color: white;
text-align: center;
line-height: 2em;
}
.perspective-origin .front {
transform: translateZ(1em);
}
.perspective-origin .top {
transform: rotateX(90deg) translateZ(1em);
}
.perspective-origin .right {
transform: rotateY(90deg) translateZ(1em);
}
.perspective-origin .left {
transform: rotateY(-90deg) translateZ(1em);
}
.perspective-origin .bottom {
transform: rotateX(-90deg) translateZ(1em);
}
.perspective-origin .back {
transform: rotateY(-180deg) translateZ(1em);
}
@keyframes move-origin {
0% {
perspective-origin: 0% 0%;
}
25% {
perspective-origin: 100% 0%;
}
50% {
perspective-origin: 100% 100%;
}
75% {
perspective-origin: 0% 100%;
}
100% {
perspective-origin: 0% 0%;
}
}
效果如下:
perspective值为1000px的效果如下:perspective: 1000px;该值越大,角度出现的越远,相当低的强度和非常小的3D空间变化
详细的可以看这里 https://css-tricks.com/almanac/properties/p/perspective-origin/
十:理解backface-visibility属性
backface-visibility属性决定元素旋转背面是否可见,对于未旋转的元素,该元素是正面面向我们的,但是当其Y轴旋转约180度时会导致元素的背面面对观众。
backface-visibility基本语法如下:
backface-visibility: visible | hidden
visible含义是:为backface-visibility的默认值,表示反面可见
hidden含义是:表示反面不可见。
backface-visibility属性可用于隐藏内容的背面。默认情况下,背面可见,这意味着即使在翻转后,旋转的内容仍然可见。但当backface-visibility设置为hidden时,旋转后内容将隐藏,因为旋转后正面将不再可见。
HTML代码如下:
<div class="backface-visibility">
<h3>backface-visibility:hidden;背面不可见</h3>
<div class = "container">
<div class="inner">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side right">3</div>
<div class="side left">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
<h3>背面可见,在2,3,6方块设置backface-visibility:visible;</h3>
<div class = "container">
<div class="inner">
<div class="side front">1</div>
<div class="side back slide2">2</div>
<div class="side right slide2">3</div>
<div class="side left">4</div>
<div class="side top">5</div>
<div class="side bottom slide2">6</div>
</div>
</div>
</div>
CSS代码如下:
.backface-visibility .container {
width:500px;
height:300px;
margin:10px auto;
position:relative;
}
.backface-visibility .inner {
font-size: 4em;
width: 2em;
margin: 1.5em auto;
transform-style: preserve-3d;
transform: rotateX(-20deg) rotateY(32deg);
perspective: 1000px;
animation: move-origin33 infinite 2s;
}
.backface-visibility .side {
position: absolute;
width: 2em;
height: 2em;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
color: white;
text-align: center;
line-height: 2em;
backface-visibility:hidden;
}
.backface-visibility .front {
transform: translateZ(1em);
}
.backface-visibility .top {
transform: rotateX(90deg) translateZ(1em);
}
.backface-visibility .right {
transform: rotateY(90deg) translateZ(1em);
}
.backface-visibility .left {
transform: rotateY(-90deg) translateZ(1em);
}
.backface-visibility .bottom {
transform: rotateX(-90deg) translateZ(1em);
}
.backface-visibility .back {
transform: rotateY(-180deg) translateZ(1em);
}
@keyframes move-origin33 {
0% {
perspective-origin: 0% 0%;
}
25% {
perspective-origin: 100% 0%;
}
50% {
perspective-origin: 100% 100%;
}
75% {
perspective-origin: 0% 100%;
}
100% {
perspective-origin: 0% 0%;
}
}
.backface-visibility .slide2 {
backface-visibility:visible;
}
效果如下:
backface-visibility:hidden;背面不可见
背面可见,在2,3,6方块设置backface-visibility:visible;
十一:css3中3D变换--translateZ()和translate3d()
css3中3D变换主要包括以下几种功能函数:
1. 3D位移:css3中3D位移主要包括translateZ()和translate3d()两个功能函数;
2. 3D旋转:css3中3D旋转主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四个功能函数;
3. 3D缩放:CSS3中的3D缩放主要包括scaleZ()和scale3d()两个功能函数;
4. 3D矩阵:CSS3中3D变形中和2D变形一样也有一个3D矩阵功能函数matrix3d()。
一:css3 3D位移
在CSS3中3D位移主要包括两种函数translateZ()和translate3d()。translate3d()函数使一个元素在三维空间移动。
它使使用三维向量的坐标定义元素在每个方向移动多少。其基本语法如下:
1. translate3d(tx,ty,tz)
各个值的含义如下:
tx: 代表横向坐标位移向量的长度;
ty: 代表纵向坐标位移向量的长度;
tz: 代表z轴位移向量的长度;该值不能取百分比的值; 否则无效;
下面我们来看一个demo如下:
HTML代码如下:
<div class="kongzhi">
<div class="kz1 k1">
<div class="container">
<img src="./1.jpg"/>
<img src="./2.jpg"/>
</div>
</div>
<div class="kz1 k2">
<div class="container">
<img src="./1.jpg"/>
<img src="./2.jpg"/>
</div>
</div>
</div>
css代码如下:
.kz1 {
width:300px;
height:300px;
float:left;
position:relative;
margin:20px;
-webkit-perspective:1200px;
perspective: 1200px;
overflow: hidden;
}
.kongzhi .container {
position: absolute;
-webkit-transform-style:preserve-3d;
transform-style: preserve-3d;
}
.kongzhi .container img {
position: absolute;
width:200px;
height:200px;
}
.kongzhi .container img:nth-child(1){
z-index: 1;
opacity: .5;
}
.k1 img:nth-child(2){
z-index: 2;
-webkit-transform: translate3d(100px,100px,200px);
transform: translate3d(100px,100px,200px);
}
.k2 img:nth-child(2){
z-index: 2;
-webkit-transform: translate3d(100px,100px,-200px);
transform: translate3d(100px,100px,-200px);
}
效果自己运行下~
如上效果;当z轴值越大,元素离用户更近,从视觉角度来讲,元素变得更大,反之:当该值越小的话,
元素离用户更远,从视觉角度来讲,元素变得越小。
十二:css3 3D缩放
该函数的功能是让元素在3D空间沿Z轴进行位移。
该参数t的含义是:z轴的向量位移长度。
使用translateZ()函数可以让元素在Z轴进行位移,当其值为负值时或者值越小的话,元素在Z轴越移越远,导致元素变得较小。
反之,当其值为正值时,元素在Z轴越移越近,导致元素变得较大
我们再来看一下demo如下:
HTML代码如下:
<div class="demo">
<h4 class="title">舞台视角大小201像素,子元素translateZ值为: <span id="translateZ" class="translateZ">0</span>px;</h4>
<p class="range_area">-100
<input type="range" id="range" min="-100" max="300" step="5" value="0" autocomplete="off" /> 300
</p>
<div id="stage" class="container">
<div class="piece"></div>
</div>
</div>
css代码如下:
.demo {width:500px;margin:10px;border:1px solid red;}
.demo .title {text-align: center;font-size: 1em;}
.translateZ {color:red;}
.range_area {text-align: center;}
.range_area input {position:relative;width:300px;z-index:100;}
.demo .container {
width:400px;
height:100px;
padding:50px;
background:#f0f0f0;
box-shadow: inset 0 0 3px rgba(0,0,0,.35);
-webkit-transition: top .5s;
-moz-perspective: 201px;
-webkit-perspective: 201px;
perspective: 201px;
position: relative;
z-index: 2;
top: 0;
}
.piece {
width: 100px;
height: 100px;
margin: 0 auto;
background-color:red;
padding: 10px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: relative;
}
JS代码如下:
(function(){
var randomColor = function(){
return "hsla("+Math.round(360 * Math.random())+","+"60%,50%,.75)";
};
// css transform 变换
var transform = function(element, value, key) {
key = key || "Transform";
["Moz", "O", "Ms", "Webkit", ""].forEach(function(prefix) {
element.style[prefix + key] = value;
});
return element;
};
var $ = function(selector) {
return document.querySelector(selector);
};
// 获取元素
var eleStage = $("#stage"),
range = $("#range"),
piece = $(".piece"),
translateZ = $("#translateZ");
// 添加时间监听器
range.addEventListener("change",function(){
transform(piece,"translateZ("+this.value+"px)");
translateZ.innerHTML = this.value;
});
console.log(range.value);
transform(piece,"translateZ("+range.value+"px)");
piece.style.backgroundColor = randomColor();
})();
效果如下:
十三:CSS3 3D旋转和缩放
1.css3 3D缩放
CSS3 3D变形中的缩放主要有scaleZ()和scale3d()两种函数,当scale3d()中X轴和Y轴同时为1,即scale3d(1,1,z),其效果等同于scaleZ(z)。通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。其使用语法如下:
scale3d(sx,sy,sz)
参数说明如下:
sx:横向缩放比例;
sy:纵向缩放比例;
sz:Z轴缩放比例;
scaleZ(z):
z的含义是:指定元素每个点在Z轴的比例
注意:scaleZ()和scale3d()函数单独使用时没有任何效果,需要配合其他的变形函数一起使用才会有效果。下面我们来看一个实例,
为了能看到scaleZ()函数的效果,我们添加了一个rotateX(45deg)功能:
HTML代码如下:
<div class="kd">
<h3>css3 3D缩放函数scale(5),大于1</h3>
<div class="kz1 k1">
<div class="container">
<img src="http://image.mamicode.com/info/201701/20180110221231909953.jpg"/>
<img src="http://image.mamicode.com/info/201701/20180110221231981245.jpg"/>
</div>
</div>
<h3>css3 3D缩放函数scale(.25),小于1</h3>
<div class="kz1 k2">
<div class="container">
<img src="http://image.mamicode.com/info/201701/20180110221231909953.jpg"/>
<img src="http://image.mamicode.com/info/201701/20180110221231981245.jpg"/>
</div>
</div>
</div>
CSS代码如下:
.kd .kz1 {
width:300px;
height:300px;
float:left;
position:relative;
margin:20px;
-webkit-perspective:1200px;
perspective: 1200px;
overflow: hidden;
}
.kd .container {
position: absolute;
-webkit-transform-style:preserve-3d;
transform-style: preserve-3d;
}
.kd .container img {
position: absolute;
width:200px;
height:200px;
}
.kd .container img:nth-child(1){
z-index: 1;
opacity: .3;
}
.kd .k1 img:nth-child(2){
z-index: 2;
-webkit-transform: scaleZ(5) rotateX(45deg);
-moz-transform: scaleZ(5) rotateX(45deg);
-ms-transform: scaleZ(5) rotateX(45deg);
-o-transform: scaleZ(5) rotateX(45deg);
transform: scaleZ(5) rotateX(45deg);
}
.kd .k2 img:nth-child(2){
z-index: 2;
-webkit-transform: scaleZ(.25) rotateX(45deg);
-moz-transform: scaleZ(.25) rotateX(45deg);
-ms-transform: scaleZ(.25) rotateX(45deg);
-o-transform: scaleZ(.25) rotateX(45deg);
transform: scaleZ(.25) rotateX(45deg);
}
效果如下:
2. CSS3 3D旋转
CSS3新增三个旋转函数:rotateX()、rotateY()和rotateZ()。
rotateX()函数指定一个元素围绕X轴旋转,旋转的量被定义为指定的角度;如果值为正值,元素围绕X轴顺时针旋转;反之,如果值为负值,元素围绕X轴逆时针旋转。其基本语法如下:
rotateX(a);
其中a指的是一个旋转角度值.
rotateY()函数指定一个元素围绕Y轴旋转,旋转的量被定义为指定的角度;如果值为正值,元素围绕Y轴顺时针旋转;
反之,如果值为负值,元素围绕Y轴逆时针旋转。其基本语法如下:
rotateY(a);
rotateZ()函数和其他两个函数功能一样的,区别在于rotateZ()函数指定一个元素围绕Z轴旋转。其基本语法如下:
rotateZ(a);
rotateZ()函数指定元素围绕Z轴旋转,如果仅从视觉角度上看,rotateZ()函数让元素顺时针或逆时针旋转,并且效果和rotate()效果等同,但他不是在2D平面的旋转。在三维空间里,除了rotateX()、rotateY()和rotateZ()函数可以让一个元素在三维空间中旋转之外,还有一个属性rotate3d()函数。
在3D空间,旋转有三个程度的自由来描述一个转动轴。轴的旋转是由一个[x,y,z]向量并经过元素原点。
语法如下:rotate3d(x,y,z,a)
x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
下面看看demo如下:
<div class="rotateXYZ">
<h3>css3 3D旋转函数rotateX旋转45度</h3>
<div class="kz1 k1">
<div class="container">
<img src="http://image.mamicode.com/info/201701/20180110221231909953.jpg"/>
<img src="http://image.mamicode.com/info/201701/20180110221231981245.jpg"/>
</div>
</div>
</div>
<div class="rotateXYZ">
<h3>css3 3D旋转函数rotateY旋转45度</h3>
<div class="kz1 k2">
<div class="container">
<img src="http://image.mamicode.com/info/201701/20180110221231909953.jpg"/>
<img src="http://image.mamicode.com/info/201701/20180110221231981245.jpg"/>
</div>
</div>
</div>
<div class="rotateXYZ">
<h3>css3 3D旋转函数rotateZ旋转45度</h3>
<div class="kz1 k3">
<div class="container">
<img src="http://image.mamicode.com/info/201701/20180110221231909953.jpg"/>
<img src="http://image.mamicode.com/info/201701/20180110221231981245.jpg"/>
</div>
</div>
</div>
<div class="rotateXYZ">
<h3>css3 3D旋转函数rotate3d</h3>
<div class="kz1 k4">
<div class="container">
<img src="http://image.mamicode.com/info/201701/20180110221231909953.jpg"/>
<img src="http://image.mamicode.com/info/201701/20180110221231981245.jpg"/>
</div>
</div>
</div>
CSS代码如下:
.rotateXYZ {
float:left;
width:100%;
}
.rotateXYZ .kz1 {
width:300px;
height:200px;
float:left;
position:relative;
margin:20px;
-webkit-perspective:1200px;
perspective: 1200px;
overflow: hidden;
}
.rotateXYZ .container {
position: absolute;
-webkit-transform-style:preserve-3d;
transform-style: preserve-3d;
}
.rotateXYZ .container img {
position: absolute;
width:200px;
height:200px;
}
.rotateXYZ .container img:nth-child(1){
z-index: 1;
opacity: .3;
}
.rotateXYZ .k1 img:nth-child(2){
z-index: 2;
-webkit-transform:rotateX(45deg);
-moz-transform:rotateX(45deg);
-ms-transform:rotateX(45deg);
-o-transform:rotateX(45deg);
transform:rotateX(45deg);
}
.rotateXYZ .k2 img:nth-child(2){
z-index: 2;
-webkit-transform:rotateY(45deg);
-moz-transform:rotateY(45deg);
-ms-transform:rotateY(45deg);
-o-transform:rotateY(45deg);
transform:rotateY(45deg);
}
.rotateXYZ .k3 img:nth-child(2){
z-index: 2;
-webkit-transform:rotateZ(45deg);
-moz-transform:rotateZ(45deg);
-ms-transform:rotateZ(45deg);
-o-transform:rotateZ(45deg);
transform:rotateZ(45deg);
}
.rotateXYZ .k4 img:nth-child(2){
z-index: 2;
-webkit-transform:rotate3d(.6,1,.6,45deg);
-moz-transform:rotate3d(.6,1,.6,45deg);
-ms-transform:rotate3d(.6,1,.6,45deg);
-o-transform:rotate3d(.6,1,.6,45deg);
transform:rotate3d(.6,1,.6,45deg);
}
效果如下:
css3 3D旋转函数rotateX旋转45度


css3 3D旋转函数rotateY旋转45度


css3 3D旋转函数rotateZ旋转45度


css3 3D旋转函数rotate3d


十四:淡入淡出效果
先实现一个简单的鼠标移上图片的淡入淡出效果;鼠标悬停通过透明与不透明来实现效果;代码如下:
HTML代码:
<div class="anim_fade_image" style="width:200px;height:200px;background:blue;"></div>
<div style="width:200px;height:200px;background:red;"></div>
CSS代码如下:
.anim_fade_image {
position:absolute;
-webkit-transition: opacity 1s ease-in-out;
-moz-transition: opacity 1s ease-in-out;
-o-transition: opacity 1s ease-in-out;
transition: opacity 1s ease-in-out;
}
.anim_fade_image:hover{
opacity:0;
filter: alpha(opacity=0);
}
效果如下:
上面是演示通过在指定的时间内通过透明与不透明来实现效果的,并且是当鼠标移入图片上去进行的,接下来我们使用动画来实现每隔多少秒自动实现动画,使用动画属性 iteration-count:infinite进行无限循环。
HTML代码如下:
<div class="anim_fade_image" style="width:200px;height:200px;background:blue;"></div>
<div style="width:200px;height:200px;background:red;"></div>
CSS代码如下:
@-webkit-keyframes fadeInOut {
0% {
opacity:1;
}
25% {
opacity:0;
}
50% {
opacity: 0;
}
75% {
opacity:1;
}
}
.anim_fade_image {
position:absolute;
-webkit-animation: fadeInOut 5s ease-in-out infinite;
}
效果如下:
如上都是通过图片的透明度来实现图片的淡入淡出效果。
十五:图片轮转缩放显示动画
现在有这么一个动画,页面上有2张图片,第一张图片默认透明度为0,隐藏掉,且缩放比例为0;默认显示第二张图片,当我鼠标移动到那个容器上面的时候,第一张图片显示出来,且缩放放大一倍;第二张图片旋转360度,并且逐渐缩放到0;这么一个效果如下代码:
<div class="container">
<div class="anim_image anim_image_top" style="width:200px;height:200px;background:blue;"></div>
<div class="anim_image anim_image_bottom" style="width:200px;height:200px;background:red;"></div>
</div>
CSS代码如下:
.anim_image {
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.anim_image_top {
position: absolute;
-webkit-transform:scale(0);
opacity: 0;
filter: Alpha(opacity=0);
}
.container:hover .anim_image_top{
opacity: 1;
filter: Alpha(opacity=100);
-webkit-transform: scale(1, 1);
}
.container:hover .anim_image_bottom{
-webkit-transform:rotate(360deg) scale(0,0);
}
效果如下:
十六:轮播效果切换
HTML代码如下:
<div class="trans_box">
<div id="transImageBox" class="trans_image_box">
<div class="trans_image" style="width:300px;height:200px;background:blue;">111</div>
<div class="trans_image" style="width:300px;height:200px;background:red;">222</div>
<div class="trans_image" style="width:300px;height:200px;background:orange;">333</div>
</div>
<div id="transImageTrigger" class="trans_image_trigger">
<a href="#1">图片1</a> <a href="#2">图片2</a> <a href="#3">图片3</a>
</div>
</div>
CSS代码如下:
.trans_box {width:300px;overflow:hidden;}
.trans_image_box {
width:20000px;
height:200px;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.trans_image_box .trans_image {float:left;width:200px;}
.trans_image_trigger {
padding-top: 10px;
text-align: center;
}
JS代码如下:
var $ = function(id) {
return document.getElementById(id);
};
var $box = $("transImageBox"),
$oTrigger = $("transImageTrigger").getElementsByTagName("a"),
$len = $oTrigger.length;
for(var i = 0; i < $len; i++) {
$oTrigger[i].onclick = function(){
var index = Number(this.href.replace(/.*#/g,‘‘)) || 1;
$box.style.marginLeft = (1 - index) * 300 + "px";
return false;
};
}
十七:纯css3实现轮播效果
HTML代码如下:
<div class="slide-container">
<input type="radio" name="slider2" id="slider1" checked="checked" >
<input type="radio" name="slider2" id="slider2" >
<input type="radio" name="slider2" id="slider3" >
<input type="radio" name="slider2" id="slider4" >
<div class="slide_bd">
<ul class="list">
<li>
<img src="http://image.mamicode.com/info/201701/20180110221231909953.jpg"/>
</li>
<li>
<img src="http://image.mamicode.com/info/201701/20180110221231981245.jpg"/>
</li>
<li>
<img src="http://image.mamicode.com/info/201701/20180110221232383604.jpg"/>
</li>
<li>
<img src="http://image.mamicode.com/info/201701/20180110221232387510.jpg"/>
</li>
</ul>
</div>
<div class="num">
<label for="slider1"></label>
<label for="slider2"></label>
<label for="slider3"></label>
<label for="slider4"></label>
</div>
</div>
CSS代码如下:
ul,li{list-style:none;}
.slide-container {position:relative;width:384px;height:512px;margin:0 auto;text-align:center;overflow:hidden;}
.slide-container input{display:none;}
.slide_bd {position:absolute;width:100%;height:100%;overflow:hidden;}
.slide_bd .list {position:absolute;left:0;top:0;width:400%;height:100%;-webkit-transition:left .5s ease-out;-moz-transition:left .5s ease-out;-o-transition:left .5s ease-out;-ms-transition:left .5s ease-out;transition:left .5s ease-out;}
.slide_bd .list li {float:left;}
/* #slider1:checked~.slide_bd .list含义是:匹配#slider1选中的 后面的.slide_bd .list的元素 */
/* ~ 是兄弟元素选择器 E~F:匹配位于E元素后面的F元素*/
#slider1:checked~.slide_bd .list{left:0;}
#slider2:checked~.slide_bd .list{left:-100%;}
#slider3:checked~.slide_bd .list{left:-200%;}
#slider4:checked~.slide_bd .list{left:-300%;}
.slide_bd .list img{display:block;width:384px;height:512px;overflow:hidden;}
.num {position:absolute;bottom:10px;width:100%;}
.num label {display:inline-block;width:10px;height:10px;border-radius:10px;margin:0 5px;background:#999;}
/* 鼠标移动上去的时候 */
.num label:hover,
#slider1:checked~.num label:nth-child(1),
#slider2:checked~.num label:nth-child(2),
#slider3:checked~.num label:nth-child(3),
#slider4:checked~.num label:nth-child(4){
background:#f00;
cursor:pointer;
-webkit-transform:scale(1.3);
-moz-transform:scale(1.3);
-o-transform:scale(1.3);
-ms-transform:scale(1.3);
transform:scale(1.3)
}
效果如下:
十八:图片旋转木马效果实现
基本原理:
1.首先我们需要让图片能旋转的效果,我们让所有图片绝对定位(position:absolute),共用一个中心点。
2.对于舞台我们加一个视距,比如下面的demo是 perspective: 800px;
3.对于容器 我们可以加一个3D视图 transform-style: preserve-3d;
4. 对于图片旋转,我们要使用在旋转 rotateY,但是一圈是360度,而图片共九张,因此每一张的图片旋转的角度是40度;
因此我们可以在css下这样写代码:
img:nth-child(1) { transform: rotateY( 0deg ); }
img:nth-child(2) { transform: rotateY( 40deg ); }
img:nth-child(3) { transform: rotateY( 80deg ); }
img:nth-child(4) { transform: rotateY( 120deg ); }
img:nth-child(5) { transform: rotateY( 160deg ); }
img:nth-child(6) { transform: rotateY( 200deg ); }
img:nth-child(7) { transform: rotateY( 240deg ); }
img:nth-child(8) { transform: rotateY( 280deg ); }
img:nth-child(9) { transform: rotateY( 320deg ); }
但是仅仅这样是不行的,我们可以看下如下图效果:

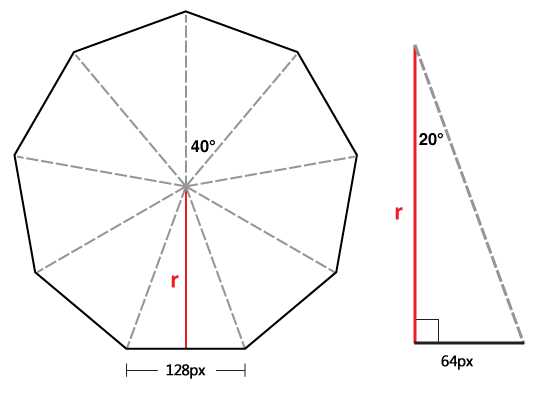
每张图片在同一个点上,我们需要拉开图片的距离,因此需要使用到translateZ这个函数,但是需要拉开距离多少呢?
如下有一个计算方式计算:先看如下图:

上图中红色标注的r就是的demo页面中图片要translateZ的理想值(该值可以让所有图片无缝围成一个圆)!
r = 64 / Math.tan(20 / 180 * Math.PI)
因为每张图片的大小都是128px,那么一般就是64px了;然后根据正切值来计算半径即可;
下面是HTML代码如下:
<div class="d-rotate">
<h3>3d旋转效果--点击任意图片浏览</h3>
<div id="stage" class="d_stage_area">
<div id="container" class="container">
<img src="http://image.mamicode.com/info/201701/20180110221231909953.jpg" width="128" height="96" id="img1"/>
<img src="http://image.mamicode.com/info/201701/20180110221231981245.jpg" width="128" height="96" id="img2"/>
<img src="http://image.mamicode.com/info/201701/20180110221232383604.jpg" width="128" height="96" id="img3"/>
<img src="http://image.mamicode.com/info/201701/20180110221232387510.jpg" width="128" height="96" id="img4"/>
<img src="http://images2015.cnblogs.com/blog/561794/201604/561794-20160413010350285-1813069804.jpg" width="128" height="96" id="img5"/>
<img src="http://images2015.cnblogs.com/blog/561794/201604/561794-20160413010410801-943411344.jpg" width="128" height="96" id="img6"/>
<img src="http://images2015.cnblogs.com/blog/561794/201604/561794-20160413010430395-1452487381.jpg" width="128" height="96" id="img7"/>
<img src="http://images2015.cnblogs.com/blog/561794/201604/561794-20160413010447332-2127426646.jpg" width="128" height="96" id="img8"/>
<img src="http://images2015.cnblogs.com/blog/561794/201604/561794-20160413010506613-1828415192.jpg" width="128" height="96" id="img8"/>
</div>
</div>
</div>
CSS代码如下:
.d-rotate {margin:10px;}
.d-rotate h3 {text-align: center;font-size: 1em;}
.d_stage_area {
position:relative;
top: 0;
width:800px;
min-height: 100px;
padding: 100px;
background:#f0f0f0;
border:1px solid red;
-webkit-perspective:800px;
-moz-perspective: 800px;
perspective: 800px;
-webkit-transition: top .5s;
}
.d-rotate .container {
position: absolute;
left: 50%;
top:50%;
width:128px;
height:100px;
-webkit-transition: -webkit-transform 1s;
-moz-transition: -moz-transform 1s;
transition: transform 1s;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.d-rotate .container img {
position: absolute;
bottom: 0;
width:128px;
box-shadow: 0 1px 3px rgba(0,0,0,.5);
-webkit-transition: opacity 1s, -webkit-transform 1s;
-moz-transition: opacity 1s, -moz-transform 1s;
transition: opacity 1s, transform 1s;
}
.d-rotate img:nth-child(1) { transform: rotateY( 0deg ); }
.d-rotate img:nth-child(2) { transform: rotateY( 40deg ); }
.d-rotate img:nth-child(3) { transform: rotateY( 80deg ); }
.d-rotate img:nth-child(4) { transform: rotateY( 120deg ); }
.d-rotate img:nth-child(5) { transform: rotateY( 160deg ); }
.d-rotate img:nth-child(6) { transform: rotateY( 200deg ); }
.d-rotate img:nth-child(7) { transform: rotateY( 240deg ); }
.d-rotate img:nth-child(8) { transform: rotateY( 280deg ); }
.d-rotate img:nth-child(9) { transform: rotateY( 320deg ); }
JS代码如下:
(function(){
// css transform 变换
var transform = function(element, value, key) {
key = key || "Transform";
["Moz", "O", "Ms", "Webkit", ""].forEach(function(prefix) {
element.style[prefix + key] = value;
});
return element;
};
var $ = function(selector) {
return document.querySelector(selector);
};
// 获取元素
var eleStage = $("#stage"),
container = $("#container");
var indexPiece = 0,
htmlPic = ‘‘,
arrayPic = [1, 2, 3, 4, 5, 6, 7, 8, 9],
rotate = 360 / arrayPic.length;
arrayPic.forEach(function(i) {
htmlPic = htmlPic + ‘<img id="img‘+ i +‘" src="./‘+ i +‘.jpg"/>‘;
});
container.innerHTML = htmlPic;
var transZ = 64 / Math.tan((rotate / 2 / 180) * Math.PI);
// 添加事件监听器
container.addEventListener("click", function() {
transform(this, "rotateY("+ (-1 * rotate * ++indexPiece) +"deg)");
});
arrayPic.forEach(function(i, j) {
transform($("#img" + i), "rotateY("+ j * rotate +"deg) translateZ("+ (transZ+15) +"px)");
});
})();













