标签:head 作用 滑块 失效 号码 设计 ges 应用 key
用户名:<input type="text" name="username" pattern="^[a-zA-Z]\w{2,7}" title="必须以字母开头,包含字符或数字,长度是3~8" /><br />
密码:<input type="text" name="password" pattern="\d{6}" title="必须输入6个数字" /><br />
姓名:<input type="text" placeholder="请输入您的真实姓名" name="username"><br />
URL网址:<input type="url" name="rul" title="URL应包括访问协议">
Email:<input type="email" name="email" title="email的格式是 XXX@XXX.XX ">
<input type="number/range" min="最小值" max="最大值" step="改变数值的步长" name="number/range">
<input type="text" name="degree" form="register" list="degree">
<datalist id="degree">
<option label="top1" value="大专"></option>
<option label="top2" value="本科"></option>
<option label="top3" value="研究生"></option>
</datalist>
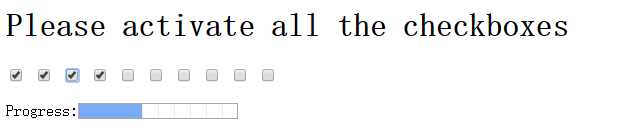
<h1>Please activate all the checkboxes</h1>
<form method="get">
<input type="checkbox" onchange="updateProgress()" />
<input type="checkbox" onchange="updateProgress()" />
<!--and 8 more-->
<p>
Progress:<progress value="0" max="10" id="pb"></progress></p>
</form>
元素 progress的初始值为0,最大值为10.当 input元素被激活时,就会调用 updateProgress()函数,函数内容如下:
<script type="text/javascript">
function updateProgress(){
var pb=document.getElementById("pb");
var ip=document.getElementsByTagName("input");
var cnt=0;
for(var i=0;i<ip.length;i++){
if(ip[i].checked==true){
cnt++;
}
}
pb.value=cnt;
}
</script>

<table border="1" width="369" height="169">
<tr><th>Product</th><th>Price(US$)</th><th>Quantity</th></tr>
<tr><td>Keyboard</td><td class="num" id="i1Price">39.50</td>
<td><input name="i1" id="i1" type="number" min="0" value="0" max="99" /></td></tr>
<tr><td>Mouse</td><td class="num" id="i2Price">26.30</td>
<td><input name="i2" id="i2" type="number" min="0" value="0" max="99" /></td></tr>
<tr><td>Monitor</td><td class="num" id="i3Price">264.50</td>
<td><input name="i3" id="i3" type="number" min="0" value="0" max="99" /></td></tr>
</table>
<!-- output 元素在表格下方,相应输入字段中商品的 ID被赋值给 for属性。 -->
<p>Your shopping cart contains
<output name="sumProd" for="i1 i2 i3" id="sumProd"></output>
items.Total price:
<output name="sum" for="i1 i2 i3" id="sum"></output>US$</p>
<!-- 在这段JavaScript代码中,会遍历计算所有的 input元素,得出总数量和总价格。 -->
<script type="text/javascript">
function updateSum(){
var ips = document.getElementsByTagName("input");
var sum = 0;
var prods = 0;
for (var i=0;i<ips.length;i++){
var cnt=Number(ips[i].value);
if (cnt>0){
sum +=cnt*Number(document.getElementById(
ips[i].name+"Price").innerHTML);
prods +=cnt;
}
}
document.getElementById("sumProd").value=prods;
document.getElementById("sum").value=sum;
}
</script>
| Product | Price(US$) | Quantity |
|---|---|---|
| Keyboard | 39.50 | |
| Mouse | 26.30 | |
| Monitor | 264.50 |
Your shopping cart contains items.Total price: US$
姓名:<input type="text" name="username" required>
年龄:<input type="number" name="age" min="1" max="150" step="1">
手机号码:<input type="text" name="phone" pattern="\d{11}" title="请输入11位的手机号码">
<script type="text/javascript">
function check(){
var psw=document.getElementById("psw");
if(psw.checkValidity())
alert("密码输入正确");
else
alert("密码输入错误,请再输一次");
return false;
}
</script>
<form onsubmit="return check()">
密码:<input type="password" pattern="^[a-zA-Z]\w{3,6}"
name="psw" id="psw" required /><br />
<input type="submit" value="提交" />
</form>
<script type="text/javascript">
function check(){
var psw1=document.getElementById("password1");
var psw2=document.getElementById("password2");
if(psw1.value!=psw2.value)
psw2.setCustomValidity("密码和确定密码不一致");
return false;
}
</script>
<form action="">
密码:<input type="password" id="password1" name="password1" /><br />
确认密码:<input type="password" id="password2" name="password2" /><br />
<input type="submit" name="" id="" value="提交" onclick="check()" />
</form>
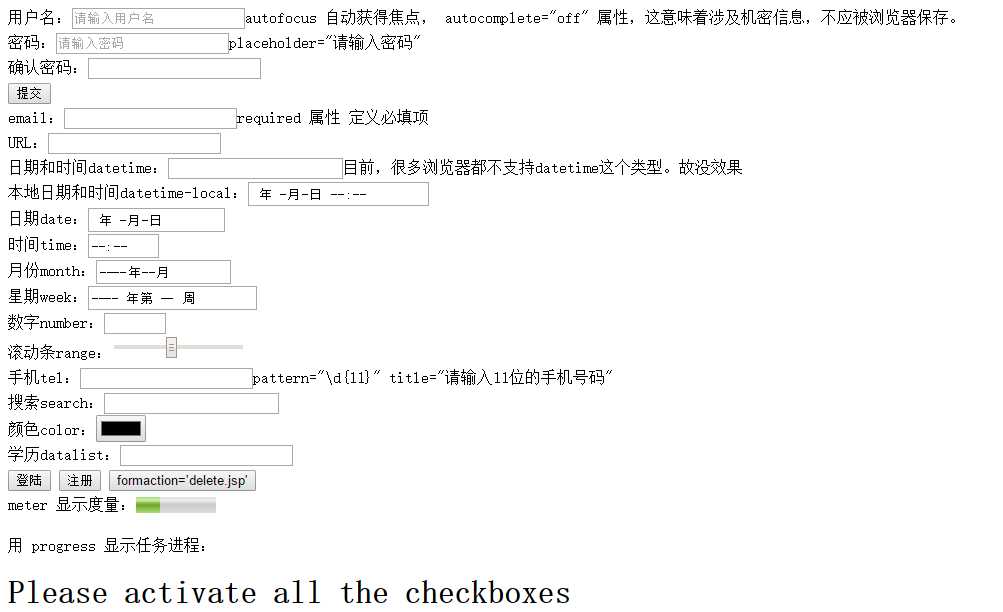
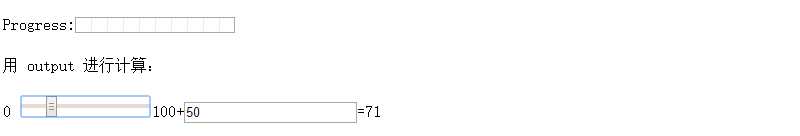
<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>智能表单</title> <style> body{ line-height:25px;} </style> <script> //对用户提交的表单进行校验 function checkInput(){ var flag=false; var username=$("username").value; var pwd=$("pwd").value; var email=$("email").value; if(username==""){ alert("用户名不能为空!"); }else if(username.length<3){ alert("用户名长度必须大于3!"); }else if(pwd.length<6||pwd.length>14){ alert("密码长度必须在6-14之间!"); }else if(email.indexOf("@")==-1){ alert("邮箱格式不正确!"); }else{ flag=true; } return flag; } function check(){ var psw1=document.getElementById("password1"); var psw2=document.getElementById("password2"); if(psw1.value!=psw2.value) psw2.setCustomValidity("密码和确定密码不一致"); return false; } function $(id){ return document.getElementById(id); } </script> <head> <body> <form action="" method="post" id="register" onsubmit="return check()"> 用户名:<input type="text" name="username" form="register" id="username" placeholder="请输入用户名" pattern="u\d{4}" autocomplete="off" autofocus/>autofocus 自动获得焦点, autocomplete="off" 属性,这意味着涉及机密信息,不应被浏览器保存。<br/> 密码:<input type="password" id="password1" name="password1" placeholder="请输入密码"/>placeholder="请输入密码"<br /> 确认密码:<input type="password" id="password2" name="password2" /><br /> <input type="submit" name="" id="" value="提交" onclick="check()" /><br/> email:<input type="email" name="email" form="register" id="email" required />required 属性 定义必填项<br/> URL:<input type="url" name="url" form="register" /><br/> 日期和时间datetime:<input type="datetime" name="datetime" form="register" />目前,很多浏览器都不支持datetime这个类型。故没效果<br/> 本地日期和时间datetime-local:<input type="datetime-local" name="datetime-local" form="register" /><br/> 日期date:<input type="date" name="date" form="register" /><br/> 时间time:<input type="time" name="time" form="register" /><br/> 月份month:<input type="month" name="month" form="register" /><br/> 星期week:<input type="week" name="week" form="register" /><br/> 数字number:<input type="number" name="number" min="1" max="10" step="2" form="register" /><br/> 滚动条range:<input type="range" name="range" min="1" max="10" form="register"/><br/> 手机tel:<input type="tel" name="phone" pattern="\d{11}" title="请输入11位的手机号码" form="register" />pattern="\d{11}" title="请输入11位的手机号码"<br/> 搜索search:<input type="search" name="search" results="n" form="register" /><br/> 颜色color:<input type="color" name="color" form="register"/><br/> 学历datalist:<input type="text" name="degree" form="register" list="degree"/><br/> <datalist id="degree"> <option label="top1" value="高中"></option> <option label="top2" value="大专"></option> <option label="top3" value="本科"></option> <option label="top4" value="研究生"></option> <option label="top5" value="博士"></option> </datalist> <input type="submit" value="登陆" form="register" /> <input type="submit" value="注册" form="register" /> <input type="submit" value="formaction=‘delete.jsp‘" form="register" formaction="delete.jsp" /> </form> meter 显示度量:<meter value="3" min="0" max="10">十分之三</meter><br/> <p>用 progress 显示任务进程:</p> <h1>Please activate all the checkboxes</h1> <form method="get"> <input type="checkbox" onchange="updateProgress()" /> <input type="checkbox" onchange="updateProgress()" /> <!--and 8 more--> <p> Progress:<progress value="0" max="10" id="pb"></progress></p> </form> <p>用 output 进行计算:</p> <p> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100+<input type="number" id="b" value="50">=<output name="x" for="a b"></output> </form> </p> <script type="text/javascript"> function updateProgress(){ var pb=document.getElementById("pb"); var ip=document.getElementsByTagName("input"); var cnt=0; for(var i=0;i<ip.length;i++){ if(ip[i].checked==true){ cnt++; } } pb.value=cnt; } </script> </body> </html>


标签:head 作用 滑块 失效 号码 设计 ges 应用 key
原文地址:http://www.cnblogs.com/chenhaoqiang/p/6288059.html