标签:content strong color 理解 div2 方向 不为 block ons
1.什么是BFC
其实在老师让我们写这篇叫BFC的时候,我跟本不知道有什么BFC的东西。
后来,我找了一些资料,知道了,BFC是Block Formatting Context (块级格式化上下文)的缩写,它是W3C CSS 2.1 规范中的一个概念,是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
2.什么情况下会创建BFC
CSS规范说明了在下列这些情况下会创建新的block formatting context:
?浮动元素(float: left | right);
?绝对定位元素(position: absolute | fixed);
?行内块元素(display: inline-block);
?表格的单元格(display: table-cells,TD、TH);
?表格的标题(display: table-captions,CAPTION);
?‘overflow‘ 特性不为visible 的元素(除非该值已经传播到viewport?);
?表格元素创建的"匿名框"
注意,"display:table" 本身并不产生"block formatting contexts"。但是,它可以产生匿名框,其中包含"display:table-cell" 的框会产生块格式化上下文。总之,对于"display:table" 的元素,产生块格式化上下文的是匿名框而不是"display:table" 。
注意,是这些元素创建了块格式化上下文,它们本身不是块格式化上下。
3.BFC布局规则:
Box会在垂直方向,一个接一个地放置。Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠BFC的区域不会与float box重叠。BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。BFC的高度时,浮动元素也参与计算4.BFC的主要作用及原理
1.自适应两栏式
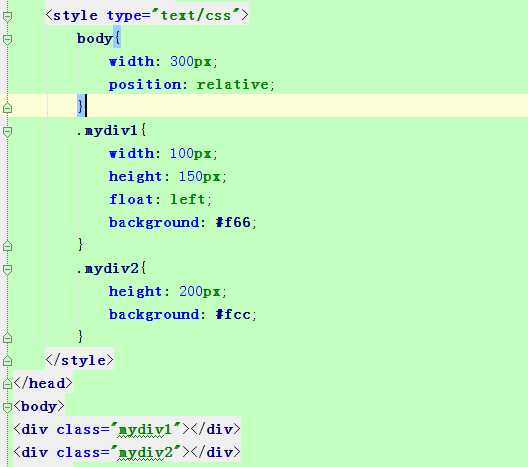
代码:

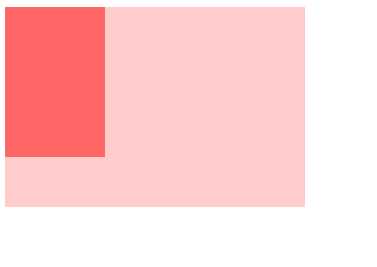
页面效果如下:

这个图就像上面的布局规则第3条(每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。)所说一样,虽然存在浮动的元素mydiv1,但mydiv2的左边依然会与包含块的左边相接触,而根据布局规则第4条(BFC的区域不会与float box重叠)所说,我们可以通过通过触发mydiv2生成BFC, 来实现自适应两栏布局:

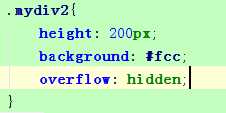
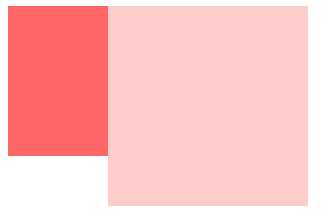
而当我们添加了(overflow:hidden)后,我们就通过触发mydiv2来生成了一个BFC,而BFC生成后页面效果如图:

注意:这个新的BFC不会与浮动的mydiv1重叠。因此会根据包含块的宽度,和mydiv1的宽度,自动变窄
2.清除浮动
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html">
<title></title>
<style type="text/css">
.mydiv1{
width: 100px;
height: 150px;
float: left;
background: #f66;
margin-left: 10px;
}
.mydiv2{
width: 100px;
height: 150px;
background: #fcc;
float: left;
margin-left: 10px;
}
.mydiv3{
width: 100px;
height: 150px;
float: left;
background-color: #ebcccc;
margin-left: 10px;
}
.wdiv{
border: 5px solid #9acd32;
width: 100%;
}
</style>
</head>
<body>
<div class="wdiv">
<div class="mydiv1"></div>
<div class="mydiv2"></div>
<div class="mydiv3"></div>
</div>
</body>
</html>
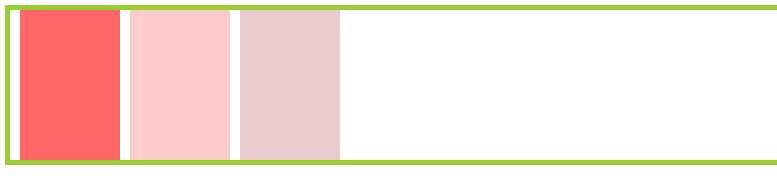
一般我们想下的是如下的情况:

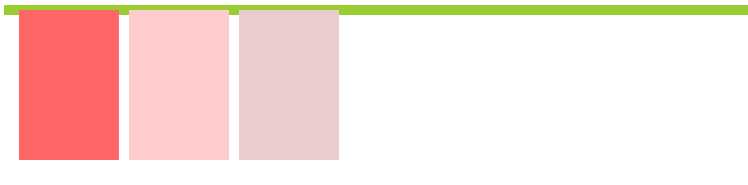
可是现实效果呢?却是如下:

之所以会这样了,是因为父容器并没有把浮动的子元素包围起来,俗称塌陷
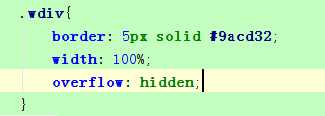
而我们要清除这种现像了,就要根据布局规则第6条(计算BFC的高度时,浮动元素也参与计算),我们可以触发wdiv来生成BFC,,那么wdiv在计算高度时,wdiv内部的浮动元素也会参与计算。代码如下:

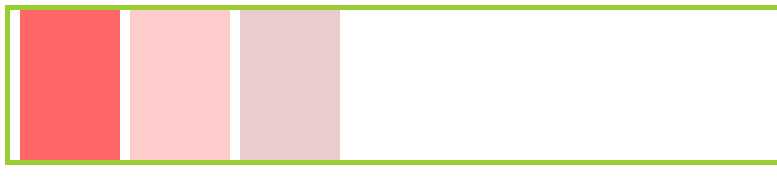
效果也同上面第一张一样,效果如下:

总结
因为BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。
标签:content strong color 理解 div2 方向 不为 block ons
原文地址:http://www.cnblogs.com/da-yu/p/6288204.html