标签:ima 错误 缺点 演示 删掉 复用 思路 集成 代码
微信支付使用是6位数字输入,用wex5能不能制作这种效果呢?
答案是肯定的。
根据网上提供的数字插件,研究源码后,与wex5进行整后修改,便于利用wex5框架优势。
一 效果演示:
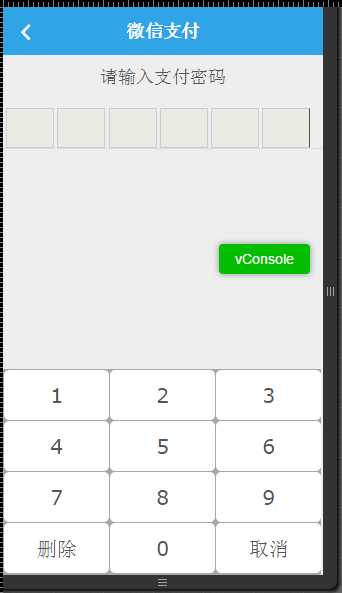
弹出密码框

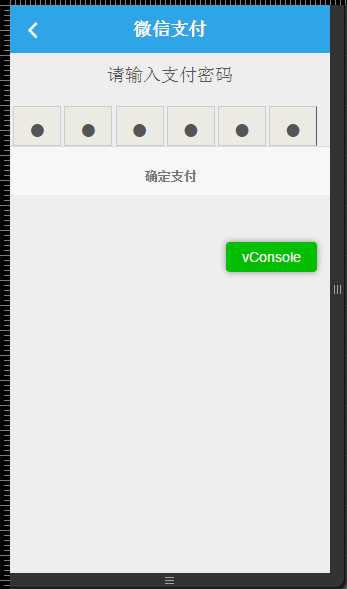
输入

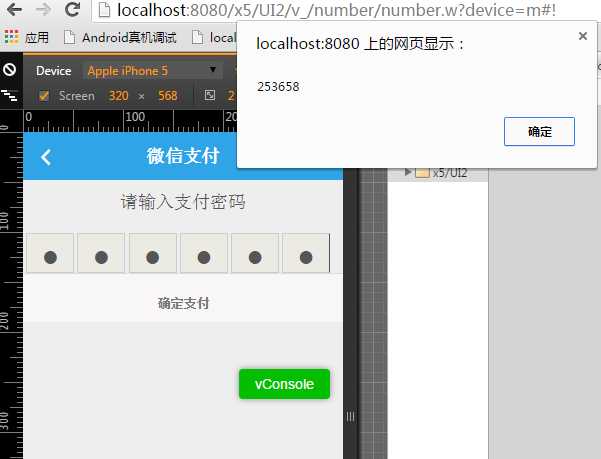
错误提示

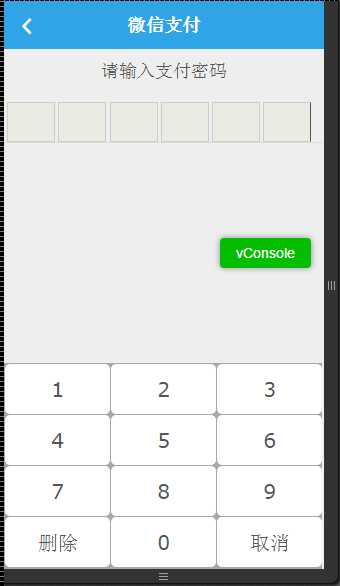
密码错误,重新加载页面

二 设计思路:
根据jQuery数字插件源理,改变dom结构和js,将值取到wex5的页面中
三 代码实现
1 jQuery插件简介与缺点

输入效果没问题,后端是ajax,且全部封装到js中,没有对外开放一些方法和参数,直接引入到wex5中,无法直接调用,也没有相关api说明。
2 引入css文件


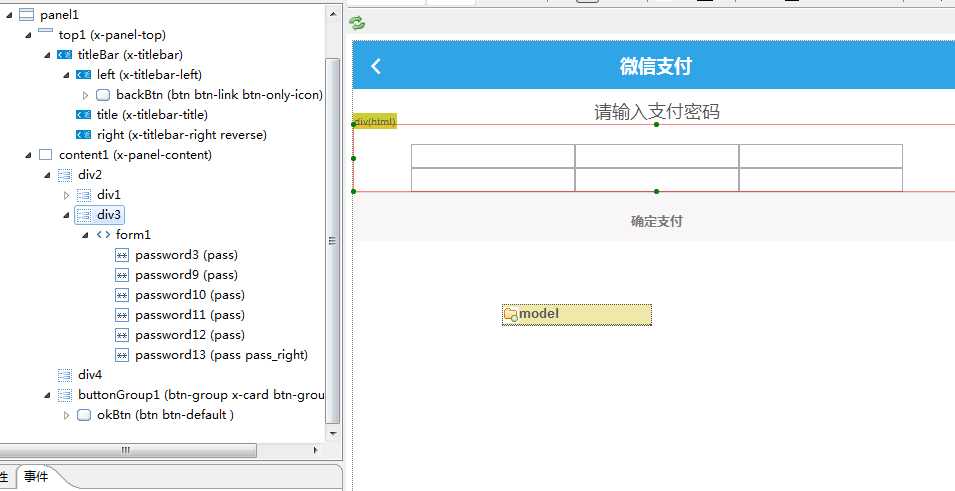
3 dom结构与组件
延用插件中的结构,稍作修改,为wex5元素手动添加id

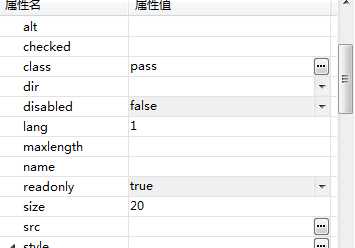
form表单和password是html元素,设置password长度为1

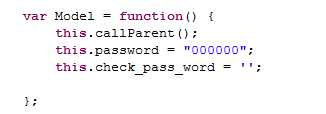
4 定义一个变量存放密码

我定义了一个校验密码为000000,将来可以直接到数据库取值校验。
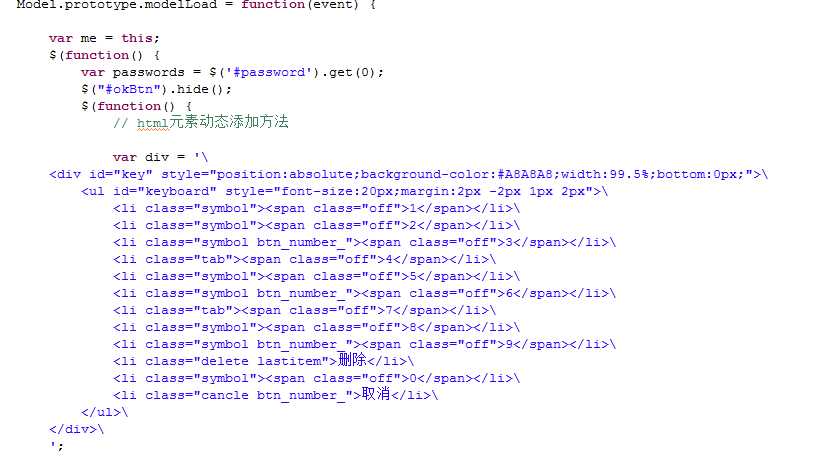
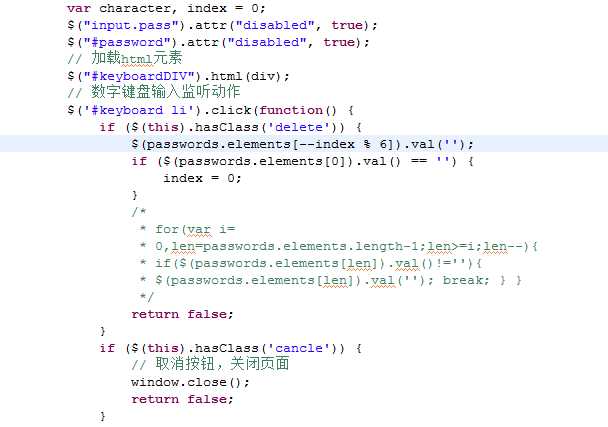
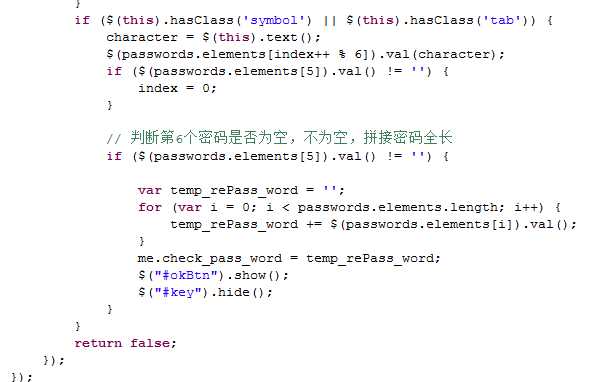
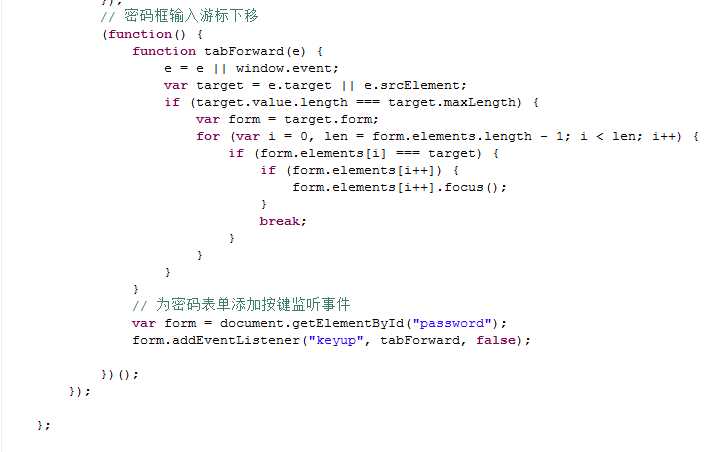
5 在modelLoad中将插件里的js代码全部拷进去,修改
删掉ajax部分,具体代码我作了注释




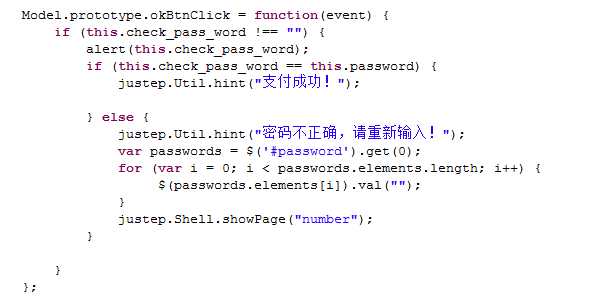
6 重新加载页面,用shell框架实现,并清空密码框里的值。

四 总结
插件很好,正确修改才能集成到wex5中,相信很多同学,是把插件直接拷到页面里,不用想,果断报错很正常,静下心来,好好看看插件里的方法和参数,如果结合wex5来只要能取到值,就成功了一半,多次调试,一定能在wex5中实现代码的复用。
标签:ima 错误 缺点 演示 删掉 复用 思路 集成 代码
原文地址:http://www.cnblogs.com/fangziffff123/p/6288117.html