标签:hit javascrip for navigate utc user 开发 浏览器 show
2007 年 1 月 9 日,乔布斯在旧金山莫斯科尼会展中心发布了首款 iPhone,而在十年后的 1 月 9 日,微信小程序正式上线。张小龙以这样的形式,向乔布斯致敬。

小程序功能模块在“发现”频道最下方的位置。
如果没有,请先将微信升级到最新版本,然后在通讯录搜索‘小程序示例’,点击之后返回“发现频道”即可。
Tip:小程序搜索目前不支持模糊查询
无处不在,随时访问
移动互联网的下一站是“唾手可得”
——张小龙
1. 获取微信小程序的 AppID
登录 https://mp.weixin.qq.com,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。
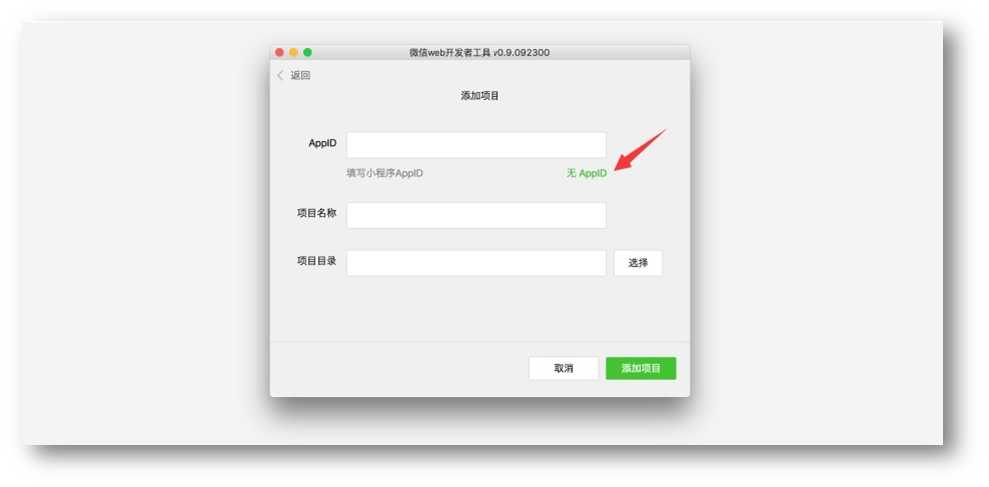
2. 下载开发者工具
下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715
只是尝试一把,可以选择游客模式,无需填写AppId


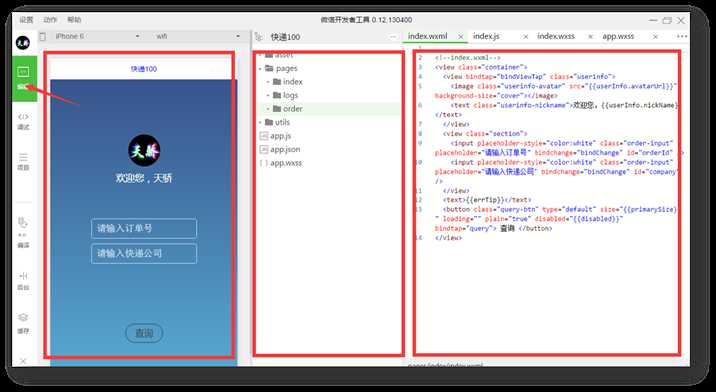
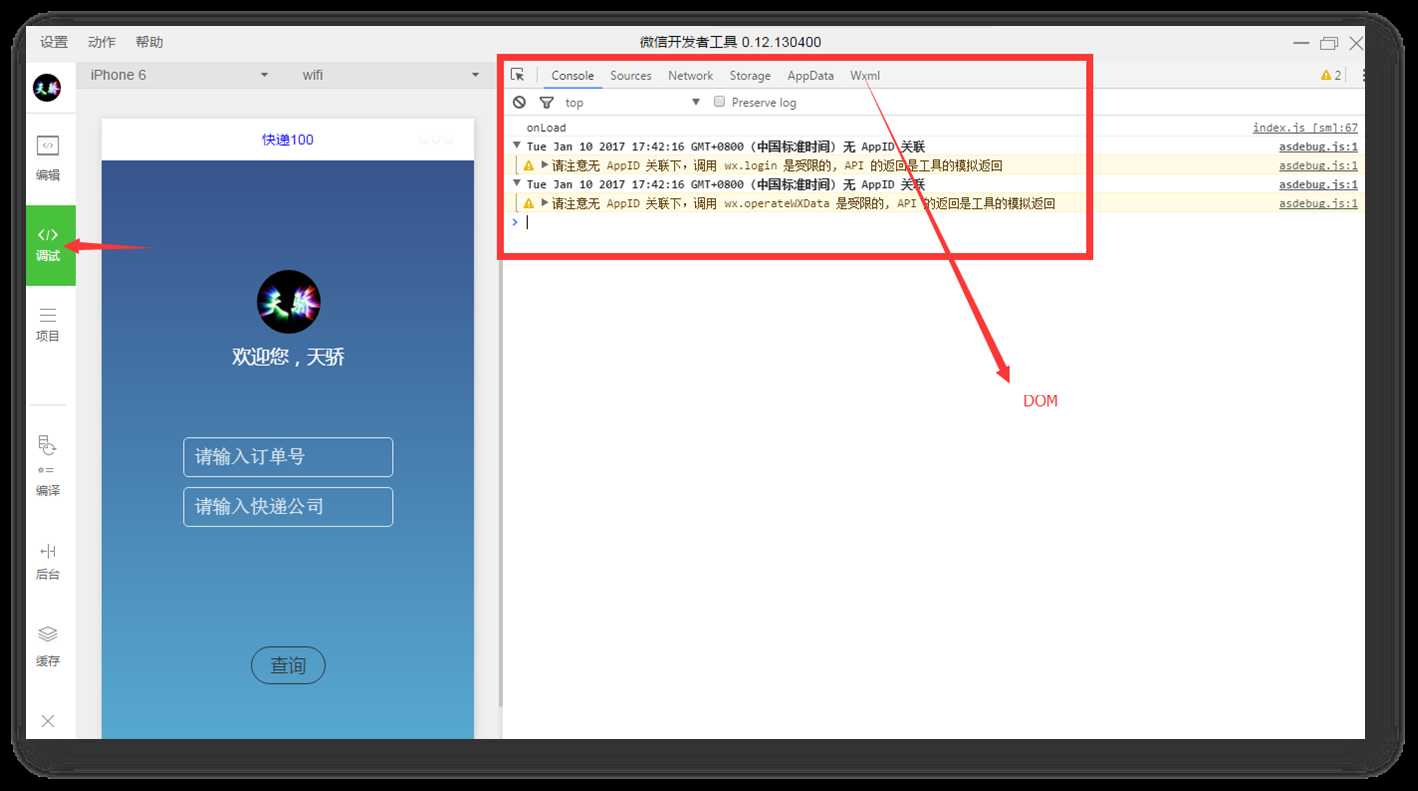
界面类似于chrome浏览器调试界面

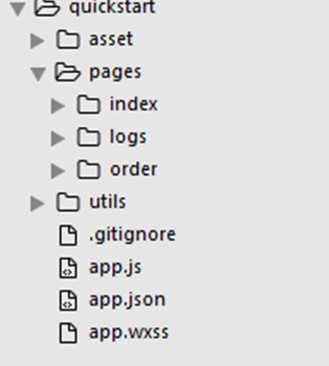
App.js 是全局脚本文件
App.json 是全局配置文件
App.wxss 是全局样式
Pages 中为页面

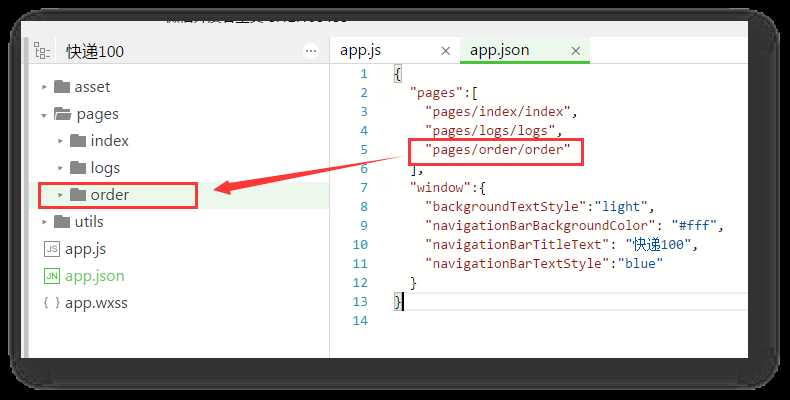
在小程序IDE中,配置文件保存的同时,pages中会自动创建页面文件夹,文件夹中包含以下四种文件:
order.js order.json order.wxml order.wxss

1.小程序开发框架的逻辑层是由JavaScript编写。
2.逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈(数据单向绑定,vue是双向绑定,小程序没有vm层)。
每个页面有独立的作用域,并提供模块化能力。
3.由于框架并非运行在浏览器中,所以 JavaScript 在 web 中一些能力都无法使用,如 document,window 等。
4.开发者写的所有代码最终将会打包成一份 JavaScript,并在小程序启动的时候运行,直到小程序销毁。类似 ServiceWorker,所以逻辑层也称之为 App Service。
App( ) 函数接受的 object 参数

全局的getApp( )函数,可以获取到小程序实例。

Page()函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。

setData()函数用于将数据从逻辑层发送到视图层,同时改变对应的this.data
坑:直接修改 this.data 无效,无法改变页面的状态,还会造成数据不一致
var common = require(‘common.js‘)
Page({
helloMINA: function() {
common.sayHello(‘MINA‘)
},})
就是微信小程序的css,新增了尺寸单位rpx:
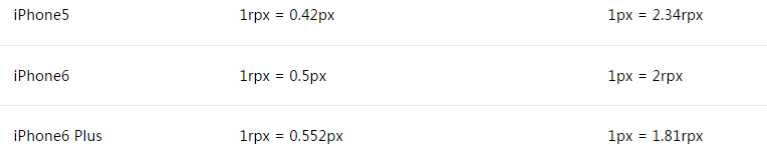
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素

小程序中没有a标签,页面跳转需要用navigator组件
Navigator 页面链接 <navigator url="url">跳转</navigator>

媒体组件,地图,画布,在此不一一赘述,请大家查看小程序API
https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=201715
index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">欢迎您,{{userInfo.nickName}}</text>
</view>
<view class="section">
<input placeholder-style="color:white" class="order-input" placeholder="请输入订单号" bindchange="bindChange" id="orderId" />
<input placeholder-style="color:white" class="order-input" placeholder="请输入快递公司" bindchange="bindChange" id="company" />
</view>
<text>{{errTip}}</text>
<button class="query-btn" type="default" size="{{primarySize}}" loading="" plain="true" disabled="{{disabled}}" bindtap="query"> 查询 </button>
</view>
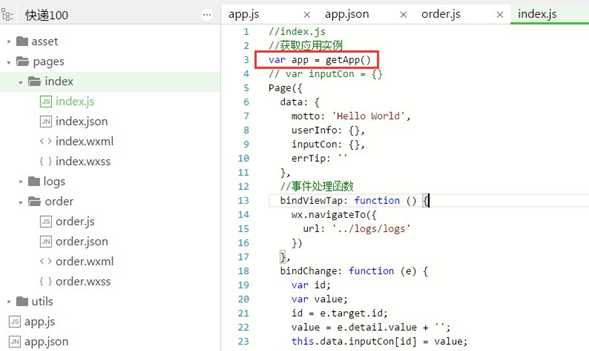
index.js
小程序只支持https的请求
var app = getApp()
// var inputCon = {}
Page({
data: {
motto: ‘Hello World‘,
userInfo: {},
inputCon: {},
errTip: ‘‘
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: ‘../logs/logs‘
})
},
bindChange: function (e) {
var id;
var value;
id = e.target.id;
value = e.detail.value + ‘‘;
this.data.inputCon[id] = value;
},
// query
query: function () {
// 测试用例
// 417941822755 zhongtong
// 884044987614211278 yuantong
var that = this;
var type = that.data.inputCon.company;
var postid = that.data.inputCon.orderId;
var data = {
‘type‘:type,
‘postid‘:postid
}
app.globalData.queryInfo.push(data);
console.log(app)
wx.request({
url: ‘https://www.kuaidi100.com/query‘,
data: data,
header: {
‘content-type‘: ‘application/json‘
},
success: function (res) {
var errTip = res.data.message;
var orderInfo = res.data.data;
if(orderInfo.length == 0) {
console.log(errTip)
that.setData({
errTip:errTip
})
return
}
that.setData({
errTip:‘‘
})
app.globalData.orderInfo = orderInfo;
wx.navigateTo({
url: ‘../order/order‘
})
}
})
},
onLoad: function () {
console.log(‘onLoad‘)
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
}
})
order.wxml
<!--pages/order/order.wxml-->
<view class="order-list">
<block wx:for="{{orders}}">
<view class="order-time"> {{item.ftime}}: </view>
<view class = "order-txt"> {{item.context}} </view>
</block>
</view>
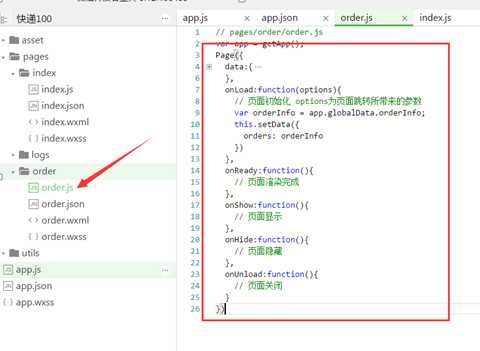
order.js
// pages/order/order.js
var app = getApp();
Page({
data:{
orders:[]
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var orderInfo = app.globalData.orderInfo;
this.setData({
orders: orderInfo
})
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
小程序的视图层与vue相似,用过vue的同学应该很容易上手,小程序对常用组件方法封装能满足基本需求,但目前还有一些bug,官网上也有标注。无论如何,小程序的出现无疑让前端的地位更上一层楼!
标签:hit javascrip for navigate utc user 开发 浏览器 show
原文地址:http://www.cnblogs.com/tjyoung/p/6288990.html