标签:ges dem 第一个 二次 ima 知识 同名 跳过 script
先来看一下demo,如果你已经看出三个console.log分别输出什么。那直接关闭此笔记
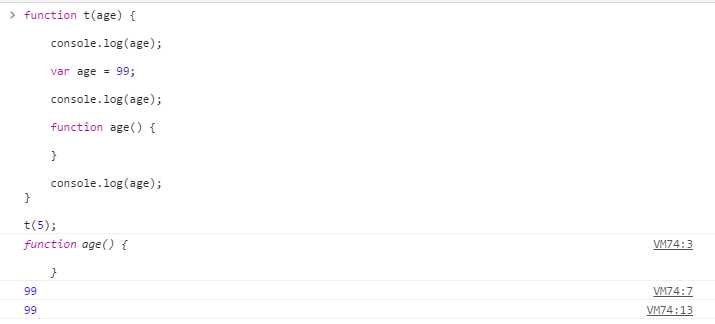
function t(age) { console.log(age); var age = 99; console.log(age); function age() { } console.log(age); } t(5);
答案揭晓:第一次输出age()函数,第二次输出99,第三次输出99

如果你猜不到答案且一脸懵逼,请继续往下看,请注意,其实一点都不难,甚至知识点你都已经掌握,只是场景和demo的问题让你一时间转不过来
先来分析第一个console.log(age),按照我们正常的程序运行流程理解,你是不是觉得:t(5)传入了形参5.那么第一个输出的也应该是5才对吧?
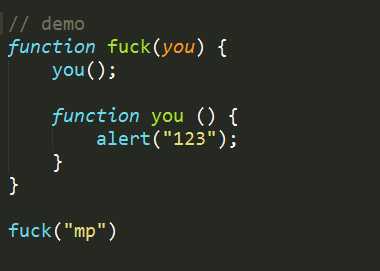
带着这个疑问我们来看看另一个简单的demo:

运行这段代码,会弹出提示框“123”。无论你觉得正常也好,觉得奇怪也好。但我们得出一个结论:
在一个函数代码块中(不知是否算闭包),函数会自动被声明引用,哪怕还没有执行到它。这是javascript一个很“贴心”的机制。并且,执行的顺序会在形参之后。 也就是我们的第一个规则: 形参 < 函数定义。 由于形参先声明,函数(自动)后声明,于是同名形参you,会被同名的函数you替换掉。所以才会弹出提示框“123”。
带着这个javascript这个“贴心”的机制,我们回到第一个console.log,不难理解,其实本该输出的形参"5",就是被自动声明的age函数给替换掉了。所以输出了age函数
再来看看第二个console.log,程序继续往下执行
var age = 99;
这时,age函数又被99替换,所以第二个输出是99
程序继续往下执行,此时我们看到的
function age() { }
由于这一句已经被javascript的“贴心”机制提前声明执行了。所以这里不会再执行,所以让我们跳过这一句。
执行最后一句console.log(age); 理所当然不变的输出了99。
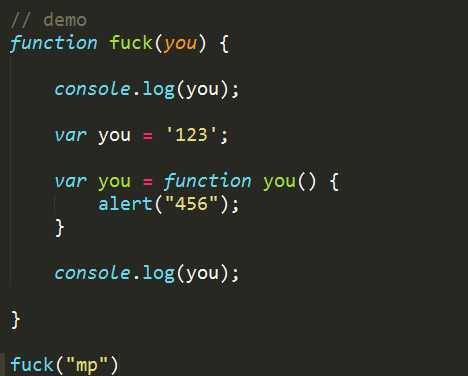
这里我们得出第二个规则: 函数定义 < var变量定义
由于函数先执行,var后执行,所以同名的函数会被var定义的同名变量所覆盖
练习题1:

标签:ges dem 第一个 二次 ima 知识 同名 跳过 script
原文地址:http://www.cnblogs.com/CyLee/p/6289724.html