标签:个数 alert color car next 技术分享 url 画图 原因
在开发一个网站的过程中各种翻页效果数不胜数,在这里我将介绍一下简单的一种方法就是使用css3的旋转即可实现这种常见的效果;
显示效果如下:


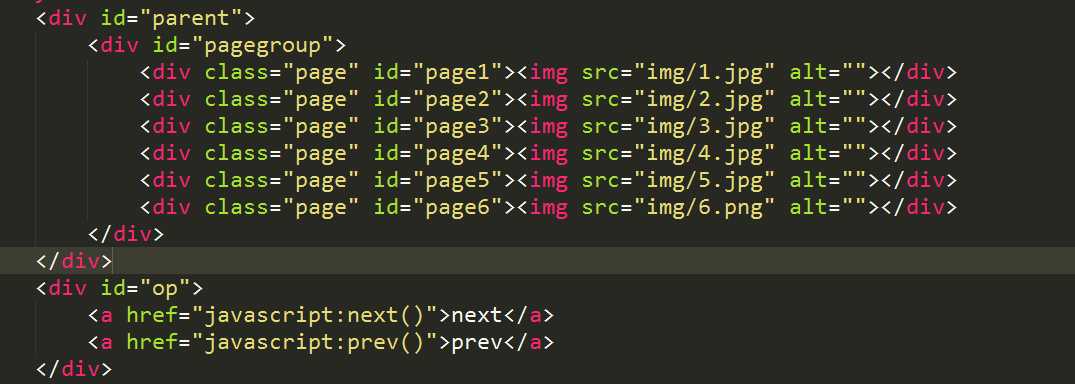
首先是页面的布局,不用那么复杂;

a标签的href属性,一般指向一个URL地址,也可以调用javascript,如href="javascript:xxx();",但是文档中推荐这样写<a href="http://www.111cn.net/zhongxing/U880/ javascript:void(0)" onclick="xxx();">xx</a>,但是这种方法在复杂环境下有时会产生器奇怪的问题,尽量不要使用javescript:协议作为href属性,这样不仅会导致不必要的触发window.onbeforeunload事件。在IE里面更会使gif动画图片停止播放。
链接的onclick事件被先执行,其次是herf属性下的动作,如果不想执行href属性下的动作执行,onclick需要返回,一般写为:onclick="xxx();return false;".
a标签的href属性和onclick事件的优先级级别:
(1)顺序:ie 6 : href 先触发 onclick 后触发 ,其他浏览器 先触发onlick 后触发 href
(2)href="javascript: xxx()" 不能传入this作为参数 ,onclick可以,例如:<a href="javascript:alert(‘href event‘);" onclick="clickevent(this);">
(3)优先触发的方法如果返回 false 导致后一个事件不被触发,例如:<a href="javascript:alert(‘href event‘);" onclick="clickevent(this); return false;">
(4)<a href="#"> 会导致页面定位到书签位置
(5)由于 1和 4 的原因 ,在ie6 下 同时有 <a href="#" 和 onclick的时候 由于页面先因为href重新载入了一次,导致 onclick事件被浏览器丢弃
总结:
(1)在不需要传入this作为参数的方法时,推荐只使用href="JavaScript: "
(2)如果需要使用this参数,推荐使用<a href="javascript:void(0);" onclick="doSomthing(this)" >
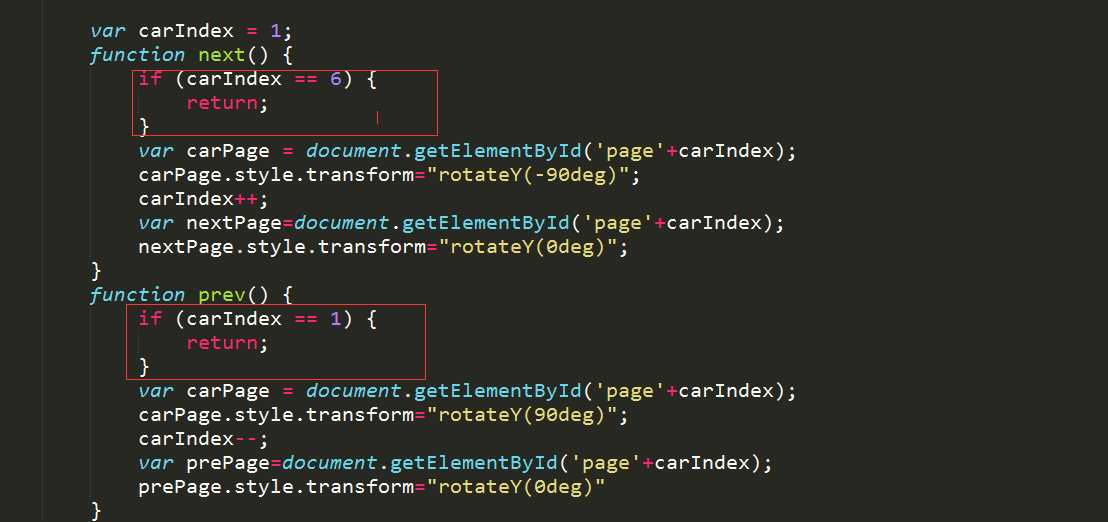
在这里不需要传入this 作为方法的参数,所以我使用的是:javascript:next(),而图片进行切换的js则如下所示;

在图片进行翻转的时候,我们需要进行一下判断,如果不加判断则会使carIndex超过或者低于图片的个数;
标签:个数 alert color car next 技术分享 url 画图 原因
原文地址:http://www.cnblogs.com/D-Y-W/p/6291838.html