标签:com log 遍历 lib 绑定 images 技术分享 load 刷新
1.点击事件无刷新修改




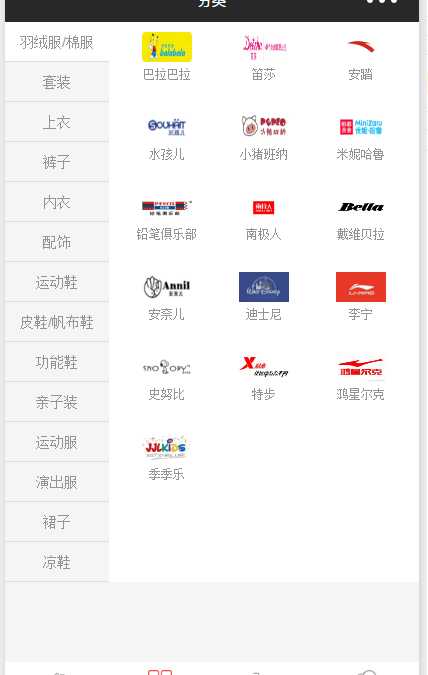
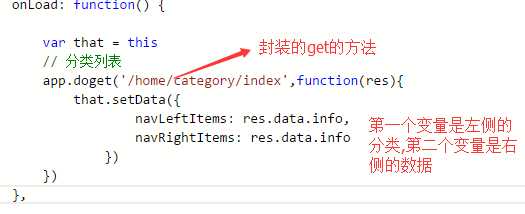
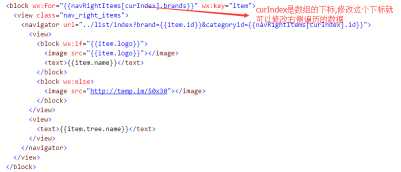
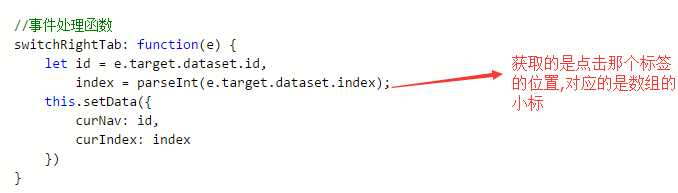
原理:onload事件中是把这个分类和品牌的列表全部拿出来,拼接成数组的格式,在小程序中遍历的时候就要把小标(index)给绑定到左侧的品牌上,然后js中获取index的值,就可以动态的修改数组中的下标,右侧的品牌就可以动态的修改了
下面还有另一个方法,到时候会分享
标签:com log 遍历 lib 绑定 images 技术分享 load 刷新
原文地址:http://www.cnblogs.com/abstrect/p/6292385.html