标签:image 它的 屏幕分辨率 区别 body 决定 .com doc size
今天我们来讲一下css中最常用到的三种字体单位:px,em和rem。px是相对长度单位,它的大小是相对屏幕分辨率来说的,em和rem就不一样了,简而言之,就是它们的字体大小是由参照物来决定的。对于em,它的参照物呢,就是父级的字体,也就是说,它的大小始终是根据父级的字体大小来调整的,而rem是CSS3新增的一个相对单位,这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。
下面我们通过一个例子来对比一下三种单位的区别:
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"/> <title>相对与绝对字体</title> </head> <style type="text/css"> .div1{ font-size: 18px; } .div2{ font-size:1.5em; } .div3{ font-size:2rem; } </style> <body> <div class="div1"> <span>相对与绝对</span> <div class="div2"> <span>相对</span> <div class="div3"> <span>绝对</span> </div> </div> </div> </body> </html>
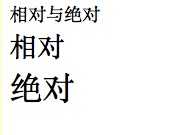
运行结果如下:

三行字体的大小情况如下图:


下面我们来分析一下为什么会是这种情况,第一行的文字大小就是显而易见的了,因为我们设置的字体大小就是18px,第二文字的字体大小我们设置的是1.5em,1.5em为什么会是27px呢?上文我们有提到em是一个相对字体单位,它的大小是由父级的字体大小来决定的,它的父级此时指的就是就是我们的第一行文字,第一行文字的大小是18px,那么1.5em就是1.5*18也就是27px;那么第三行文字的32px又是怎么来的呢?rem也是一个相对字体单位,它的字体大小是相对于html根元素的字体大小来改变的。这里呢有一个小常识,就是浏览器的默认字体是16px,那么,2em也就是32px咯
标签:image 它的 屏幕分辨率 区别 body 决定 .com doc size
原文地址:http://www.cnblogs.com/yangxiaoying/p/6294452.html