标签:scan ann utf-8 ror from 好的 connect 包含 .sql
操作票对于从事电力行业变电运维岗位的人来说并不陌生,但是对大部分人来说可能是从未听说。操作票是保证电力行业安全生产的重要技术手段。目前的操作票的基本流程是首先在电脑上编辑操作票,然后到了工作现场打印出纸质的正式操作票。整个流程其实是存在许多痛点。痛点一,工作现场的网络故障或者计算机故障或者打印机故障或者缺纸等等原因导致操作票无法打印出来,致使工作延误,效率降低。痛点二,在户外的工作现场,由于天气的原因,比如下雨刮大风,纸质的操作票在恶劣天气面前往往不堪一击,变成了一张废纸。痛点三,纸质操作票在夜间无法阅读,有部分工作现场的环境是处于夜间并且照明不足,想要在夜间看清操作票,那就只能打着“灯笼”看了。
时代在发展,技术在进步,移动互联网大大改变了人们的工作生活方式,结合移动互联网技术,应用于工作中,改变传统的操作票的展现介质,从纸质转换为手机屏幕,不仅可以解决操作票的长期诟病的痛点,同时可以在工作中轻装上阵,提高效率。
初步的设想是首先设计一个web api,这个api是用来接收操作票数据的,数据包含了发令人,发令时间,操作任务,操作内容等信息。api接受到数据后,将其保存至后台的数据库。其次在目前的开票系统上增加一个功能,将编辑好的操作票数据发送至第一步设计好的api上。最后创建一个微信公众号,在公众号中展现web api保存在后台中的操作票数据
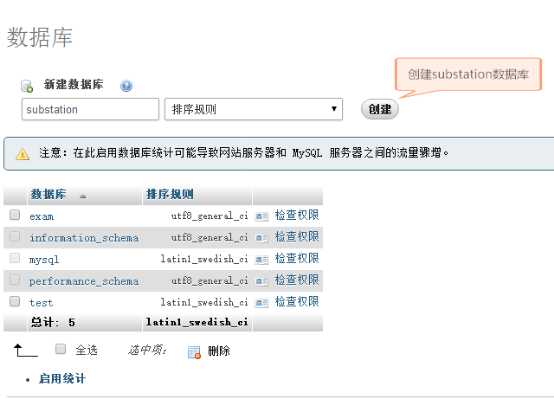
根据上述设想中的需求现在开始创建工程项目。第一步设计数据库,数据库中要保存操作票信息(包含运维站名称、变电站名称、操作票编号、发令人、接令人、接令时间、操作开始时间、操作结束时间、操作任务、操作内容),数据库选用mysql,利用phpMyAdmin可视化管理工具,在mysql中创建一个名为substation数据库。

在数据库中创建名为“czp”的表并分别添加11个字段
|
需求信息 |
字段名 |
数据类型 |
|
运维站名称 |
ywz_name |
text |
|
变电站名称 |
bdz_name |
text |
|
操作票编号 |
czp_number |
text |
|
发令人 |
flr_name |
text |
|
接令人 |
jlr_name |
text |
|
接令时间 |
jl_time |
datetime |
|
操作开始时间 |
czks_time |
datetime |
|
操作结束时间 |
czjs_time |
datetime |
|
操作任务 |
czrw |
text |
|
操作内容 |
cznr |
text |
|
序号 |
id |
int(11) |
用netbeas开发工具创建一个名为substation-czp的java web项目,在项目中添加一个名为mysql的java类用于实现后台程序对数据库的增删改查
import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; /** * * @author heiren */ public class mysql { public Connection conn = null; public String url = "jdbc:mysql://localhost:3306/substation?" + "user=root&password=&useUnicode=true&characterEncoding=UTF8"; public ResultSet rs; public void select(String sql) throws Exception { try { Class.forName("com.mysql.jdbc.Driver");// 动态加载mysql驱动 conn = DriverManager.getConnection(url);// 一个Connection代表一个数据库连接 Statement stmt = conn.createStatement();// Statement里面带有很多方法,比如executeUpdate可以实现插入,更新和删除等 rs = stmt.executeQuery(sql);// executeQuery会返回结果的集合,否则返回空值 } catch (SQLException e) { System.out.println("MySQL操作错误"); System.out.println(e); } } public void update(String sql) throws Exception { try { Class.forName("com.mysql.jdbc.Driver"); System.out.println("成功加载MySQL驱动程序"); conn = DriverManager.getConnection(url); Statement stmt = conn.createStatement(); int result = stmt.executeUpdate(sql); } catch (SQLException e) { System.out.println("MySQL操作错误"); System.out.println(e); } finally { conn.close(); } } public int insert(String sql) throws Exception { int result = 0; try { Class.forName("com.mysql.jdbc.Driver"); System.out.println("成功加载MySQL驱动程序"); conn = DriverManager.getConnection(url); Statement stmt = conn.createStatement(); result = stmt.executeUpdate(sql); } catch (SQLException e) { System.out.println("MySQL操作错误"); System.out.println(e); } finally { conn.close(); } System.out.println(result); return result; } public void delete(String sql) throws Exception { try { Class.forName("com.mysql.jdbc.Driver"); System.out.println("成功加载MySQL驱动程序"); conn = DriverManager.getConnection(url); Statement stmt = conn.createStatement(); int result = stmt.executeUpdate(sql); } catch (SQLException e) { System.out.println("MySQL操作错误"); System.out.println(e); } finally { conn.close(); } } }
本项目无法在实际的开票系统中增加功能,因此只能自行设计一个前端页面,模拟实现开票系统向后台发送操作票信息

点击发送时,前端页面通过Ajax方式向网址AjaxCzpData发送操作票数据。
$(document).ready(function () { $("#btn_save").on("click", function () { $.get("AjaxCzpData", { ywz_name: $("#ywz_name").val(), bdz_name: $("#bdz_name").val(), czp_num: $("#czp_num").val(), flr_name: $("#flr_name").val(), jlr_name: $("#jlr_name").val(), jl_time: $("#jl_time").val(), czks_time: $("#czks_time").val(), czjs_time: $("#czjs_time").val(), czrw: $("#czrw").val(), cznr: $("#cznr").val() }, function (data) { if (data == 1) { alert("保存成功"); } else { alert("保存失败"); } }); }); });
对应后端接收数据并保存到数据库的servlet类的代码
import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * * @author heire */ @WebServlet(name = "AjaxCzpData", urlPatterns = {"/AjaxCzpData"}) public class AjaxCzpData extends HttpServlet { protected void processRequest(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=UTF-8"); response.setHeader("Access-Control-Allow-Origin", "*"); try (PrintWriter out = response.getWriter()) { int ok = 0; String sql = "INSERT INTO `czp`(`ywz_name`, `bdz_name`, `czp_number`, `flr_name`, `jlr_name`, `jl_time`, `czks_time`, `czjs_time`, `czrw`, `cznr`) VALUES (\"" + request.getParameter("ywz_name") + "\",\"" + request.getParameter("bdz_name") + "\",\"" + request.getParameter("czp_num") + "\",\"" + request.getParameter("flr_name") + "\",\"" + request.getParameter("jlr_name") + "\",\"" + request.getParameter("jl_time") + "\",\"" + request.getParameter("czks_time") + "\",\"" + request.getParameter("czjs_time") + "\",\"" + request.getParameter("czrw") + "\",\"" + request.getParameter("cznr") + "\")"; System.out.println(sql); mysql db = new mysql(); try { ok = db.insert(sql); } catch (Exception ex) { System.out.println("MySQL操作错误"); System.out.println(ex); } out.println(ok); } } // <editor-fold defaultstate="collapsed" desc="HttpServlet methods. Click on the + sign on the left to edit the code."> @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { processRequest(request, response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { processRequest(request, response); } /** * Returns a short description of the servlet. * * @return a String containing servlet description */ @Override public String getServletInfo() { return "Short description"; }// </editor-fold> }
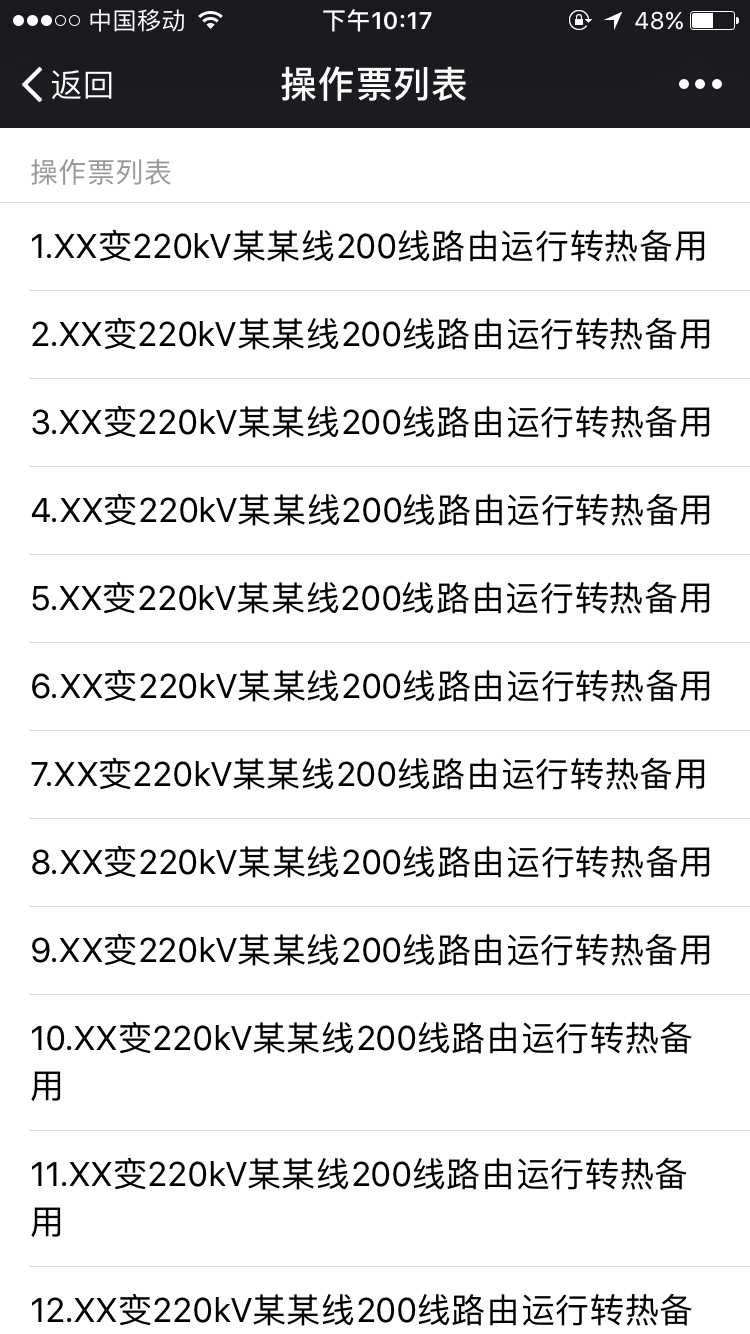
手机可以刷出后台数据库中存储的操作票列表。手机端前端页面代码
$.get(‘LoadListServlet‘, function (data) { var obj = JSON.parse(data); for (var i in obj) { $(‘#czrwlist‘).append("<a class=\"weui-cell weui-cell_access\" href=\"czp-mobile.html?id="+obj[i].id+"\">" +"<div class=\"weui-cell__bd\">"+"<p>"+obj[i].i + "." + obj[i].czrw +"</p>"+"</div></a>" ); }; })
显示结果

对应的后端LoadListServlet代码
import com.alibaba.fastjson.JSON; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * * @author heire */ @WebServlet(name = "LoadListServlet", urlPatterns = {"/LoadListServlet"}) public class LoadListServlet extends HttpServlet { /** * Processes requests for both HTTP <code>GET</code> and <code>POST</code> * methods. * * @param request servlet request * @param response servlet response * @throws ServletException if a servlet-specific error occurs * @throws IOException if an I/O error occurs */ protected void processRequest(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=UTF-8"); List<ListClass> lists = new ArrayList<>(); mysql db = new mysql(); try { int list_id = 0; db.select("select * from czp"); while (db.rs.next()) { list_id++; ListClass list = new ListClass(); list.setId(db.rs.getString("id")); list.setCzrw(db.rs.getString("czrw")); list.setI(list_id); lists.add(list); } } catch (Exception ex) { System.out.println(ex); } String jsonString = JSON.toJSONString(lists); try (PrintWriter out = response.getWriter()) { /* TODO output your page here. You may use following sample code. */ out.print(jsonString); out.close(); } }
在LoadListServlet中引入了阿里巴巴的开源软件fastjson。fastjson入口类是com.alibaba.fastjson.JSON,主要的API是JSON.toJSONString,和parseObject。在下面这个网址能找到更多fastjson的相关资料https://github.com/alibaba/fastjson/wiki
最后是操作票展示流程的前端页面效果

该页面js代码,其中GetQueryString函数的作用是从浏览器地址栏中的网址里截取出参数。
function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r !== null) return unescape(r[2]); return null; } $.get(‘CzpMobileServlet‘, {id: GetQueryString("id")}, function (data) { var obj = JSON.parse(data); $(‘#ywz_name‘).html(obj.ywz_name); $(‘#czp_number‘).html(obj.czp_number); $(‘#flr_name‘).html(obj.flr_name); $(‘#jlr_name‘).html(obj.jlr_name); $(‘#jl_time‘).val(obj.jl_time); $(‘#czks_time‘).val(obj.czks_time); $(‘#czjs_time‘).val(obj.czjs_time); $(‘#czrw‘).html(obj.czrw); for (var i in obj.cznrs) { $(‘#cznr‘).append("<div class=\"weui-cell\">" + obj.cznrs[i].i + "." + obj.cznrs[i].cznr + "</div>"); } });
对应的后端servlet
import com.alibaba.fastjson.JSON; import java.io.IOException; import java.io.PrintWriter; import java.sql.SQLException; import java.text.SimpleDateFormat; import java.util.Scanner; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * * @author heire */ @WebServlet(name = "CzpMobileServlet", urlPatterns = {"/CzpMobileServlet"}) public class CzpMobileServlet extends HttpServlet { /** * Processes requests for both HTTP <code>GET</code> and <code>POST</code> */ protected void processRequest(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=UTF-8"); String sql = "SELECT * FROM `czp` WHERE id =" + request.getParameter("id"); mysql db = new mysql(); String ywz_name = ""; String bdz_name = ""; String czp_number = ""; String flr_name = ""; String jlr_name = ""; String jl_time = ""; String czks_time = ""; String czjs_time = ""; String czrw = ""; String cznr = ""; CzpClass czp = new CzpClass(); try { db.select(sql); } catch (Exception ex) { System.out.println(ex); } try { if () { ywz_name = db.rs.getString("ywz_name"); bdz_name = db.rs.getString("bdz_name"); czp_number = db.rs.getString("czp_number"); flr_name = db.rs.getString("flr_name"); jlr_name = db.rs.getString("jlr_name"); jl_time = new SimpleDateFormat("yyyy-MM-dd‘T‘HH:mm:ss").format(db.rs.getTimestamp("jl_time")); czks_time = new SimpleDateFormat("yyyy-MM-dd‘T‘HH:mm:ss").format(db.rs.getTimestamp("czks_time")); czjs_time = new SimpleDateFormat("yyyy-MM-dd‘T‘HH:mm:ss").format(db.rs.getTimestamp("czjs_time")); czrw = db.rs.getString("czrw"); cznr = db.rs.getString("cznr"); } } catch (SQLException ex) { System.out.println(ex); } Scanner s = new Scanner(cznr); int cznr_id = 0; while (s.hasNextLine()) { cznr_id++; CznrClass cznrjson = new CznrClass(); cznrjson.setI("" + cznr_id); cznrjson.setCznr(s.nextLine()); czp.addcznrs(cznrjson); } czp.setYwz_name(ywz_name); czp.setBdz_name(bdz_name); czp.setCzp_number(czp_number); czp.setFlr_name(flr_name); czp.setJlr_name(jlr_name); czp.setJl_time(jl_time); czp.setCzks_time(czks_time); czp.setCzjs_time(czjs_time); czp.setCzrw(czrw); String jsonString = JSON.toJSONString(czp); System.out.println(jsonString); try (PrintWriter out = response.getWriter()) { /* TODO output your page here. You may use following sample code. */ out.print(jsonString); out.close(); } }
这里要特别注意即使你十分确定能搜出记录,也不可以在没有rs.next()之前直接对rs进行取值。这涉及到rs对象的存储方法。里面说白了就是指针。没next,指针根本没指向对应记录。
另外附上一份数据库中数据类型与Java数据类型的对应关系。
|
MySql的时间类型有 |
Java中与之对应的时间类型 |
|
date |
java.sql.Date |
|
Timestamp |
java.sql.Timestamp |
|
Time |
java.sql.Time |
|
Year |
java.sql.Date |
标签:scan ann utf-8 ror from 好的 connect 包含 .sql
原文地址:http://www.cnblogs.com/heirenly/p/6294817.html