标签:产生 dev ejs github ref png .com 文件路径 包管理
webpack这个工具对我来说在学习初期有一点摸不着头脑。我用了两三天重复看教学视频总算有一点头绪,下面写写我学到的关于webpack的理解和笔记。
先看介绍http://webpackdoc.com/index.html
“Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。”
抓取和转载本页请注明地址http://www.cnblogs.com/yupinghua/p/6295385.html
上面是在webpack中文指南的介绍,说webpack是一个模块打包工具,根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
我这里讲的是将css和js打包成一个js文件,详细的上面的地址有介绍。
首先确定电脑里安装了nodejs,因为确定需要使用npm包管理工具和RequireJs。这里默认你已经会使用了这些工具。
第一步,全局安装webpack,打开cmd,输入命令: npm install -g webpack 回车
然后用命令行进入项目目录,如 d:\wamp\www\project
在此项目文件夹下创建package.json配置项,输入命令:npm init 回车;
如果项目只是练习,那么一直回车就可以了。最后要你输入 yes;
这样,在项目文件夹下就可以看到创建出一个 package.json的配置文件;
接下来创建当前项目webpack依赖项,输入命令:npm install --save-dev webpack 回车
需要注意的是,先创建配置项,然后安装依赖项。
这样在配置项的对应的devDependencies创建webpack的版本。
依赖项会安装在项目目录下的node_modules文件夹下。
举例项目规划:
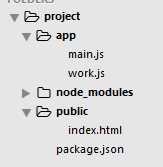
在project文件夹下 有
app文件夹
--main.js
--work.js
node_modules文件夹
public文件夹
--index.html
package.json配置文件

在main.js里引入 work.js,输入如下:
requier(‘./work.js‘);
在work.js写入如下代码:
document.write(‘欢迎使用webpack打包工具‘);
然后在index.html里引入script
<script src="./webpack.js"></script>
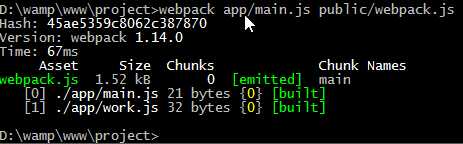
用命令行进入项目目录d:\wamp\www\project>,输入webpack app/main.js public/webpack.js 回车
如图:

用浏览器打开 index.html

到此已经成功使用了webpack的基本功能。
-----------
由于上面在输出的时候使用了文件路径和文件名,如果项目够大文件名够长非常不方便。
下面介绍一下使用webpack的配置项,这样可以先把需要打包的文件写入,这样就不用每次敲入很长的命令,也避免了错误产生。
在project项目目录创建一个文件 webpack.config.js,写入如下内容
module.exports = {
//__dirname是nodejs里的一个全局变量,它指向的是项目的根目录
entry:__dirname+‘/app/main.js‘, //entry指向入口文件的位置
output:{
//打包后的文件放置的位置
path:__dirname+‘/public‘,
filename:‘webpack.js‘
}
}
然后只在命令行中输入 webpack回车,成功后,同样生成webpack.js
这里需要安装全局的webpack就可以执行,现在问题是如果没有安装全局,那么就要写入全局路径
用另一种方法,package.json配置项中写入语句
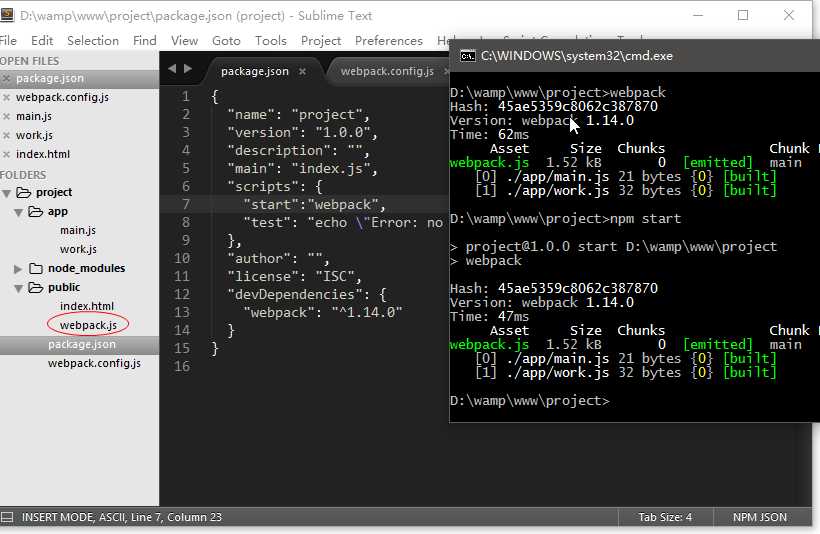
在package.json的配置项的scripts中写入"start":"webpack",
删除webpack.js ,再在命令行中输入 npm start 回车

同样生成webpack.js
打开浏览器同样可以看见 欢迎使用webpack工具
再次需要注意的是,在package.json中如果不用start,这是npm自带键名。如果要使用别的呢?
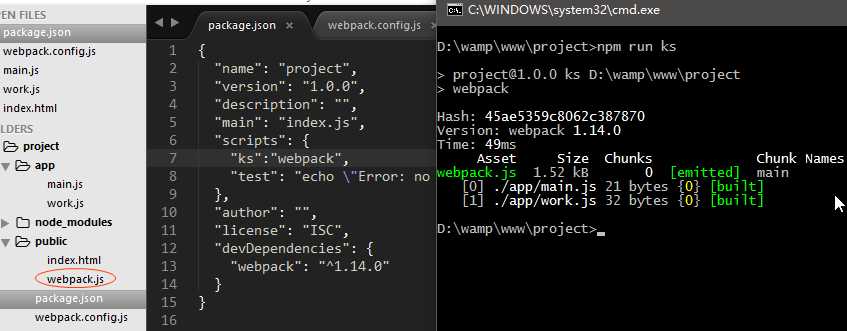
使用别的名字也是可以的,比如换成 ks 如"ks":"webpack",
那么输入命令的话就要换成npm run ks回车

标签:产生 dev ejs github ref png .com 文件路径 包管理
原文地址:http://www.cnblogs.com/yupinghua/p/6295385.html