标签:top github get round image strong char 技术 img
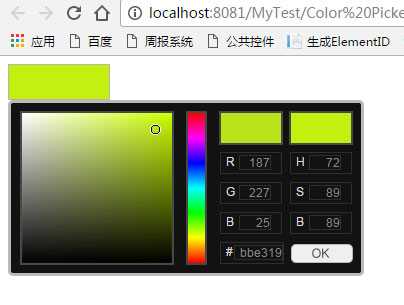
先看实现的效果图, 本文底部有完整demo 不想看我墨迹的可以跳过了^_^.

官网地址:http://www.eyecon.ro/colorpicker/#about
代码SVN 地址:https://github.com/Belelros/jQuery-ColorPicker.git
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>demo</title> <script src="static/js/jquery.min.js"></script> <script src="static/js/colorpicker.min.js"></script> <link rel="stylesheet" href="static/css/color Pick.css"> </head> <body> <input type="text" value="" id="picker" style="height:32px;width:100px;border:1px solid #B6B4B6;" readonly></input> <script type="text/javascript"> $(‘#picker‘).ColorPicker({ layout:‘rgbhex‘, color:‘ff8800‘, onSubmit:function(hsb,hex,rgb,el) { $(el).css(‘background-color‘, ‘#‘+hex); $(el).ColorPickerHide(); } }); </script> </body> </html>
.colorpicker { width: 350px; height: 170px; overflow: hidden; position: absolute; font-family: Arial, Helvetica, sans-serif; display: none; z-index: 999; border:3px solid #BABABA; background-color:#121212; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .colorpicker input { line-height: normal; width: auto; } .colorpicker_color { width: 150px; height: 150px; left: 9px; top: 8px; position: absolute; background: #f00; overflow: hidden; cursor: crosshair; border: 2px solid #474848; } .colorpicker_color div { position: absolute; top: 0; left: 0; width: 150px; height: 150px; background: url("images/overlay.png"); } .colorpicker_color div div { position: absolute; top: 0; left: 0; width: 11px; height: 11px; overflow: hidden; background: url("images/select.gif"); margin: -5px 0 0 -5px; } .colorpicker_hue { position: absolute; top: 8px; left: 175px; width: 17px; height: 150px; cursor: n-resize; background: url("images/select_hue.png"); border: 2px solid #474848; } .colorpicker_hue div { position: absolute; width: 35px; height: 9px; overflow: hidden; margin: -4px 0 0 0; left: -9px; } .colorpicker_new_color { position: absolute; width: 60px; height: 30px; left: 208px; top: 8px; background: #f00; border: 2px solid #474848; } .colorpicker_current_color { position: absolute; width: 60px; height: 30px; left: 278px; top: 8px; background: #f00; border: 2px solid #474848; } .colorpicker input { background-color: transparent; border: 1px solid transparent; position: absolute; font-size: 10px; font-family: Arial, Helvetica, sans-serif; color: #898989; top: 2px; right: 10px; text-align: right; margin: 0; padding: 0; height: 13px; width: 30px; border: 1px solid #2f2f2f; background-color: #121212; } .colorpicker_hex { position: absolute; width: 62px; height: 20px; left: 209px; top: 139px; } .colorpicker_hex input { right: 0px; width: 47px; float:right; } .colorpicker_field, .colorpicker_hex { border: 1px solid #2f2f2f; } .colorpicker_field { height: 20px; width: 60px; background-position: top; position: absolute; } .colorpicker_focus input { border: 1px solid #4d4b4b; } .colorpicker_field label, .colorpicker_hex label { color: #D8D8D8; font-size: 11px; text-shadow: none; display: block; margin-top: 2px; margin-left: 5px; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: -moz-none; -ms-user-select: none; -o-user-select: none; user-select: none; } .colorpicker_rgb_r { top: 49px; left: 209px; } .colorpicker_rgb_g { top: 79px; left: 209px; } .colorpicker_rgb_b { top: 109px; left: 209px; } .colorpicker_hsb_h { top: 49px; left: 279px; } .colorpicker_hsb_s { top: 79px; left: 279px; } .colorpicker_hsb_b { top: 109px; left: 279px; } .colorpicker_submit { position: absolute; width: 62px; height: 19px; background: url("images/submit.png") top; bottom: 10px; right: 8px; overflow: hidden; cursor:pointer; } .colorpicker_focus{ background: url("images/submit.png") 0px -19px; }
技术交流QQ群:15129679
推荐一款jQuery ColorPicked 颜色拾取器插件
标签:top github get round image strong char 技术 img
原文地址:http://www.cnblogs.com/yeminglong/p/6296184.html