标签:select toolbar params erp eth back empty bsp sea
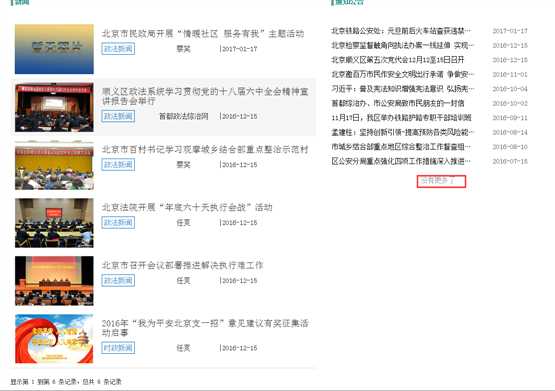
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML> <html> <head> <!-- css嵌入 --> <link rel="stylesheet" href="static/css/global.css" /> <link href="static/lib/css/bootstrap.min.css" rel="stylesheet"> <link href="static/lib/css/bootstrap-table.css" rel="stylesheet"> <!-- js嵌入 --> <script src="static/lib/jquery-1.12.0.min.js" type="text/javascript"></script> <script src="static/lib/js/bootstrap.min.js"></script> <script src="static/lib/js/bootstrap-table.js"></script> <script src="static/lib/js/bootstrap-table-zh-CN.js"></script> <!-- <script src="static/js/home/index.js"></script> --> <script src="static/js/home/xinwenlist.js"></script> <link rel="stylesheet" href="static/lib/layer/layui.css" media="all"> <!-- Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="static/css/bootstrap.min.css"> <style> #list{ width: 100%; height: 60px; margin-top: 10px;} #list .list-header{width: 100%; height: 50px;} #list .list-header h2{ border-left: 5px solid cadetblue; } #list .list-header h3{ border-left: 5px solid cadetblue; } #list .list-header h2 a{color: #008B8B;padding-left: 3px; font-weight: bold;} #list .list-header h3 a{color: #008B8B;padding-left: 3px; font-weight: bold;} #list .list-body1 .table tbody tr td:first-child img{width: 100%; height: 100px;} #list .list-body1 ul li{height: 100px; line-height: 50px;} #list .list-body1 ul .top{width: 100%; height: 100px; margin-top: -9px;} #list .list-body1 ul li h4 a{font-size: 20px;} #list .list-body1 ul li a{color: black;} #list .list-body1 ul li a:hover{color: #008B8B;} #list .list-body2{width: 100%;} #list .list-body2 .first{width: 100%;margin-top: -9px;} #list .list-body2 ul{width: 100%;line-height:26 0 px; margin-top: 15px;} #list .list-body2 ul li p{margin: 0px; padding: 1px; color: #666666;} #list .list-body2 ul li .rule{overflow:hidden;text-overflow:ellipsis; -o-text-overflow:ellipsis;white-space:nowrap;} #list .list-body2 ul li p a{color:black ;} #list .list-body2 ul li p a:hover{color:#008B8B;} #LAY_demo li{display:inline-block;width:100%} .table>tbody>tr>td,.fixed-table-body{border:none} .n_category{border: 1px solid #0470BE;padding: 4px;} .n_category:hover{cursor: pointer;background:#0470BE;color:#fff;text-decoration: none;} .n_author{text-align:center;} .n_author,.n_cd{width:33.333%;display:block;} .n_p{display: -webkit-box;} </style> <title>通知公告列表</title> </head> <body> <!-- <div id="container2"> --> <!--list3--> <div id="list"> <!--col-md-5--> <div class="col-md-7"> <div class="list-header" style="height:45px"> <h3 class=""><a href="more.do">新闻</a></h3> </div> <div class="list-body1"> <table class="table table-hover table-checkable order-column" data-show-header="false" id="news"> <tbody> <%-- <c:forEach items="${newsList}" var="n" > <tr class="odd gradeX"> <td class="center" rowspan="2" style="width:174px;"><img src="<c:if test="${empty n.homePicpath||n.homePicpath==‘‘}">static/img/homepage/defalut.jpg</c:if><c:if test="${!empty n.homePicpath||n.homePicpath!=‘‘}">${n.homePicpath}</c:if>" style="width: 100%; height: 100px;" /></td> <td colspan="3"> <h4><a style="font-size:18px;" href="detialNews.do?id=${n.id }">${n.title }</a></h4> </td> </tr> <tr class="sectr"> <td><a class="n-category">${n.category }</a></td> <td align="center">${n.author }</td> <td align="right" style="padding-right:100px">|${n.cd }</td> </tr> </c:forEach> </tbody> --%> </table> </div> </div> <div class="col-md-5"> <div class="list-header"> <h3 class=""><a href="more.do">通知公告</a></h3> </div> <div class="list-body2"> <!-------第一list--------> <ul class="flow-default" id="LAY_demo"> <c:forEach items="${annoList}" var="a" > <li> <p class="rule" style="width: 68%; float: left;"><a href="detialAnno.do?id=${a.id }">${a.title }</a></p> <p style="width: 25%; float: right;">${a.rd}</p> </li> </c:forEach> </ul> </div> </div> </div> <script src="static/lib/layer/js/layui.js" charset="utf-8"></script> <script> layui.use(‘flow‘, function(){ var flow = layui.flow; flow.load({ elem: ‘#LAY_demo‘ //流加载容器 ,scrollElem: ‘#LAY_demo‘ //滚动条所在元素,一般不用填,此处只是演示需要。 ,isAuto: false ,isLazyimg: true ,done: function(page, next){ //加载下一页 var lis = []; $.get(‘saloadmore.do?pagenow=‘+page, function(res){ layui.each(res.obj, function(index, item){ lis.push(‘<li><p class="rule" style="width: 68%; float: left;"><a href="detialAnno.do?id=‘+item.id+‘">‘+ item.title +‘</a></p><p style="width: 25%; float: right;">‘+item.rd+‘</p></li>‘); }); next(lis.join(‘‘), res.status==1); }); } }); }); </script> </body> </html>
$(function() { // 1.初始化Table var oTable = new TableInit(); oTable.Init(); }); var TableInit = function() { var oTableInit = new Object(); // 初始化Table oTableInit.Init = function() { $(‘#news‘).bootstrapTable({ method: ‘get‘, url: "getnewsdata.do", toolbar : ‘#toolbar‘, // 工具按钮用哪个容器 striped : false, // 是否显示行间隔色 cache : false, // 是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination : true, // 是否显示分页(*) sortable : true, // 是否启用排序 sortOrder : "asc", // 排序方式 queryParams : oTableInit.queryParams,// 传递参数(*) sidePagination : "server", // 分页方式:client客户端分页,server服务端分页(*) pageNumber :1, // 初始化加载第一页,默认第一页 pageSize : 6, // 每页的记录行数(*) pageList : [ 10, 25, 50, 100 ], // 可供选择的每页的行数(*) columns: [{ field : ‘homePicpath‘, align : ‘left‘, width:174, formatter : function(value, row, index) { if(value==null||value==""){ value=‘static/img/homepage/defalut.jpg‘; } return "<img onerror=‘imgError(this)‘ src=‘"+value+"‘ />"; } }, { field : ‘title‘, align : ‘left‘, formatter : function(value, row, index) { return ‘<h4><a style="font-size:18px;" href="detialNews.do?id=‘+row.id+‘">‘+value+‘</a></h4>‘+ ‘<p class="n_p"><a class="n_category">‘+row.category+‘</a> <span class="n_author">‘+row.author+ ‘</span>|<span class="n_cd">‘+ row.cd +‘</span></p>‘; } }], strictSearch : true, clickToSelect : true, // 是否启用点击选中行 }); }; oTableInit.queryParams = function(params) { var temp = { // 这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit : params.limit, // 页面大小 offset : params.offset, // 页码 }; return temp; }; return oTableInit; }; function imgError(a){ $(a).attr(‘src‘,‘static/img/homepage/defalut.jpg‘) }

标签:select toolbar params erp eth back empty bsp sea
原文地址:http://www.cnblogs.com/xtyy-sina93/p/6296042.html