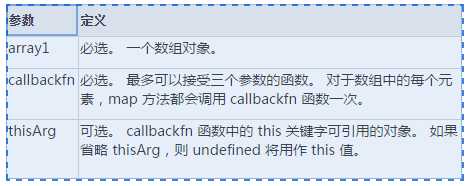
标签:使用 png ima java isa com 回调函数 注意 map
map方法 不支持IE6、7 、8
array1.map(fn)
array1.map(fn[,thisArg])
注意:
fn 必须是函数,如果不是函数则会报错 TypeError: undefined is not a function4
map()不会对空数组进行检测。map()不会改变原是数组

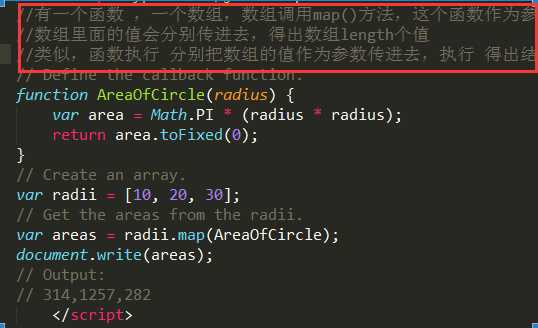
1 .理解 (官方:一个新数组,其中的每个元素均为关联的原始的数组元素的回调函数的返回值)
下图中我把上面的话翻译了一下

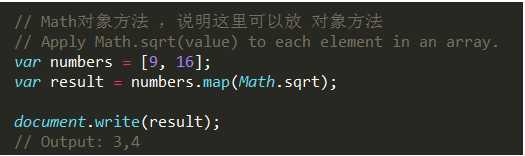
2 .内置JavaScript方法用做回调函数,例如:Math对象方法

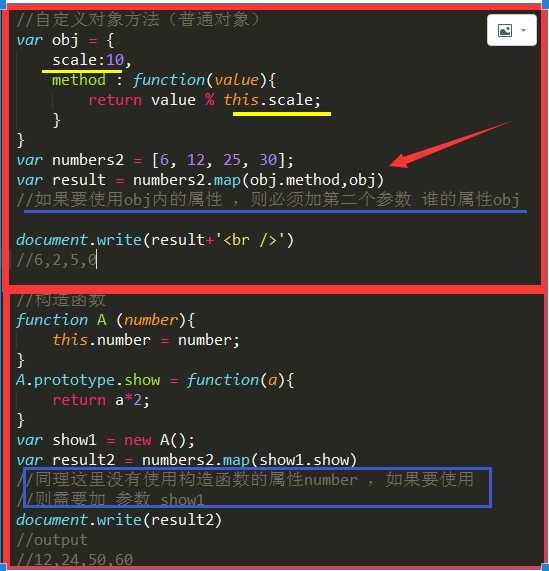
3 .自定义普通对象方法 和 构造函数(函数对象)
array1.map(fn,obj),如果对象方法或者构造函数内的方法使用了其内部的属性
则需要传递第二个参数,也就是当前这个对象,下面举例说明

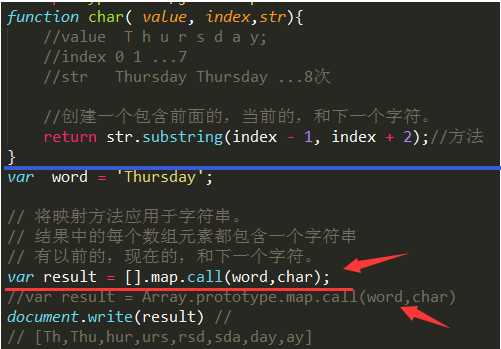
4 .字符串使用map()方法
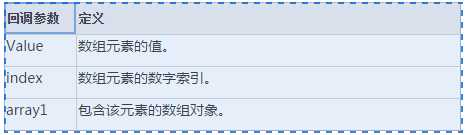
function fn(value ,index,array){}


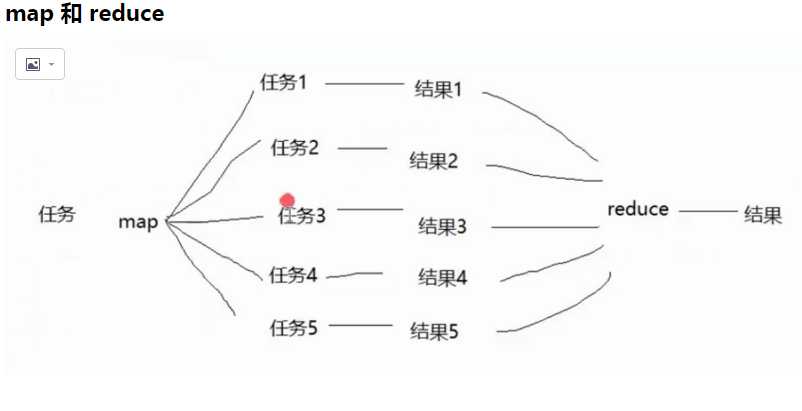
最后来看一下 map 和reduce

标签:使用 png ima java isa com 回调函数 注意 map
原文地址:http://www.cnblogs.com/NTWang/p/6298742.html