标签:方法 down ima padding 元素 pad 就会 行内元素 空白
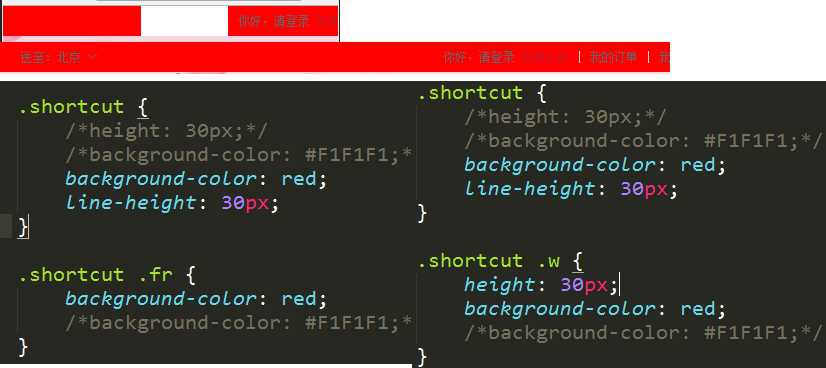
(1)工具栏宽度不设置默认占一整行,在版心中有左右两部分其宽度由内容决定,按照下图左边来写的话,当浏览器缩小到一定程度时会出现空白格。
改成下图右边方法后,此问题就解决了。

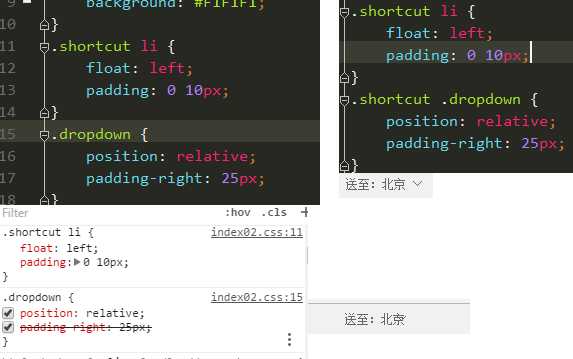
(2)dropdown是li的类名,shortcut是li的父级,左边由于权重计算问题dropdown里的padding-right就会被层叠掉,右边修改后就能实现dropdown中的padding效果了。

(3)i,s,em三个废物利用的元素,初始化后,比如为em标签设置宽高和背景颜色,但是在页面上显示不出来,是因为它们都属于行内元素,宽高由内容决定,设置宽高没效果。
这个时候就要使em盒子脱离标准流才能显示出来,用浮动或定位(自绝父相)都可以实现。
(4)三角的实现
标签:方法 down ima padding 元素 pad 就会 行内元素 空白
原文地址:http://www.cnblogs.com/Jerry-MrNi/p/6298571.html