标签:安装 个数 命令 生效 png 不同 exports tar ack
插件(Plugins)是用来拓展webpack功能的,它们会在构建整个过程中生效,执行相关任务。
loaders和plugins常常被弄混,但是他们其实是完全不同的两个东西,可以这么说,loaders是在打包构建过程中用来处理源文件的如JSX,SCSS,LESS,一次处理一个。插件并不直接操作单个文件,它直接对整个构建过程起作用。
要使用某个插件,我们需要通过npm安装它,然后要做的就是在webpack配置中的plugins关键字部分添加一个该插件的实例(plugins是一个数组),继续看例子,我们添加了一个实现版权声明的插件。
我们需要在配置文件的最开始调用webpack插件
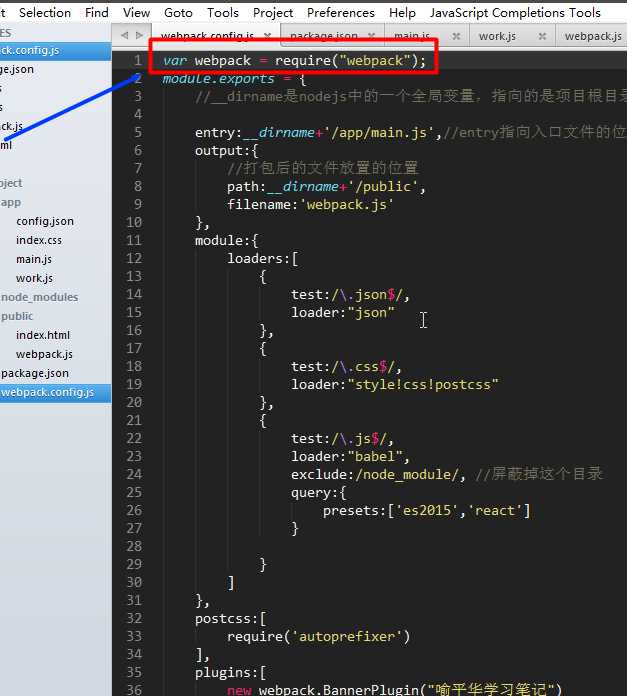
var webpack = require(‘webpack‘);
然后在 module.exports = {}添加一个plugins的关键字
plugins:[
new webpack.BannerPlugin("喻平华学习笔记")//在这个数组中new一个就可以了
//这是一个添加版权声明的插件,属于webpack自带,并不需要npm安装
]
既然是webpack自带的,那么就要在webpack.config.js中引入,在第一行写入:
var webpack = require("webpack");
如图

然后在后面写入配置项
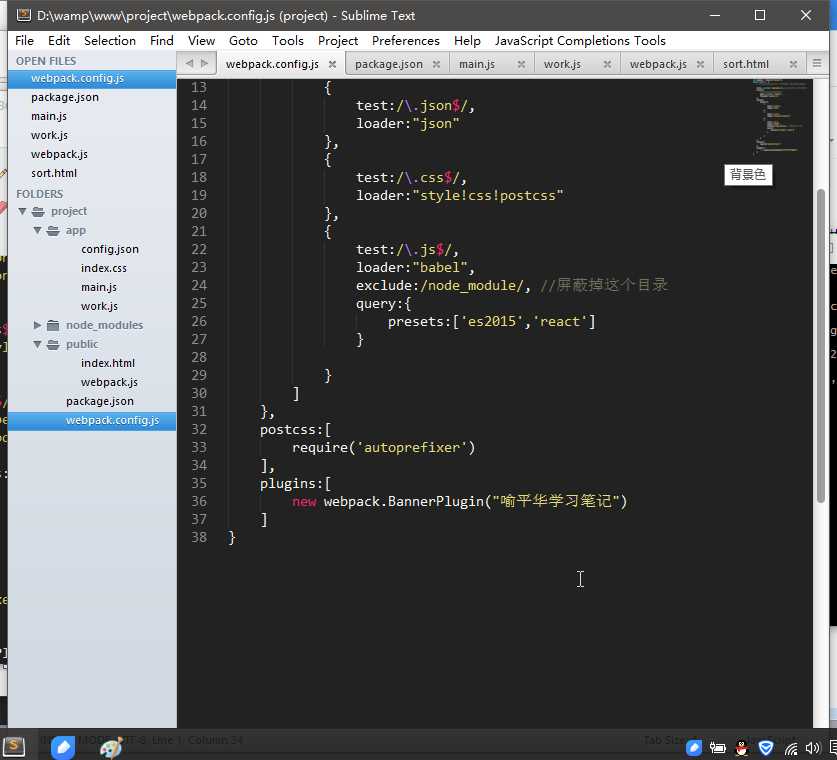
plugins:[
new webpack.BannerPlugin("这里写入你想要的版权声明")
]
如图

然后运行一下命令npm start
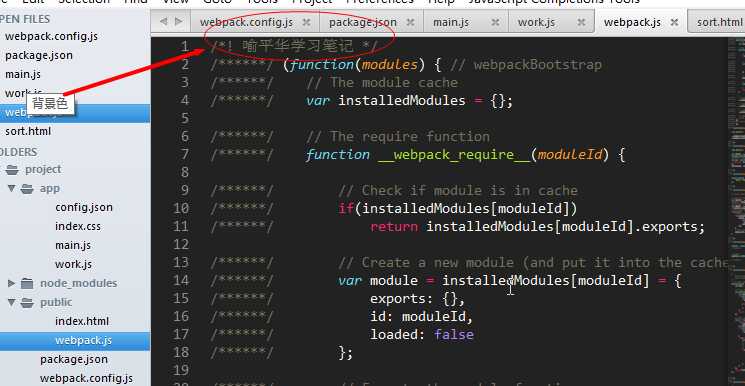
再看看webpack.js文件里的第一行是否有你声明的文字。

标签:安装 个数 命令 生效 png 不同 exports tar ack
原文地址:http://www.cnblogs.com/yupinghua/p/6308239.html