标签:src dem off ant back androi circle alias 点击
采用这种字体,我们可以避免网站制作中采用好多图片,一方面解决了浏览器的兼容性问题。另一方面,这些字体都是矢量字体,我们只要在调整这些图标时,将他们的字体大小以及颜色,我们就可以解决很多不是图片的图标了。

今天在用到jquery.mmenu.js过程中(手机上的单个按钮菜单,具体将在下一节讲到),也是从网上找到的一个简单的demo,很简单的,如下图:

于是我把它拿下来进行研究,但是所有元素都拿下来了,就是有一个图标不显示,如下图。

研究了半天,终于发现了问题所在!由此也进一步对CSS的字体有了进一步了解!现在分享与大家!demo如下

 对于不太懂这款CSS的人,可以一步一步查看这款样式进行分析研究!
对于不太懂这款CSS的人,可以一步一步查看这款样式进行分析研究!
第一步:准备工作
将font-face.css放在css目录下,将放置fonts目录在根目录下,下边放四个文件,分别是 glyphicons-halflings-regular.eot , glyphicons-halflings-regular.svg , glyphicons-halflings-regular.ttf , glyphicons-halflings-regular.woff 。 如果不懂为什么,我建议看一看这篇博文,很有帮助的!《
CSS3 @font-face》 http://www.cnblogs.com/rubylouvre/archive/2011/06/19/2084875.html
第二步:引入HTML和CSS代码粘贴下边
<link href="css/font-face.css" rel="stylesheet" type="text/css">
<a href="#" class="glyphicon glyphicon-th-list"></a>
font-face.css 可以点击这里进行下载。 http://www.ijquery.cn/css/font-face.css
第三步:将这个图标按处理字体一样用CSS处理一下就可以了。以下仅作参考。
<style type="text/css">
.f24{font-size:24px;}
.cred{color:#FF0000;}
.tdn{text-decoration:none;}
</style>
<a href="#" class="glyphicon glyphicon-th-list f24 cred tdn"></a>
注意:我在前边标的序号是为了让大家更好的应用相应的 font-face.css ,更好地与后边的CSS对应而这样写的!

HTML代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width initial-scale=1.0 maximum-scale=1.0 user-scalable=yes" />
<title>矢量图片</title>
<link href="css/font-face.css" rel="stylesheet" type="text/css">
<style type="text/css">
body{background:#999;}
.l_tbn span{float:left;}
.l_tbn a{float:left;display:block;overflow:hidden;color:#fff;text-decoration:none;font-size:24px;}
.l_tbn a:hover{color:#fff;}
</style>
</head>
<body>
<div class="l_tbn">
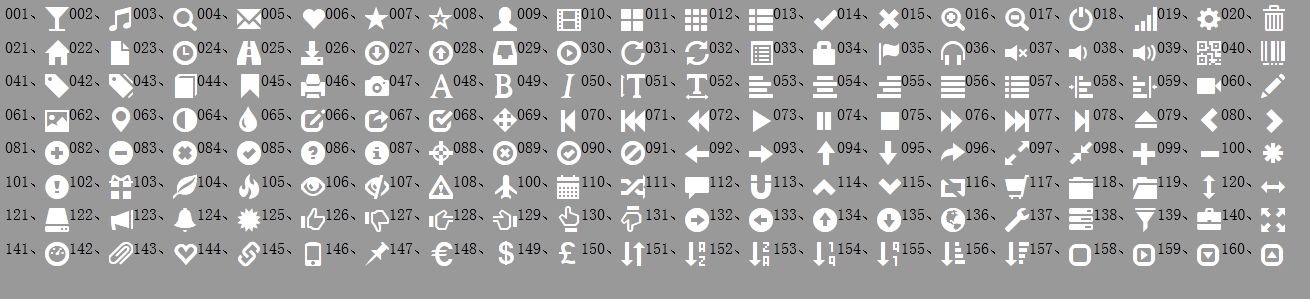
<span>001、</span><a href="#menu" class="glyphicon glyphicon-glass"></a>
<span>002、</span><a href="#menu" class="glyphicon glyphicon-music"></a>
<span>003、</span><a href="#menu" class="glyphicon glyphicon-search"></a>
<span>004、</span><a href="#menu" class="glyphicon glyphicon-envelope"></a>
<span>005、</span><a href="#menu" class="glyphicon glyphicon-heart"></a>
<span>006、</span><a href="#menu" class="glyphicon glyphicon-star"></a>
<span>007、</span><a href="#menu" class="glyphicon glyphicon-star-empty"></a>
<span>008、</span><a href="#menu" class="glyphicon glyphicon-user"></a>
<span>009、</span><a href="#menu" class="glyphicon glyphicon-film"></a>
<span>010、</span><a href="#menu" class="glyphicon glyphicon-th-large"></a>
<span>011、</span><a href="#menu" class="glyphicon glyphicon-th"></a>
<span>012、</span><a href="#menu" class="glyphicon glyphicon-th-list"></a>
<span>013、</span><a href="#menu" class="glyphicon glyphicon-ok"></a>
<span>014、</span><a href="#menu" class="glyphicon glyphicon-remove"></a>
<span>015、</span><a href="#menu" class="glyphicon glyphicon-zoom-in"></a>
<span>016、</span><a href="#menu" class="glyphicon glyphicon-zoom-out"></a>
<span>017、</span><a href="#menu" class="glyphicon glyphicon-off"></a>
<span>018、</span><a href="#menu" class="glyphicon glyphicon-signal"></a>
<span>019、</span><a href="#menu" class="glyphicon glyphicon-cog"></a>
<span>020、</span><a href="#menu" class="glyphicon glyphicon-trash"></a>
<span>021、</span><a href="#menu" class="glyphicon glyphicon-home"></a>
<span>022、</span><a href="#menu" class="glyphicon glyphicon-file"></a>
<span>023、</span><a href="#menu" class="glyphicon glyphicon-time"></a>
<span>024、</span><a href="#menu" class="glyphicon glyphicon-road"></a>
<span>025、</span><a href="#menu" class="glyphicon glyphicon-download-alt"></a>
<span>026、</span><a href="#menu" class="glyphicon glyphicon-download"></a>
<span>027、</span><a href="#menu" class="glyphicon glyphicon-upload"></a>
<span>028、</span><a href="#menu" class="glyphicon glyphicon-inbox"></a>
<span>029、</span><a href="#menu" class="glyphicon glyphicon-play-circle"></a>
<span>030、</span><a href="#menu" class="glyphicon glyphicon-repeat"></a>
<span>031、</span><a href="#menu" class="glyphicon glyphicon-refresh"></a>
<span>032、</span><a href="#menu" class="glyphicon glyphicon-list-alt"></a>
<span>033、</span><a href="#menu" class="glyphicon glyphicon-lock"></a>
<span>034、</span><a href="#menu" class="glyphicon glyphicon-flag"></a>
<span>035、</span><a href="#menu" class="glyphicon glyphicon-headphones"></a>
<span>036、</span><a href="#menu" class="glyphicon glyphicon-volume-off"></a>
<span>037、</span><a href="#menu" class="glyphicon glyphicon-volume-down"></a>
<span>038、</span><a href="#menu" class="glyphicon glyphicon-volume-up"></a>
<span>039、</span><a href="#menu" class="glyphicon glyphicon-qrcode"></a>
<span>040、</span><a href="#menu" class="glyphicon glyphicon-barcode"></a>
<span>041、</span><a href="#menu" class="glyphicon glyphicon-tag"></a>
<span>042、</span><a href="#menu" class="glyphicon glyphicon-tags"></a>
<span>043、</span><a href="#menu" class="glyphicon glyphicon-book"></a>
<span>044、</span><a href="#menu" class="glyphicon glyphicon-bookmark"></a>
<span>045、</span><a href="#menu" class="glyphicon glyphicon-print"></a>
<span>046、</span><a href="#menu" class="glyphicon glyphicon-camera"></a>
<span>047、</span><a href="#menu" class="glyphicon glyphicon-font"></a>
<span>048、</span><a href="#menu" class="glyphicon glyphicon-bold"></a>
<span>049、</span><a href="#menu" class="glyphicon glyphicon-italic"></a>
<span>050、</span><a href="#menu" class="glyphicon glyphicon-text-height"></a>
<span>051、</span><a href="#menu" class="glyphicon glyphicon-text-width"></a>
<span>052、</span><a href="#menu" class="glyphicon glyphicon-align-left"></a>
<span>053、</span><a href="#menu" class="glyphicon glyphicon-align-center"></a>
<span>054、</span><a href="#menu" class="glyphicon glyphicon-align-right"></a>
<span>055、</span><a href="#menu" class="glyphicon glyphicon-align-justify"></a>
<span>056、</span><a href="#menu" class="glyphicon glyphicon-list"></a>
<span>057、</span><a href="#menu" class="glyphicon glyphicon-indent-left"></a>
<span>058、</span><a href="#menu" class="glyphicon glyphicon-indent-right"></a>
<span>059、</span><a href="#menu" class="glyphicon glyphicon-facetime-video"></a>
<span>060、</span><a href="#menu" class="glyphicon glyphicon-pencil"></a>
<span>061、</span><a href="#menu" class="glyphicon glyphicon-picture"></a>
<span>062、</span><a href="#menu" class="glyphicon glyphicon-map-marker"></a>
<span>063、</span><a href="#menu" class="glyphicon glyphicon-adjust"></a>
<span>064、</span><a href="#menu" class="glyphicon glyphicon-tint"></a>
<span>065、</span><a href="#menu" class="glyphicon glyphicon-edit"></a>
<span>066、</span><a href="#menu" class="glyphicon glyphicon-share"></a>
<span>067、</span><a href="#menu" class="glyphicon glyphicon-check"></a>
<span>068、</span><a href="#menu" class="glyphicon glyphicon-move"></a>
<span>069、</span><a href="#menu" class="glyphicon glyphicon-step-backward"></a>
<span>070、</span><a href="#menu" class="glyphicon glyphicon-fast-backward"></a>
<span>071、</span><a href="#menu" class="glyphicon glyphicon-backward"></a>
<span>072、</span><a href="#menu" class="glyphicon glyphicon-play"></a>
<span>073、</span><a href="#menu" class="glyphicon glyphicon-pause"></a>
<span>074、</span><a href="#menu" class="glyphicon glyphicon-stop"></a>
<span>075、</span><a href="#menu" class="glyphicon glyphicon-forward"></a>
<span>076、</span><a href="#menu" class="glyphicon glyphicon-fast-forward"></a>
<span>077、</span><a href="#menu" class="glyphicon glyphicon-step-forward"></a>
<span>078、</span><a href="#menu" class="glyphicon glyphicon-eject"></a>
<span>079、</span><a href="#menu" class="glyphicon glyphicon-chevron-left"></a>
<span>080、</span><a href="#menu" class="glyphicon glyphicon-chevron-right"></a>
<span>081、</span><a href="#menu" class="glyphicon glyphicon-plus-sign"></a>
<span>082、</span><a href="#menu" class="glyphicon glyphicon-minus-sign"></a>
<span>083、</span><a href="#menu" class="glyphicon glyphicon-remove-sign"></a>
<span>084、</span><a href="#menu" class="glyphicon glyphicon-ok-sign"></a>
<span>085、</span><a href="#menu" class="glyphicon glyphicon-question-sign"></a>
<span>086、</span><a href="#menu" class="glyphicon glyphicon-info-sign"></a>
<span>087、</span><a href="#menu" class="glyphicon glyphicon-screenshot"></a>
<span>088、</span><a href="#menu" class="glyphicon glyphicon-remove-circle"></a>
<span>089、</span><a href="#menu" class="glyphicon glyphicon-ok-circle"></a>
<span>090、</span><a href="#menu" class="glyphicon glyphicon-ban-circle"></a>
<span>091、</span><a href="#menu" class="glyphicon glyphicon-arrow-left"></a>
<span>092、</span><a href="#menu" class="glyphicon glyphicon-arrow-right"></a>
<span>093、</span><a href="#menu" class="glyphicon glyphicon-arrow-up"></a>
<span>094、</span><a href="#menu" class="glyphicon glyphicon-arrow-down"></a>
<span>095、</span><a href="#menu" class="glyphicon glyphicon-share-alt"></a>
<span>096、</span><a href="#menu" class="glyphicon glyphicon-resize-full"></a>
<span>097、</span><a href="#menu" class="glyphicon glyphicon-resize-small"></a>
<span>098、</span><a href="#menu" class="glyphicon glyphicon-plus"></a> <!--98-->
<span>099、</span><a href="#menu" class="glyphicon glyphicon-minus"></a> <!--99-->
<span>100、</span><a href="#menu" class="glyphicon glyphicon-asterisk"></a> <!--100-->
<span>101、</span><a href="#menu" class="glyphicon glyphicon-exclamation-sign"></a>
<span>102、</span><a href="#menu" class="glyphicon glyphicon-gift"></a>
<span>103、</span><a href="#menu" class="glyphicon glyphicon-leaf"></a>
<span>104、</span><a href="#menu" class="glyphicon glyphicon-fire"></a>
<span>105、</span><a href="#menu" class="glyphicon glyphicon-eye-open"></a>
<span>106、</span><a href="#menu" class="glyphicon glyphicon-eye-close"></a>
<span>107、</span><a href="#menu" class="glyphicon glyphicon-warning-sign"></a>
<span>108、</span><a href="#menu" class="glyphicon glyphicon-plane"></a>
<span>100、</span><a href="#menu" class="glyphicon glyphicon-calendar"></a>
<span>110、</span><a href="#menu" class="glyphicon glyphicon-random"></a>
<span>111、</span><a href="#menu" class="glyphicon glyphicon-comment"></a>
<span>112、</span><a href="#menu" class="glyphicon glyphicon-magnet"></a>
<span>113、</span><a href="#menu" class="glyphicon glyphicon-chevron-up"></a>
<span>114、</span><a href="#menu" class="glyphicon glyphicon-chevron-down"></a>
<span>115、</span><a href="#menu" class="glyphicon glyphicon-retweet"></a>
<span>116、</span><a href="#menu" class="glyphicon glyphicon-shopping-cart"></a>
<span>117、</span><a href="#menu" class="glyphicon glyphicon-folder-close"></a>
<span>118、</span><a href="#menu" class="glyphicon glyphicon-folder-open"></a>
<span>119、</span><a href="#menu" class="glyphicon glyphicon-resize-vertical"></a>
<span>120、</span><a href="#menu" class="glyphicon glyphicon-resize-horizontal"></a>
<span>121、</span><a href="#menu" class="glyphicon glyphicon-hdd"></a>
<span>122、</span><a href="#menu" class="glyphicon glyphicon-bullhorn"></a>
<span>123、</span><a href="#menu" class="glyphicon glyphicon-bell"></a>
<span>124、</span><a href="#menu" class="glyphicon glyphicon-certificate"></a>
<span>125、</span><a href="#menu" class="glyphicon glyphicon-thumbs-up"></a>
<span>126、</span><a href="#menu" class="glyphicon glyphicon-thumbs-down"></a>
<span>127、</span><a href="#menu" class="glyphicon glyphicon-hand-right"></a>
<span>128、</span><a href="#menu" class="glyphicon glyphicon-hand-left"></a>
<span>129、</span><a href="#menu" class="glyphicon glyphicon-hand-up"></a>
<span>130、</span><a href="#menu" class="glyphicon glyphicon-hand-down"></a>
<span>131、</span><a href="#menu" class="glyphicon glyphicon-circle-arrow-right"></a>
<span>132、</span><a href="#menu" class="glyphicon glyphicon-circle-arrow-left"></a>
<span>133、</span><a href="#menu" class="glyphicon glyphicon-circle-arrow-up"></a>
<span>134、</span><a href="#menu" class="glyphicon glyphicon-circle-arrow-down"></a>
<span>135、</span><a href="#menu" class="glyphicon glyphicon-globe"></a>
<span>136、</span><a href="#menu" class="glyphicon glyphicon-wrench"></a>
<span>137、</span><a href="#menu" class="glyphicon glyphicon-tasks"></a>
<span>138、</span><a href="#menu" class="glyphicon glyphicon-filter"></a>
<span>139、</span><a href="#menu" class="glyphicon glyphicon-briefcase"></a>
<span>140、</span><a href="#menu" class="glyphicon glyphicon-fullscreen"></a>
<span>141、</span><a href="#menu" class="glyphicon glyphicon-dashboard"></a>
<span>142、</span><a href="#menu" class="glyphicon glyphicon-paperclip"></a>
<span>143、</span><a href="#menu" class="glyphicon glyphicon-heart-empty"></a>
<span>144、</span><a href="#menu" class="glyphicon glyphicon-link"></a>
<span>145、</span><a href="#menu" class="glyphicon glyphicon-phone"></a>
<span>146、</span><a href="#menu" class="glyphicon glyphicon-pushpin"></a>
<span>147、</span><a href="#menu" class="glyphicon glyphicon-euro"></a>
<span>148、</span><a href="#menu" class="glyphicon glyphicon-usd"></a>
<span>149、</span><a href="#menu" class="glyphicon glyphicon-gbp"></a>
<span>150、</span><a href="#menu" class="glyphicon glyphicon-sort"></a>
<span>151、</span><a href="#menu" class="glyphicon glyphicon-sort-by-alphabet"></a>
<span>152、</span><a href="#menu" class="glyphicon glyphicon-sort-by-alphabet-alt"></a>
<span>153、</span><a href="#menu" class="glyphicon glyphicon-sort-by-order"></a>
<span>154、</span><a href="#menu" class="glyphicon glyphicon-sort-by-order-alt"></a>
<span>155、</span><a href="#menu" class="glyphicon glyphicon-sort-by-attributes"></a>
<span>156、</span><a href="#menu" class="glyphicon glyphicon-sort-by-attributes-alt"></a>
<span>157、</span><a href="#menu" class="glyphicon glyphicon-unchecked"></a>
<span>158、</span><a href="#menu" class="glyphicon glyphicon-expand"></a>
<span>159、</span><a href="#menu" class="glyphicon glyphicon-collapse"></a>
<span>160、</span><a href="#menu" class="glyphicon glyphicon-collapse-top"></a>
</div>
</body>
</html>
CSS代码:
@font-face {
font-family:‘Glyphicons Halflings‘;
src:url(‘../fonts/glyphicons-halflings-regular.eot‘); /* IE9 Compat Modes */
src:url(‘../fonts/glyphicons-halflings-regular.eot?#iefix‘) format(‘embedded-opentype‘),/* IE6-IE8 */
url(‘../fonts/glyphicons-halflings-regular.woff‘) format(‘woff‘), /* Modern Browsers */
url(‘../fonts/glyphicons-halflings-regular.ttf‘) format(‘truetype‘),/* Safari, Android, iOS */
url(‘../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular‘) format(‘svg‘); /* Legacy iOS */
}
.glyphicon:before {
font-family: ‘Glyphicons Halflings‘;
font-style: normal;
-webkit-font-smoothing: antialiased
}
.glyphicon-glass:before {
content: "\e001"
}
.glyphicon-music:before {
content: "\e002"
}
.glyphicon-search:before {
content: "\e003"
}
.glyphicon-envelope:before {
content: "\2709"
}
.glyphicon-heart:before {
content: "\e005"
}
.glyphicon-star:before {
content: "\e006"
}
.glyphicon-star-empty:before {
content: "\e007"
}
.glyphicon-user:before {
content: "\e008"
}
.glyphicon-film:before {
content: "\e009"
}
.glyphicon-th-large:before {
content: "\e010";
}
.glyphicon-th:before {
content: "\e011"
}
.glyphicon-th-list:before {
content: "\e012"
}
.glyphicon-ok:before {
content: "\e013"
}
.glyphicon-remove:before {
content: "\e014"
}
.glyphicon-zoom-in:before {
content: "\e015"
}
.glyphicon-zoom-out:before {
content: "\e016"
}
.glyphicon-off:before {
content: "\e017"
}
.glyphicon-signal:before {
content: "\e018"
}
.glyphicon-cog:before {
content: "\e019"
}
.glyphicon-trash:before {
content: "\e020"
}
.glyphicon-home:before {
content: "\e021"
}
.glyphicon-file:before {
content: "\e022"
}
.glyphicon-time:before {
content: "\e023"
}
.glyphicon-road:before {
content: "\e024"
}
.glyphicon-download-alt:before {
content: "\e025"
}
.glyphicon-download:before {
content: "\e026"
}
.glyphicon-upload:before {
content: "\e027"
}
.glyphicon-inbox:before {
content: "\e028"
}
.glyphicon-play-circle:before {
content: "\e029"
}
.glyphicon-repeat:before {
content: "\e030"
}
.glyphicon-refresh:before {
content: "\e031"
}
.glyphicon-list-alt:before {
content: "\e032"
}
.glyphicon-lock:before {
content: "\e033"
}
.glyphicon-flag:before {
content: "\e034"
}
.glyphicon-headphones:before {
content: "\e035"
}
.glyphicon-volume-off:before {
content: "\e036"
}
.glyphicon-volume-down:before {
content: "\e037"
}
.glyphicon-volume-up:before {
content: "\e038"
}
.glyphicon-qrcode:before {
content: "\e039"
}
.glyphicon-barcode:before {
content: "\e040"
}
.glyphicon-tag:before {
content: "\e041"
}
.glyphicon-tags:before {
content: "\e042"
}
.glyphicon-book:before {
content: "\e043"
}
.glyphicon-bookmark:before {
content: "\e044"
}
.glyphicon-print:before {
content: "\e045"
}
.glyphicon-camera:before {
content: "\e046"
}
.glyphicon-font:before {
content: "\e047"
}
.glyphicon-bold:before {
content: "\e048"
}
.glyphicon-italic:before {
content: "\e049"
}
.glyphicon-text-height:before {
content: "\e050"
}
.glyphicon-text-width:before {
content: "\e051"
}
.glyphicon-align-left:before {
content: "\e052"
}
.glyphicon-align-center:before {
content: "\e053"
}
.glyphicon-align-right:before {
content: "\e054"
}
.glyphicon-align-justify:before {
content: "\e055"
}
.glyphicon-list:before {
content: "\e056"
}
.glyphicon-indent-left:before {
content: "\e057"
}
.glyphicon-indent-right:before {
content: "\e058"
}
.glyphicon-facetime-video:before {
content: "\e059"
}
.glyphicon-picture:before {
content: "\e060"
}
.glyphicon-pencil:before {
content: "\270f" /*这个有些特殊*/
}
.glyphicon-map-marker:before {
content: "\e062"
}
.glyphicon-adjust:before {
content: "\e063"
}
.glyphicon-tint:before {
content: "\e064"
}
.glyphicon-edit:before {
content: "\e065"
}
.glyphicon-share:before {
content: "\e066"
}
.glyphicon-check:before {
content: "\e067"
}
.glyphicon-move:before {
content: "\e068"
}
.glyphicon-step-backward:before {
content: "\e069"
}
.glyphicon-fast-backward:before {
content: "\e070"
}
.glyphicon-backward:before {
content: "\e071"
}
.glyphicon-play:before {
content: "\e072"
}
.glyphicon-pause:before {
content: "\e073"
}
.glyphicon-stop:before {
content: "\e074"
}
.glyphicon-forward:before {
content: "\e075"
}
.glyphicon-fast-forward:before {
content: "\e076"
}
.glyphicon-step-forward:before {
content: "\e077"
}
.glyphicon-eject:before {
content: "\e078"
}
.glyphicon-chevron-left:before {
content: "\e079"
}
.glyphicon-chevron-right:before {
content: "\e080"
}
.glyphicon-plus-sign:before {
content: "\e081"
}
.glyphicon-minus-sign:before {
content: "\e082"
}
.glyphicon-remove-sign:before {
content: "\e083"
}
.glyphicon-ok-sign:before {
content: "\e084"
}
.glyphicon-question-sign:before {
content: "\e085"
}
.glyphicon-info-sign:before {
content: "\e086"
}
.glyphicon-screenshot:before {
content: "\e087"
}
.glyphicon-remove-circle:before {
content: "\e088"
}
.glyphicon-ok-circle:before {
content: "\e089"
}
.glyphicon-ban-circle:before {
content: "\e090"
}
.glyphicon-arrow-left:before {
content: "\e091"
}
.glyphicon-arrow-right:before {
content: "\e092"
}
.glyphicon-arrow-up:before {
content: "\e093"
}
.glyphicon-arrow-down:before {
content: "\e094"
}
.glyphicon-share-alt:before {
content: "\e095"
}
.glyphicon-resize-full:before {
content: "\e096"
}
.glyphicon-resize-small:before {
content: "\e097"
}
.glyphicon-plus:before {
content: "\002b" /* 98 */
}
.glyphicon-minus:before {
content: "\2212" /* 99 */
}
.glyphicon-asterisk:before {
content: "\002a" /* 100 */
}
.glyphicon-exclamation-sign:before {
content: "\e101"
}
.glyphicon-gift:before {
content: "\e102"
}
.glyphicon-leaf:before {
content: "\e103"
}
.glyphicon-fire:before {
content: "\e104"
}
.glyphicon-eye-open:before {
content: "\e105"
}
.glyphicon-eye-close:before {
content: "\e106"
}
.glyphicon-warning-sign:before {
content: "\e107"
}
.glyphicon-plane:before {
content: "\e108"
}
.glyphicon-calendar:before {
content: "\e109"
}
.glyphicon-random:before {
content: "\e110"
}
.glyphicon-comment:before {
content: "\e111"
}
.glyphicon-magnet:before {
content: "\e112"
}
.glyphicon-chevron-up:before {
content: "\e113"
}
.glyphicon-chevron-down:before {
content: "\e114"
}
.glyphicon-retweet:before {
content: "\e115"
}
.glyphicon-shopping-cart:before {
content: "\e116"
}
.glyphicon-folder-close:before {
content: "\e117"
}
.glyphicon-folder-open:before {
content: "\e118"
}
.glyphicon-resize-vertical:before {
content: "\e119"
}
.glyphicon-resize-horizontal:before {
content: "\e120"
}
.glyphicon-hdd:before {
content: "\e121"
}
.glyphicon-bullhorn:before {
content: "\e122"
}
.glyphicon-bell:before {
content: "\e123"
}
.glyphicon-certificate:before {
content: "\e124"
}
.glyphicon-thumbs-up:before {
content: "\e125"
}
.glyphicon-thumbs-down:before {
content: "\e126"
}
.glyphicon-hand-right:before {
content: "\e127"
}
.glyphicon-hand-left:before {
content: "\e128"
}
.glyphicon-hand-up:before {
content: "\e129"
}
.glyphicon-hand-down:before {
content: "\e130"
}
.glyphicon-circle-arrow-right:before {
content: "\e131"
}
.glyphicon-circle-arrow-left:before {
content: "\e132"
}
.glyphicon-circle-arrow-up:before {
content: "\e133"
}
.glyphicon-circle-arrow-down:before {
content: "\e134"
}
.glyphicon-globe:before {
content: "\e135"
}
.glyphicon-wrench:before {
content: "\e136"
}
.glyphicon-tasks:before {
content: "\e137"
}
.glyphicon-filter:before {
content: "\e138"
}
.glyphicon-briefcase:before {
content: "\e139"
}
.glyphicon-fullscreen:before {
content: "\e140"
}
.glyphicon-dashboard:before {
content: "\e141"
}
.glyphicon-paperclip:before {
content: "\e142"
}
.glyphicon-heart-empty:before {
content: "\e143"
}
.glyphicon-link:before {
content: "\e144"
}
.glyphicon-phone:before {
content: "\e145"
}
.glyphicon-pushpin:before {
content: "\e146"
}
.glyphicon-euro:before {
content: "\20ac" /* 147 */
}
.glyphicon-usd:before {
content: "\e148"
}
.glyphicon-gbp:before {
content: "\e149"
}
.glyphicon-sort:before {
content: "\e150"
}
.glyphicon-sort-by-alphabet:before {
content: "\e151"
}
.glyphicon-sort-by-alphabet-alt:before {
content: "\e152"
}
.glyphicon-sort-by-order:before {
content: "\e153"
}
.glyphicon-sort-by-order-alt:before {
content: "\e154"
}
.glyphicon-sort-by-attributes:before {
content: "\e155"
}
.glyphicon-sort-by-attributes-alt:before {
content: "\e156"
}
.glyphicon-unchecked:before {
content: "\e157"
}
.glyphicon-expand:before {
content: "\e158"
}
.glyphicon-collapse:before {
content: "\e159"
}
.glyphicon-collapse-top:before {
content: "\e160"
}标签:src dem off ant back androi circle alias 点击
原文地址:http://www.cnblogs.com/Yimi/p/6308066.html