作为一个开发人员,掌握必要的 HTTP 协议十分重要,下面就通过本文记录自己对 HTTP 协议的理解。本文很长,希望你有耐心看完,会有很多收获的,面试的时候很受用。
首先让我们从一个问题入手,当我们在浏览器中输入 http://www.baidu.com/ 访问百度的时候浏览器做了哪些事情。(这里以 Chrome 浏览器为例)
首先 Chrome 搜索自身的 DNS 缓存。(如果 DNS 缓存中找到百度的 IP 地址,就跳过了接下来查找 IP 地址步骤,直接访问该 IP 地址。)
搜索操作系统自身的 DNS 缓存。(浏览器没有找到缓存或者缓存已经失效)
读取硬盘中的 host 文件,里面记录着域名到 IP 地址的映射关系,Mac 电脑中位于 /etc/hosts。(如果前1.2步骤都没有找到)
浏览器向宽带运营商服务器或者域名服务器发起一个 DNS 解析请求,这里服务器有两种方式解析请求,这在稍后会讲到,之后浏览器获得了百度首页的 IP 地址。
拿到 IP 地址后,浏览器就向该 IP 所在的服务器建立 TCP 连接(即三次握手)。
连接建立起来之后,浏览器就可以向服务器发起 HTTP 请求了。(这里比如访问百度首页,就向服务器发起 HTTP 中的 GET 请求)
服务器接受到这个请求后,根据路径参数,经过后台一些处理之后,把处理后的结果返回给浏览器,如果是百度首页,就可以把完整的 HTML 页面代码返回给浏览器。
浏览器拿到了百度首页的完整 HTML 页面代码,内核和 JS 引擎就会解析和渲染这个页面,里面的 JS,CSS,图片等静态资源也通过一个个 HTTP 请求进行加载。
浏览器根据拿到的资源对页面进行渲染,最终把完整的页面呈现给用户。
如果浏览器没有后续的请求,那么就会跟服务器端发起 TCP 断开(即四次挥手)。
至此,整个访问过程就结束了,可见浏览器帮我们做了许多的事。这里只是简单的概括,实际情况远比这些复杂。
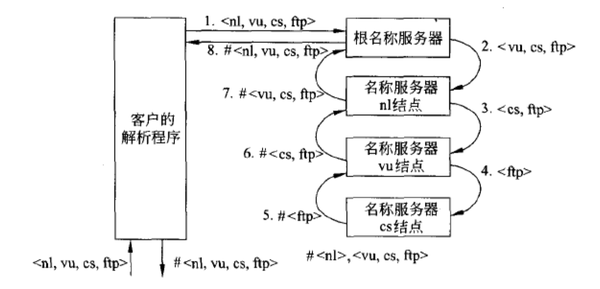
上面提到,服务器在接受 DNS 解析请求的时候一般会有两种处理方式,它们分别是递归名称解析和迭代名称解析。
递归名称解析:
 用户在向根名称服务器发送请求如图中为访问网址为 ftp.cs.vu.nl 之后就不用管后续的请求了,该服务器知道 nl 服务器地址,并向其询问其子域 ftp.cs.vu 的地址,之后不断递归,最终返回给用户最终的 IP 地址。
用户在向根名称服务器发送请求如图中为访问网址为 ftp.cs.vu.nl 之后就不用管后续的请求了,该服务器知道 nl 服务器地址,并向其询问其子域 ftp.cs.vu 的地址,之后不断递归,最终返回给用户最终的 IP 地址。
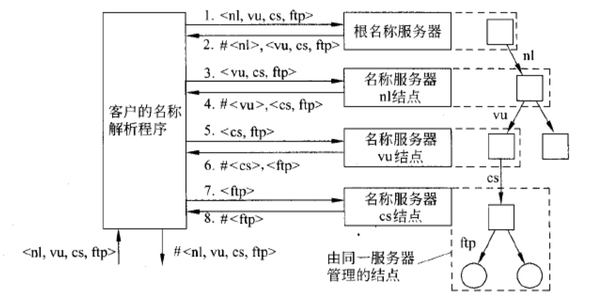
迭代名称解析:

客户端向根名称服务器发送查询 ftp.cs.vu.nl 的地址时候,根名称服务器只知道 nl 地址,它并不管后续的请求,而是将该地址直接返回给用户,而用户在获得地址后继续向 nl 结点服务器询问 ftp.cs.vu 的地址。相当于后续查询需要自己用户来完成,最后拿到 ftp.cs.vu.nl 的 IP 地址。
HTTP,全称为 HyperText Transfer Protocol,即为超文本传输协议。是互联网应用最为广泛的一种网络协议,所有的 www 文件都必须遵守这个标准。
HTTP 特性:
HTTP 是无连接无状态的
HTTP 一般构建于 TCP/IP 协议之上,默认端口号是 80
HTTP 可以分为两个部分,即请求和响应。
HTTP 请求:
HTTP 定义了在与服务器交互的不同方式,最常用的方法有 4 种,分别是 GET,POST,PUT, DELETE。URL 全称为资源描述符,可以这么认为:一个 URL 地址,对应着一个网络上的资源,而 HTTP 中的 GET,POST,PUT,DELETE 就对应着对这个资源的查询,修改,增添,删除4个操作。
HTTP 请求由 3 个部分构成,分别是:状态行,请求头(Request Header),请求正文。
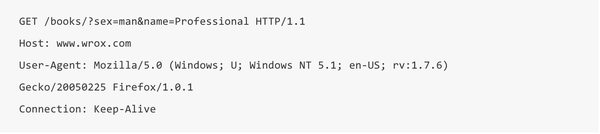
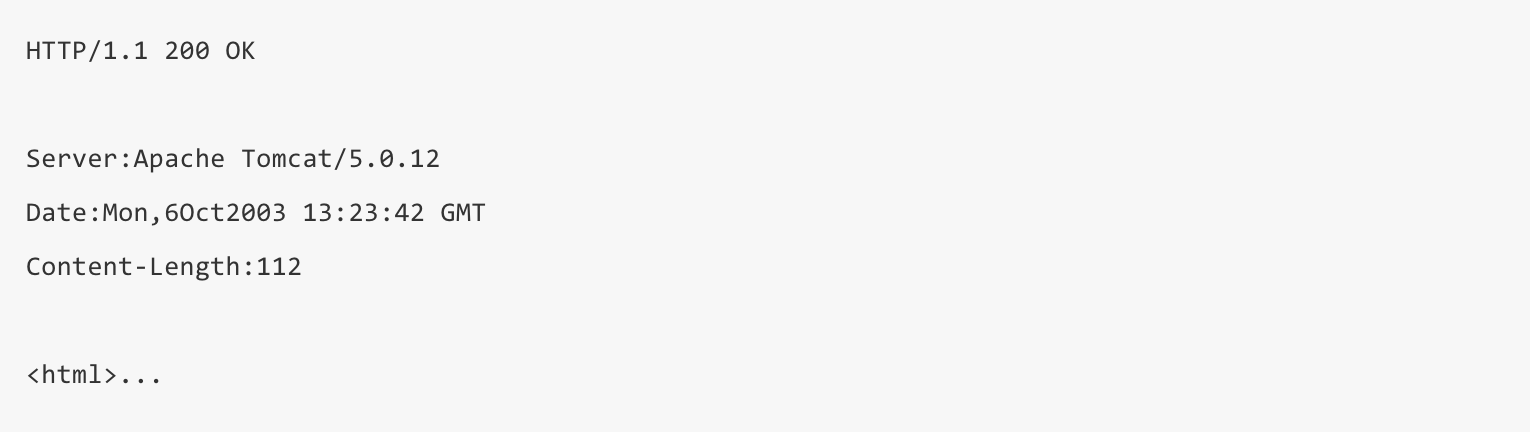
GET 请求报文实例:

状态行由请求方式,路径、协议等构成,各元素之间以空格分隔。对应到图中即为 GET、/books/?sex=man&name=Professional、 HTTP/1.1
请求头提供一些参数比如:Cookie,用户代理信息,主机名等等。(图中即从第二行到最后一行)
请求正文就放一些发送的数据,一般 GET 请求会将参数放在 URL 中,也就是在请求头中而请求正文一般为空,而 POST 请求将参数放在请求正文中。请求正文可以传一些 json 数据或者字符串等等。
GET 一般用于信息获取,比如刚才我们浏览百度首页,其使用的就是GET方法。
GET 请求一般不会产生副作用,它仅仅只是获取资源信息,就像数据库查询一样,不会修改、增加数据,不会影响资源的状态,并且对同一个 URL 的多次GET请求应该返回相同的结果。
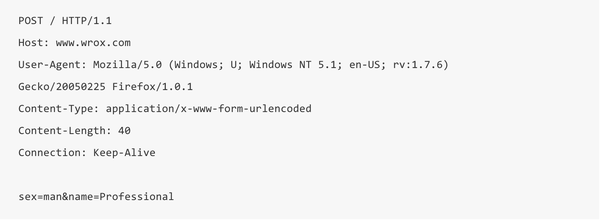
而 POST 请求表示可能会修改服务器上的资源。
 GET 请求和 POST 请求的区别:
GET 请求和 POST 请求的区别:
GET 和 POST 请求参数位置不同,从上面两个请求报文可以看出,GET 请求对应的参数放在 URL 中,而 POST 请求对应的参数放在 HTTP 请求主体中。(但是这只是一种约定,GET 请求中出现 Body 也是被允许的)
虽然 HTTP 协议的 RFC规范 并没有详细规定 URL 的最大字符长度限制,但实际上,在浏览器或者服务器中总会存在限制的,这就导致了 GET 请求中参数数量是有限的。
处于安全考虑,在一些涉及安全的请求比如:登录请求需要用 POST 提交表单,而GET 请求一般用来获取静态资源。
GET 请求可以被缓存,可以被收藏为书签,但 POST 可以被缓存,但不能被收藏为书签。
GET 请求的参数在 URL 中,因此绝不能用 GET 请求传输敏感数据。POST 请求数据则写在 HTTP 的请求头中,安全性略高于 GET 请求。
HTTP 响应是服务器在客户端发送 HTTP 请求后经过一些处理而做出的响应,HTTP 响应和 HTTP 请求相似,也是由三个部分构成。分别是:状态行,响应头(Response Header),响应正文。
下面是一个 HTTP 响应的例子:
 HTTP 响应中包含一个状态码,用来表示服务器对客户端响应的结果。
HTTP 响应中包含一个状态码,用来表示服务器对客户端响应的结果。
状态码一般由3位构成:
1xx : 表示请求已经接受了,继续处理。
2xx : 表示请求已经处理掉了。
3xx : 重定向。
4xx : 一般表示客户端有错误,请求无法实现。
5xx : 一般为服务器端的错误。
比如常见的状态码:
200 OK 客户端请求成功。
301 Moved Permanently 请求永久重定向。
302 Moved Temporarily 请求临时重定向。
304 Not Modified 文件未修改,可以直接使用缓存的文件。
400 Bad Request 由于客户端请求有语法错误,不能被服务器所理解。
401 Unauthorized 请求未经授权,无法访问。
403 Forbidden 服务器收到请求,但是拒绝提供服务。服务器通常会在响应正文中给出不提供服务的原因。
404 Not Found 请求的资源不存在,比如输入了错误的URL。
500 Internal Server Error 服务器发生不可预期的错误,导致无法完成客户端的请求。
503 Service Unavailable 服务器当前不能够处理客户端的请求,在一段时间之后,服务器可能会恢复正常。
知道了 HTTP 请求和响应后,一个完整的流程一般是这样的:
通常,由 HTTP 客户端发起一个请求,建立一个到服务器指定端口(默认是 80 端口)的 TCP 连接。HTTP 服务器则在那个端口监听客户端发送过来的请求。一旦收到请求,服务器(向客户端)发回一个状态行,比如"HTTP/1.1 200 OK",和(响应的)消息,消息的消息体可能是请求的文件、错误消息、或者其它一些信息。
介绍完 HTTP 基本概念之后,下面介绍一些常见的 HTTP 请求头中字段的含义。
HTTP 请求头:
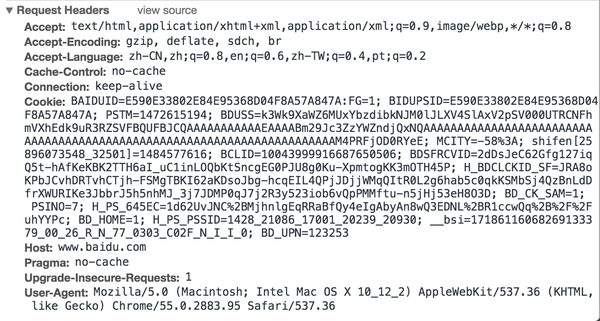
比如以请求百度首页为例:

Accept:指定客户端能够接收的内容类型,如常见的 text/html 等,最后返回的百度首页也是个 HTML 文件。
Accept-Encoding:表示浏览器有能力解码的编码类型。
gzip是 GNU zip 的缩写,它是一个 GNU 自由软件的文件压缩程序,也经常用来表示 gzip 这种文件格式。 deflate是同时使用了 LZ77 算法与哈夫曼编码(Huffman Coding)的一个无损数据压缩算法。
Accept-Language:表示浏览器所支持的语言类型。(这里指中文、简体中文和英文)
Cache-Control:指定请求和响应遵循的缓存机制。(这里表示不需要缓存)
Connection:表示是否需要持久连接。(HTTP 1.1 默认进行持久连接即为 keep-alive, HTTP 1.0 则默认为 close)
Cookie:用于会话追踪,在本文后面就继续介绍。
Host:表示请求的服务器网址
User-Agent:用户代理,简称 UA,它是一个特殊字符串头,使得服务器能够识别客户端使用的操作系统及版本、CPU 类型、浏览器及版本、浏览器渲染引擎、浏览器语言、浏览器插件等。
还有另外还有一些常见的请求头:
Content-Length: 请求的内容长度
Referer: 先前访问的网页的地址,当前请求网页紧随其后,说明你是先前是从哪个网址点击访问到该页面的,如果没有则不填。
Content-Type:内容的类型,GET 请求无该字段,POST 请求中常见的有 application/x-www-form-urlencoded 为普通的表单提交,还有文件上传为 multipart/form-data
HTTP 响应头:
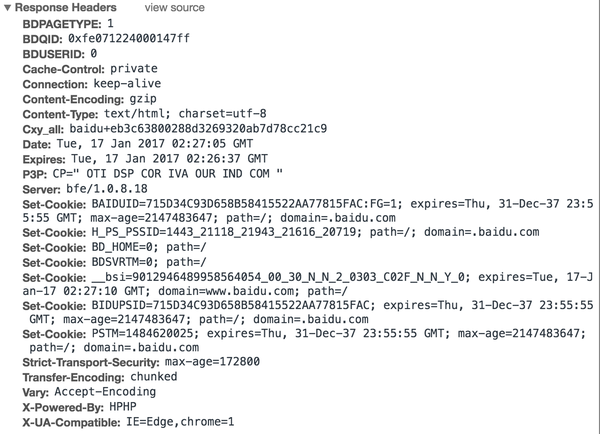
还是以百度举例:
 前一个是自定义字段,HTTP 请求头中的字段是可以自定义的。Connection, Content-Encoding, Content-Type 和请求头的内容差不多,不再赘述。
前一个是自定义字段,HTTP 请求头中的字段是可以自定义的。Connection, Content-Encoding, Content-Type 和请求头的内容差不多,不再赘述。
Date:原始服务器消息发出的时间。
Last-Modified:请求资源的最后修改时间。
Expires:响应过期的日期和时间,如果下次访问在时间允许的范围内,可以不用重新请求,直接访问缓存。
Set-Cookie: 设置Http Cookie,下次浏览器再次访问的时候会带上这个 Cookie 值。
Server:服务器软件名称,常见的有 Apache 和 Nginx。
上述列举的是比较常见的请求响应头及用法,如果想要全面了解更多参数,可以查阅 HTTP请求头大全 - 常用参考表对照表 - 脚本之家在线工具
了解以上那些概念后,已经对 HTTP 协议有了大致的了解了。下面介绍一些 HTTP 实现中其它内容。
会话追踪:
会话:客户端向服务器端发起请求到服务端响应客户端请求的全过程。
会话跟踪:会话追踪指的是服务器对用户响应的监视。
为什么需要会话跟踪:
浏览器与服务器之间的通信是通过 HTTP 协议进行通信的,而 HTTP 协议是”无状态”的协议,它不能保存客户的信息,即一次响应完成之后连接就断开了,下一次的请求需要重新连接,这样就需要判断是否是同一个用户,所以才有会话跟踪技术来实现这种要求。
比如你在访问淘宝登录之后会持续追踪你的会话,记录你的购物车记录等等。
会话跟踪常用方法:
URL 重写:URL 重写技术就是在 URL 结尾添加一个附加数据以标识该会话,把会话 ID 通过 URL 的信息传递过去,以便在服务器进行识别不同的用户。
隐藏表单域:将会话ID添加到HTML表单元素中提交到服务器,此表单元素并不在客户端显示。
Cookie:Cookie 是 Web 服务器发送给客户端的一小段信息,客户端请求时可以读取该信息发送给服务器端,进而进行用户的识别,对于客户端的每次请求,服务器都会将 Cookie 发送到客户端,客户端保存下来,以便下次使用。
客户端可以采用两种方式来保存这个 Cookie 对象,一种方式是保存在客户端内存中,称为临时 Cookie,浏览器关闭后这个 Cookie 对象将消失。
另外一种方式是保存在客户机的磁盘上,称为永久 Cookie。以后客户端只要访问该网站,就会将这个 Cookie 再次发送到服务器上,前提是这个 Cookie 在有效期内,这样就实现了对客户的跟踪。
Cookie 是可以被禁止的,当你打开 Chrome,在设置里面关闭 Cookie,那么你将再也无法登录淘宝页面。
Session:在服务器端会创建一个 session 对象,产生一个 sessionID 来标识这个 session 对象,然后将这个 sessionID 放入到 Cookie 中发送到客户端,下一次访问时,sessionID 会发送到服务器,在服务器端进行识别不同的用户。
每一个用户都有一个不同的 session,各个用户之间是不能共享的,是每个用户所独享的,在 session 中可以存放信息。
Session的实现依赖于Cookie,如果Cookie被禁用,那么session也将失效。
持久连接:
我们知道 HTTP 协议采用“请求-应答”模式,当使用普通模式,即非 Keep-Alive 模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);当使用 Keep-Alive 模式(又称持久连接、连接重用)时,Keep-Alive 功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive 功能避免了建立或者重新建立连接。
在 HTTP 1.0 版本中,并没有官方的标准来规定 Keep-Alive 如何工作,因此实际上它是被附加到 HTTP 1.0协议上,如果客户端浏览器支持 Keep-Alive ,那么就在HTTP请求头中添加一个字段 Connection: Keep-Alive,当服务器收到附带有 Connection: Keep-Alive 的请求时,它也会在响应头中添加一个同样的字段来使用 Keep-Alive 。这样一来,客户端和服务器之间的HTTP连接就会被保持,不会断开(超过 Keep-Alive 规定的时间,意外断电等情况除外),当客户端发送另外一个请求时,就使用这条已经建立的连接。
在 HTTP 1.1 版本中,默认情况下所有连接都被保持,如果加入 "Connection: close" 才关闭。目前大部分浏览器都使用 HTTP 1.1 协议,也就是说默认都会发起 Keep-Alive 的连接请求了,所以是否能完成一个完整的 Keep-Alive 连接就看服务器设置情况。
由于 HTTP 1.0 没有官方的 Keep-Alive 规范,并且也已经基本被淘汰。
HTTP Keep-Alive 简单说就是保持当前的TCP连接,避免了重新建立连接。HTTP 是一个无状态无连接的协议,那么这是不是与 Keep-Alive 冲突?
Keep-Alive 与无连接的特性冲突,而对于无状态的特性两者并无矛盾,HTTP 无状态无连接是在 1.0 版本中就规定的,而 Keep-Alive 则是在 1.1 版本中才被添加入规范。
无连接的意思是限制每个连接只有一个请求的意思,在服务器处理完客户的请求,并收到客户的反应,即断开。通过这种方式可以节省传输时间。
Keep-Alive 确实破坏了这一特性,而无状态协议则意味着每个请求都是独立的,互不干扰的,互相没有记忆的。所以才需要有会话跟踪这种机制来识别用户。
缓存机制:
HTTP 条件 GET 是 HTTP 协议为了减少不必要的带宽浪费,提出的一种方案:
HTTP 条件 GET 使用时机:客户端之前已经访问过某网站,并打算再次访问该站点。
HTTP 条件 GET 使用的方法:客户端向服务器发送一个包询问是否在上一次访问网站的时间后是否更改了页面,如果服务器没有更新,显然不需要把整个网页传给客户端,客户端只要使用本地缓存即可,如果服务器对照客户端给出的时间已经更新了客户端请求的网页,则发送这个更新了的网页给用户。
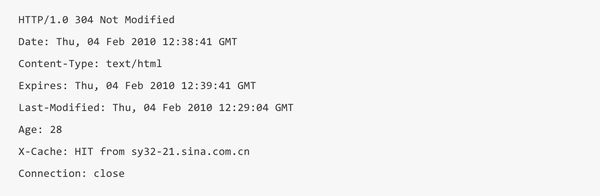
下面是一个具体的发送接受报文示例:

第一次请求时,服务器端返回请求数据,之后的请求,服务器根据请求中的 If-Modified-Since 字段判断响应文件没有更新,如果没有更新,服务器返回一个 304 Not Modified响应,告诉浏览器请求的资源在浏览器上没有更新,可以使用已缓存的上次获取的文件。

如果服务器端资源已经更新的话,就返回正常的响应。
创建于 2017-01-17
著作权归作者所有
本文出自 “那些年不曾忘却的梦” 博客,请务必保留此出处http://nianbb.blog.51cto.com/11114640/1893249
原文地址:http://nianbb.blog.51cto.com/11114640/1893249