标签:表示 use 管理 使用 href 提示 技术 五步 第三方
Node.js环境搭建
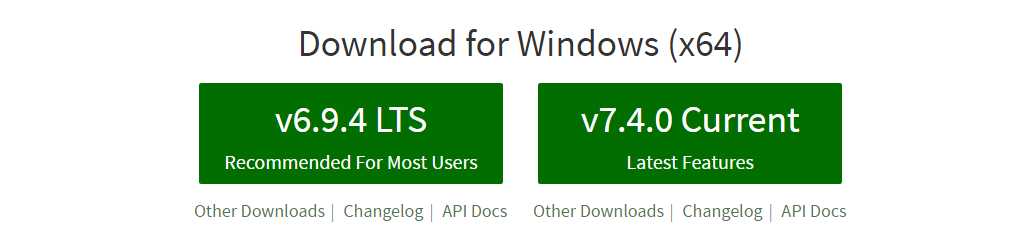
第一步:进入官网,然后直接点击左边的下载左边的部分,因为其提示 “Recommended For Most Users”。

第二步:下载得到的是msi文件,直接双击安装,一路next即可安装完成。
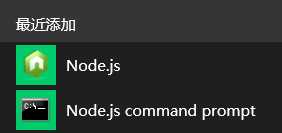
第三步:这时,我们就可以在“开始”中找到最新添加了两项内容,可以创建快捷方式到桌面上方便使用。如图:

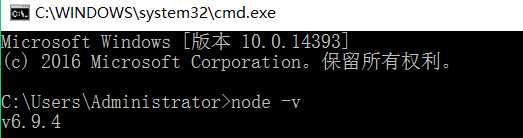
第四步:安装完成后,按下win+R ,然后输入cmd后进入dos窗口,直接输入 node -v,这时我们可以看到你所安装的版本号,表示安装成功,如下所示:

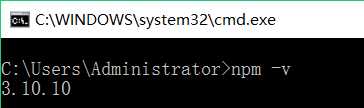
第五步:npm安装。目前的NodeJS都是已经集成了npm,所以无需再安装。为确定npm被成功安装,我们可以按照第四步的方法输入 npm -v,这时同样可以看到你所安装的版本号,如下所示:

显然这里和第四步中的 v 都是version(版本)的意思。
那么什么是npm呢?
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
第六步:实际上到这里常规的node环境就已经搭建完成了。这时我们就可以输入console.log(‘hello world‘)了。
方法一:我们可以先win+r,然后输入cmd,进入之后输入node,最后输入console.log(‘hello world‘)这时就可以成功地输出了。
方法二: ![]() 我们可以双击进入这个环境之后,直接输入console.log(‘hello world‘)。
我们可以双击进入这个环境之后,直接输入console.log(‘hello world‘)。
方法三: 我们可以双击进入这个环境之后,先输入node进入node环境,然后再输入console.log(‘hello world‘),即可成功输出。
我们可以双击进入这个环境之后,先输入node进入node环境,然后再输入console.log(‘hello world‘),即可成功输出。
最后,我们再来详细说一下npm配置express的问题,可以参考博文http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/。
标签:表示 use 管理 使用 href 提示 技术 五步 第三方
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6308977.html