标签:android style blog http color 使用 os io
NineOldAndroid
1.之前我们用到的第动画是frame和tween动画也就是帧动画,补间动画现在多了一种动画,它包含完了前面动画的所有状态。
属性动画(Property Anmation):这个是在Android 3.0中才引进的,它更改的是对象的实际属性,在View Animation(Tween Animation)中,其改变的是View的绘制效果,真正的View的属性保持不变,比如无论你在对话中如何缩放Button的大小,Button的 有效点击区域还是没有应用动画时的区域,其位置与大小都不变。而在Property Animation中,改变的是对象的实际属性,如Button的缩放,Button的位置与大小属性值都改变了。而且Property Animation不止可以应用于View,还可以应用于任何对象。Property Animation只是表示一个值在一段时间内的改变,当值改变时要做什么事情完全是你自己决定的。
在Property Animation中,可以对动画应用以下属性:
2.属性动画(Property Anmation)的工作方式:
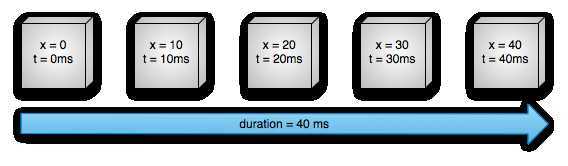
对于下图的动画,这个对象的X坐标在40ms内从0移动到40 pixel.按默认的10ms刷新一次,这个对象会移动4次,每次移动40/4=10pixel。

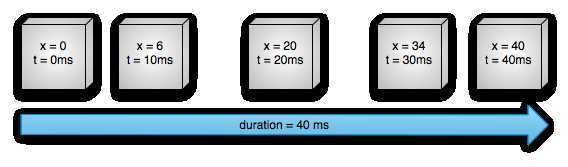
也可以改变属性值的改变方法,即设置不同的interpolation,在下图中运动速度先逐渐增大再逐渐减小

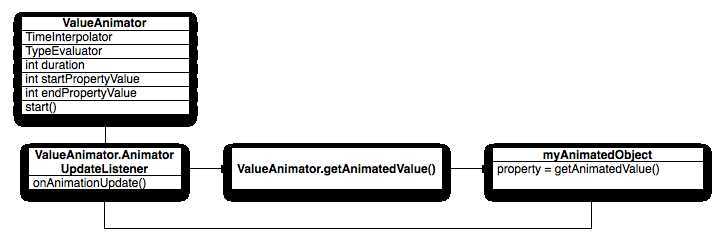
下图显示了与上述动画相关的关键对象

ValueAnimator 表示一个动画,包含动画的开始值,结束值,持续时间等属性。
ValueAnimator封装了一个TimeInterpolator,TimeInterpolator定义了属性值在开始值与结束值之间的插值方法。
ValueAnimator还封装了一个TypeAnimator,根据开始、结束值与TimeIniterpolator计算得到的值计算出属性值。
ValueAnimator根据动画已进行的时间跟动画总时间(duration)的比计算出一个时间因子(0~1),然后根据TimeInterpolator计算出另一个因子,最后TypeAnimator通过这个因子计算出属性值,如上例中10ms时:
首先计算出时间因子,即经过的时间百分比:t=10ms/40ms=0.25
经插值计算(inteplator)后的插值因子:大约为0.15,上述例子中用了AccelerateDecelerateInterpolator,计算公式为(input即为时间因子):
(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
最后根据TypeEvaluator计算出在10ms时的属性值:0.15*(40-0)=6pixel。上例中TypeEvaluator为FloatEvaluator,计算方法为 :
public Float evaluate(float fraction, Number startValue, Number endValue) {
float startFloat = startValue.floatValue();
return startFloat + fraction * (endValue.floatValue() - startFloat);
}
参数分别为上一步的插值因子,开始值与结束值。
ValueAnimator包含Property Animation动画的所有核心功能,如动画时间,开始、结束属性值,相应时间属性值计算方法等。应用Property Animation有两个步聚:
ValuAnimiator只完成了第一步工作,如果要完成第二步,需要实现ValueAnimator.onUpdateListener接口, 这个接口只有一个函数onAnimationUpdate(),在这个函数中会传入ValueAnimator对象做为参数,通过这个 ValueAnimator对象的getAnimatedValue()函数可以得到当前的属性值如:
ValueAnimator animation = ValueAnimator.ofFloat(0f, 1f);
animation.setDuration(1000);
animation.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Log.i("update", ((Float) animation.getAnimatedValue()).toString());
}
});
animation.setInterpolator(new CycleInterpolator(3));
animation.start();
此示例中只是向Logcat输出了一些信息,可以改为想做的工作。
Animator.AnimatorListener
onAnimationStart()
onAnimationEnd()
onAnimationRepeat()
//当动画被取消时调用,同时会调用onAnimationEnd().
onAnimationCancel()
ValueAnimator.AnimatorUpdateListener
onAnimationUpdate() //通过监听这个事件在属性的值更新时执行相应的操作,对于ValueAnimator一般要监听此事件执行相应的动作,不然Animation没意义,在ObjectAnimator(继承自ValueAnimator)中会自动更新属性,如无必要不必监听。在函数中会传递一个ValueAnimator参数,通过此参数的getAnimatedValue()取得当前动画属性值。
可以继承AnimatorListenerAdapter而不是实现AnimatorListener接口来简化操作,这个类对AnimatorListener中的函数都定义了一个空函数体,这样我们就只用定义想监听的事件而不用实现每个函数却只定义一空函数体。
ObjectAnimator oa=ObjectAnimator.ofFloat(tv, "alpha", 0f, 1f);
oa.setDuration(3000);
oa.addListener(new AnimatorListenerAdapter(){
public void on AnimationEnd(Animator animation){
Log.i("Animation","end");
}
});
oa.start();
继承自ValueAnimator,要指定一个对象及该对象的一个属性,当属性值计算完成时自动设置为该对象的相应属性,即完成了Property Animation的全部两步操作。实际应用中一般都会用ObjectAnimator来改变某一对象的某一属性,但用ObjectAnimator有一 定的限制,要想使用ObjectAnimator,应该满足以下条件:
如果上述条件不满足,则不能用ObjectAnimator,应用ValueAnimator代替。
tv=(TextView)findViewById(R.id.textview1);
btn=(Button)findViewById(R.id.button1);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ObjectAnimator oa=ObjectAnimator.ofFloat(tv, "alpha", 0f, 1f);
oa.setDuration(3000);
oa.start();
}
});
把一个TextView的透明度在3秒内从0变至1。
根据应用动画的对象或属性的不同,可能需要在onAnimationUpdate函数中调用invalidate()函数刷新视图。
AnimationSet提供了一个把多个动画组合成一个组合的机制,并可设置组中动画的时序关系,如同时播放,顺序播放等。
以下例子同时应用5个动画:
AnimatorSet bouncer = new AnimatorSet();
bouncer.play(anim1).before(anim2);
bouncer.play(anim2).with(anim3);
bouncer.play(anim2).with(anim4)
bouncer.play(anim5).after(amin2);
animatorSet.start();
根据属性的开始、结束值与TimeInterpolation计算出的因子计算出当前时间的属性值,android提供了以下几个evalutor:
自定义TypeEvalutor很简单,只需要实现一个方法,如FloatEvalutor的定义:
public class FloatEvaluator implements TypeEvaluator {
public Object evaluate(float fraction, Object startValue, Object endValue) {
float startFloat = ((Number) startValue).floatValue();
return startFloat + fraction * (((Number) endValue).floatValue() - startFloat);
}
}
根据动画执行的时间跟应用的Interplator,会计算出一个0~1之间的因子,即evalute函数中的fraction参数,通过上述FloatEvaluator应该很好看出其意思。
Time interplator定义了属性值变化的方式,如线性均匀改变,开始慢然后逐渐快等。在Property Animation中是TimeInterplator,在View Animation中是Interplator,这两个是一样的,在3.0之前只有Interplator,3.0之后实现代码转移至了 TimeInterplator。Interplator继承自TimeInterplator,内部没有任何其他代码。
ViewGroup中的子元素可以通过setVisibility使其Visible、Invisible或Gone,当有子元素可见性改变时(VISIBLE、GONE),可以向其应用动画,通过LayoutTransition类应用此类动画:
transition.setAnimator(LayoutTransition.DISAPPEARING, customDisappearingAnim);
通过setAnimator应用动画,第一个参数表示应用的情境,可以以下4种类型:
第二个参数为一Animator。
mTransitioner.setStagger(LayoutTransition.CHANGE_APPEARING, 30);
此函数设置动画延迟时间,参数分别为类型与时间。
keyFrame是一个 时间/值 对,通过它可以定义一个在特定时间的特定状态,即关键帧,而且在两个keyFrame之间可以定义不同的Interpolator,就好像多个动画的拼 接,第一个动画的结束点是第二个动画的开始点。KeyFrame是抽象类,要通过ofInt(),ofFloat(),ofObject()获得适当的 KeyFrame,然后通过PropertyValuesHolder.ofKeyframe获得PropertyValuesHolder对象,如以下 例子:
Keyframe kf0 = Keyframe.ofInt(0, 400);
Keyframe kf1 = Keyframe.ofInt(0.25f, 200);
Keyframe kf2 = Keyframe.ofInt(0.5f, 400);
Keyframe kf4 = Keyframe.ofInt(0.75f, 100);
Keyframe kf3 = Keyframe.ofInt(1f, 500);
PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofKeyframe("width", kf0, kf1, kf2, kf4, kf3);
ObjectAnimator rotationAnim = ObjectAnimator.ofPropertyValuesHolder(btn2, pvhRotation);
rotationAnim.setDuration(2000);
上述代码的意思为:设置btn对象的width属性值使其:
ObjectAnimator oa=ObjectAnimator.ofInt(btn2, "width", 400,200,400,100,500);
oa.setDuration(2000);
oa.start();
在View Animation中,对View应用Animation并没有改变View的属性,动画的实现是通过其Parent View实现的,在View被drawn时Parents View改变它的绘制参数,draw后再改变参数invalidate,这样虽然View的大小或旋转角度等改变了,但View的实际属性没变,所以有效 区域还是应用动画之前的区域,比如你把一按钮放大两倍,但还是放大这前的区域可以触发点击事件。为了改变这一点,在Android 3.0中给View增加了一些参数并对这些参数增加了相应的getter/setter函数(ObjectAnimator要用这些函数改变这些属性):
//应用动画之前
btn2.getLeft(); //40
btn2.getX(); //40
btn2.getTranslationX(); //0
//应用translationX动画
ObjectAnimator oa=ObjectAnimator.ofFloat(btn2,"translationX", 200);
oa.setDuration(2000);
oa.start();
/*应用translationX动画后
btn2.getLeft(); //40
btn2.getX(); //240
btn2.getTranslationX(); //200
*/
//应用X动画,假设没有应用之前的translationX动画
ObjectAnimator oa=ObjectAnimator.ofFloat(btn2, "x", 200);
oa.setDuration(2000);
oa.start();
/*应用X动画后
btn2.getLeft(); //40
btn2.getX(); //200
btn2.getTranslationX(); //160
*/
case X:
info.mTranslationX = value - mView.mLeft;
break;
Property Animation也可以在XML中定义
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext, R.anim.property_animator);
set.setTarget(myObject);
set.start();
如果需要对一个View的多个属性进行动画可以用ViewPropertyAnimator类,该类对多属性动画进行了优化,会合并一些invalidate()来减少刷新视图,该类在3.1中引入。
以下两段代码实现同样的效果:
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f);
PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f);
ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvyY).start();
myView.animate().x(50f).y(100f);
4.动画监听器
使用下列介绍的监听器能够监听动画播放期间的重要事件:
1. Animator.AnimatorListener
onAnimationStart()---动画开始的时候被调用
onAnimationEnd()---动画结束的时候被调用,它不管动画是如何结束的。
onAnimationRepeate()---动画重复播放的时候被调用
onAnimationCancel()---动画被取消播放的时候被调用。
2. ValueAnimator.AnimatorUpdateListener
onAnimationUpdate()---在动画的帧上调用这个方法。通过监听这个事件,使用在动画期间由ValueAnimator对象产生的计算值。要使用这个值,就要用getAnimateValue()方法查询传递到事件中的ValueAnimator对象,以便获得当前的动画值。如果使用ValueAnimator类,那么实现这个监听器是必须的。
根据属性或对象的动画效果,可能需要调用View对象上的invalidate()方法,用新的动画值来强制屏幕的指定区域进行重绘。例如,Drawable对象的颜色属性的动画效果,在对象重绘自己的时候,只会导致屏幕的更新。在View对象上的所有属性的设置器,如setAlpha()、setTranslationX()等方法都会正确的让View对象失效,因此在调用这些方法设置新值的时候,你不需要让该View对象失效。
如果不实现Animator.AnimatorListener接口的所有方法,你能够继承AnimatorListenerAdapter类,来代替对Animator.AnimatorListener接口的实现。AnimatorListenerAdapter类对这些方法提供了空的实现,你可以选择性的重写这些方法。
例如,APIDemo中的Bouncing Balls示例就只创建了一个AnimatorListenerdapter类的onAnimationEnd()回调方法:
ValueAnimatorAnimator fadeAnim =ObjectAnimator.ofFloat(newBall,"alpha",1f,0f);
fadeAnim.setDuration(250);
fadeAnim.addListener(newAnimatorListenerAdapter(){
publicvoid onAnimationEnd(Animator animation){
balls.remove(((ObjectAnimator)animation).getTarget());
}
5.上面的是android API 3.0以后自带的Property Animation 但之前的API版本是不能用的,所以要解决这个问题就要引入NineOldAndroids库
NineOldAndroids下载地址:下载
NineOldAndroids的用法和android 3.0 Property Androids的用法是一样的。
对NineOldAndroid官网上的例子进行copy一下MainActivity.class:
1 public class MainActivity extends Activity { 2 3 private Button btn, btnShow, btnShow1, btnShow2; 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.activity_main); 9 btn = (Button) findViewById(R.id.btn_ValueAnimator); 10 btnShow = (Button) findViewById(R.id.btn_show); 11 btnShow1 = (Button) findViewById(R.id.btn_show1); 12 btnShow2 = (Button) findViewById(R.id.btn_show2); 13 btn.setOnClickListener(new OnClickListener() { 14 15 @Override 16 public void onClick(View v) { 17 ValueAnimator value = ObjectAnimator.ofInt(btnShow, 18 "backgroundColor", 0xFFFF8080, /* Blue */0xFF8080FF); 19 value.setDuration(2000); 20 value.setEvaluator(new ArgbEvaluator()); 21 value.setRepeatCount(ValueAnimator.INFINITE); 22 value.setRepeatMode(ValueAnimator.REVERSE); 23 value.start(); 24 25 } 26 }); 27 28 btnShow1.setOnClickListener(new OnClickListener() { 29 30 // ObjectAnimator.ofFloat(myView, "rotationX", 0, 360), 31 // ObjectAnimator.ofFloat(myView, "rotationY", 0, 180), 32 // ObjectAnimator.ofFloat(myView, "rotation", 0, -90), 33 // ObjectAnimator.ofFloat(myView, "translationX", 0, 90), 34 // ObjectAnimator.ofFloat(myView, "translationY", 0, 90), 35 // ObjectAnimator.ofFloat(myView, "scaleX", 1, 1.5f), 36 // ObjectAnimator.ofFloat(myView, "scaleY", 1, 0.5f), 37 // ObjectAnimator.ofFloat(myView, "alpha", 1,btnShow1 0.25f, 1) 38 39 @Override 40 public void onClick(View v) { 41 AnimatorSet set = new AnimatorSet(); 42 set.playTogether( 43 ObjectAnimator.ofFloat(btnShow1, "rotationX", 0, 360), 44 ObjectAnimator.ofFloat(btnShow1, "rotationY", 0, 180), 45 ObjectAnimator.ofFloat(btnShow1, "rotation", 0, -90), 46 ObjectAnimator.ofFloat(btnShow1, "translationX", 0, 90), 47 ObjectAnimator.ofFloat(btnShow1, "translationY", 0, 90), 48 ObjectAnimator.ofFloat(btnShow1, "scaleX", 1, 1.5f), 49 ObjectAnimator.ofFloat(btnShow1, "scaleY", 1, 0.5f), 50 ObjectAnimator.ofFloat(btnShow1, "alpha", 1, 0.25f) 51 52 ); 53 54 set.addListener(new AnimatorListener() { 55 56 @Override 57 public void onAnimationStart(Animator arg0) { 58 // TODO Auto-generated method stub 59 60 } 61 62 @Override 63 public void onAnimationRepeat(Animator arg0) { 64 // TODO Auto-generated method stub 65 66 } 67 68 @Override 69 public void onAnimationEnd(Animator arg0) { 70 AnimatorSet set1 = new AnimatorSet(); 71 set1.playTogether(ObjectAnimator.ofFloat(btnShow1, 72 "rotationX", 360, 0), ObjectAnimator.ofFloat( 73 btnShow1, "rotationY", 180, 0), ObjectAnimator 74 .ofFloat(btnShow1, "rotation", -90, 0), 75 ObjectAnimator.ofFloat(btnShow1, 76 "translationX", 90, 0), ObjectAnimator 77 .ofFloat(btnShow1, "translationY", 90, 78 0), ObjectAnimator.ofFloat( 79 btnShow1, "scaleX", 1.5f, 1), 80 ObjectAnimator.ofFloat(btnShow1, "scaleY", 81 0.5f, 1), ObjectAnimator.ofFloat( 82 btnShow1, "alpha", 0.25f, 1) 83 84 ); 85 set1.setDuration(3000).start(); 86 } 87 88 @Override 89 public void onAnimationCancel(Animator arg0) { 90 // TODO Auto-generated method stub 91 92 } 93 }); 94 set.setDuration(2000).start(); 95 96 } 97 }); 98 99 btnShow2.setOnClickListener(new OnClickListener() { 100 101 @SuppressLint("NewApi") 102 @Override 103 public void onClick(View v) { 104 animate(btnShow2).rotationX(720).x(100).y(100) 105 .setDuration(2000).setListener(new AnimatorListener() { 106 107 @Override 108 public void onAnimationStart(Animator arg0) { 109 110 } 111 112 @Override 113 public void onAnimationRepeat(Animator arg0) { 114 // TODO Auto-generated method stub 115 116 } 117 118 @Override 119 public void onAnimationEnd(Animator arg0) { 120 System.out.println("btnShow2的x,y的坐标是-->>x:" 121 + btnShow2.getX() + " y:" 122 + btnShow2.getY()); 123 } 124 125 @Override 126 public void onAnimationCancel(Animator arg0) { 127 // TODO Auto-generated method stub 128 129 } 130 }); 131 132 } 133 }); 134 135 136 137 } 138 }
xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 tools:context=".MainActivity" > 7 8 <Button 9 android:id="@+id/btn_ValueAnimator " 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:text="ValueAnimator" /> 13 14 <Button 15 android:id="@+id/btn_show" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="展示button" /> 19 20 <Button 21 android:id="@+id/btn_show1" 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="展示button1" /> 25 26 <Button 27 android:id="@+id/btn_show2" 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:text="展示button2" /> 31 32 </LinearLayout>
源码下载地址:地址
android 动画NineOldAndroid,布布扣,bubuko.com
标签:android style blog http color 使用 os io
原文地址:http://www.cnblogs.com/liangstudyhome/p/3922484.html