标签:pad charset ref font utf-8 min set near div
上代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <link rel="stylesheet" href="css/normalize.css" /> 8 <link rel="stylesheet" href="css/font-awesome.min.css" /> 9 <style> 10 11 .letter-box { 12 width: 278px; 13 height: 176px; 14 padding: 5px; 15 box-sizing: border-box; 16 margin: 50px auto; 17 } 18 19 .letter-border { 20 width: 100%; 21 height: 100%; 22 background: #fbfaf5; 23 } 24 25 .letter-box { 26 width: 278px; 27 height: 176px; 28 padding: 5px; 29 box-sizing: border-box; 30 background: linear-gradient(45deg, #f25953 12.5%, #fbfaf5 12.5%, #fbfaf5 25%, #5590d6 25%, #5590d6 37.5%, #fbfaf5 37.5%, #fbfaf5 50%, #f25953 50%, #f25953 62.5%, #fbfaf5 62.5%, #fbfaf5 75%, #5590d6 75%, #5590d6 87.5%, #fbfaf5 87.5%, #fbfaf5 100%); 31 background-size: 70px 70px; 32 } 33 </style> 34 </head> 35 36 <body> 37 <div class="letter-box"> 38 <div class="letter-border"> 39 40 </div> 41 </div> 42 43 </body> 44 45 </html>
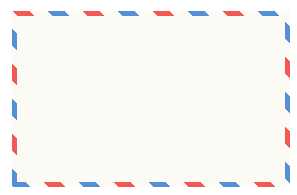
效果:

css3 linear-gradient实现购物车地址选择信封效果
标签:pad charset ref font utf-8 min set near div
原文地址:http://www.cnblogs.com/panda-ling/p/6322402.html