标签:history routes ext dir direct home nts app window下
1、定义路由,设置路由配置
const routes = [
{
path: ‘/login‘,
component: require(‘./components/login/index.vue‘)
},
{
// = = = => /home
path: ‘/home‘,
component: Home
},
{
path: ‘/‘,
redirect: ‘/home‘
},
{
path: ‘*/*‘,
redirect: ‘/home‘
}
];
const router = new VueRouter({
routes,
mode: ‘history‘
});
var app = new Vue(
Vue.util.extend({router}, App)
).$mount(‘#app‘)
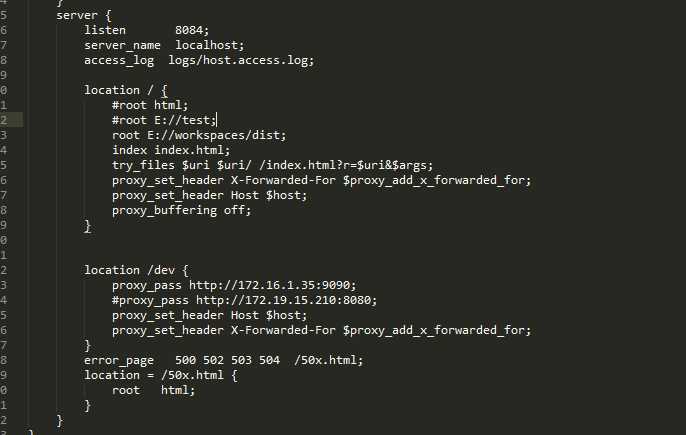
2、nginx代理配置

【vue2.0】去掉前面#,window下nginx代理配置
标签:history routes ext dir direct home nts app window下
原文地址:http://www.cnblogs.com/chcindy/p/6322733.html