标签:dos isp handler nbsp 功能 str png app hit
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>便签</title>
<style>
#app {font-family: ‘Avenir‘, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}
#app input{width: 200px;}
#app ul{width: 200px;display: block;margin: 0 auto;line-height: 1.5;padding: 0;list-style: none;text-align: left;margin-top: 10px;}
#app ul li{background: aliceblue;color: #000;margin: 5px 0;}
#app .done {background: antiquewhite;color: #999}
</style>
</head>
<body>
<div id="app">
<h1 v-text="msg"></h1>
<input v-model="dosth" @keyup.13="onEnter" maxlength="10" placeholder="下一次做什么?">
<ul>
<li v-for="i in list" :class="{done:i.is_f}" @click=‘changeF(i);‘>
{{i.op}}
</li>
</ul>
</div>
</body>
</html>
<script src="http://cdn.jsdelivr.net/vue/1.0.7/vue.min.js"></script>
<script>
/*localStorage 相关方法*/
var KEY = ‘vue_demo‘;
function store_get(){
return JSON.parse(window.localStorage.getItem(this.KEY) || ‘[]‘);
}
function store_set(val){
window.localStorage.setItem(this.KEY,JSON.stringify(val));
}
</script>
<script>
new Vue({
el: ‘#app‘,
data: {
msg: ‘便签‘,
dosth: ‘‘,
list: store_get()
},
methods : {
changeF:function(i){
i.is_f = !i.is_f;
},
onEnter: function (){
this.list.push({
‘op‘:this.dosth,
‘is_f‘:false
});
this.dosth = ‘‘;
}
},
watch:{
list:{
handler: function(val, oldVal){
store_set(val);
},
deep: true
}
}
})
</script>
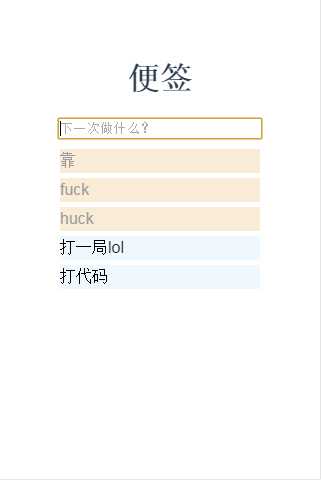
效果图
标签:dos isp handler nbsp 功能 str png app hit
原文地址:http://www.cnblogs.com/lzs-888/p/6340546.html